nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe SVG-animatie te maken met behulp van CSS
Het animeren van SVG kan worden gedaan via inheemse elementen zoals
CSS-animatie kan ook een alternatieve manier zijn om JavaScript-bibliotheken zoals SnapSVG te gebruiken. In deze post zullen we zien wat we eventueel met CSS Animation in SVG kunnen opleveren.
1. De vormen maken
Allereerst moeten we de vormen en objecten tekenen die we willen animeren. U kunt toepassingen zoals Sketch, Adobe Illustrator of Inkscape gebruiken om er een te maken.
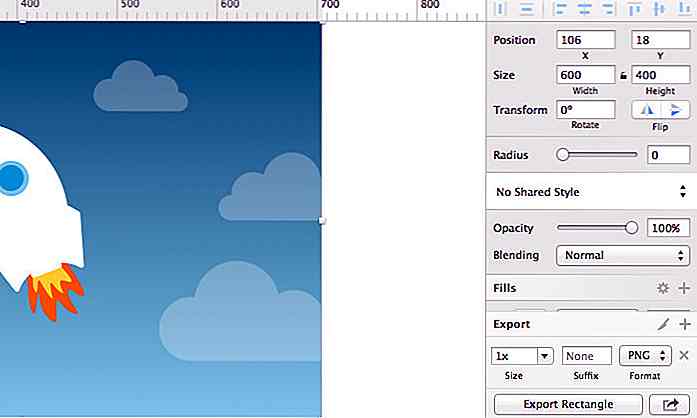
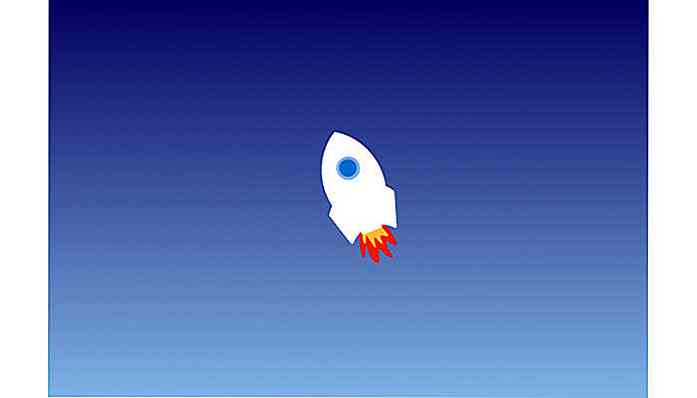
Voor dit voorbeeld heb ik een bewolkte hemel getekend als achtergrond en een raket omhoog schietend, inclusief vlammen:
 Als u klaar bent met de tekening, moeten we elk object dat we hebben gemaakt exporteren naar SVG.
Als u klaar bent met de tekening, moeten we elk object dat we hebben gemaakt exporteren naar SVG.Ik ga Sketch gebruiken als voorbeeld voor deze stap. Selecteer het object dat u in SVG-indeling wilt veranderen. Klik rechtsonder in uw venster op Exporteerbaar maken. Kies de SVG-indeling en klik vervolgens op Exporteren {objectnaam}. U moet dit één object tegelijkertijd doen.
 2. Voeg de SVG in HTML in
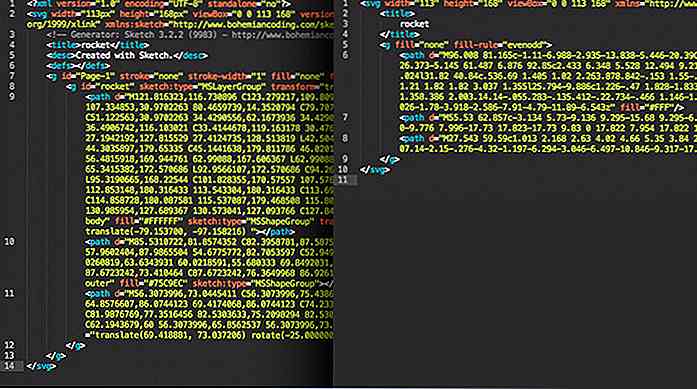
2. Voeg de SVG in HTML in Wanneer u het SVG-bestand opent in een code-editor, zult u merken dat SVG-codes behoorlijk rommelig zijn. Laten we, voordat we het SVG-bestand implementeren, de code opschonen en optimaliseren met deze opdrachtregel tool SVGO.
Start Terminal of Command Prompt en installeer SVGO met deze opdrachtregel:
[sudo] npm install -g svgo
svgo de opdracht, svgo, af op het SVG-bestand met --pretty om leesbare SVG-code te produceren:
svgo rocket.svg - klein
Als u meerdere SVG's in een map hebt, kunt u ze allemaal tegelijk in één keer optimaliseren. Ervan uitgaande dat de map de naam / afbeeldingen heeft, gebruikt u deze opdracht vanuit de bovenliggende map:
svgo -f images - klein
Laten we het verschil zien voor en na het gebruik van SVGO.
 Kopieer de code in het SVG-bestand en plak deze in een HTML-bestand. We zullen werken aan een werkruimte van 800px bij 600px breed, dus laten we niet vergeten om de
Kopieer de code in het SVG-bestand en plak deze in een HTML-bestand. We zullen werken aan een werkruimte van 800px bij 600px breed, dus laten we niet vergeten om de width van het SVG-element te definiëren.De SVG wordt ingesteld in het HTML-bestand. We zullen voor elk object een ID moeten definiëren, zodat we ze later in CSS kunnen selecteren.
Voor deze zelfstudie moeten we de ID voor de raket en de vlammen en enkele wolken definiëren. Voordat de objecten de animatiefase later kunnen verwerken, moeten we id - u kunt ook klassen gebruiken - aan elk object toevoegen. In dit stadium ziet de code er als volgt uit:
3. Animeren met behulp van CSS
Laten we wat plezier maken. Het plan is om de raket de ruimte in te jagen. De raket is in twee groepen verdeeld; de raket zelf en de vlam.
Allereerst plaatsen we de raket in het midden van de werkruimte, als volgt:
#rocket {transform: translate (260px, 200px); } Wat je ziet is dit:
 Om de raket eruit te laten zien alsof hij omhoog gaat, moeten we de illusie scheppen dat wolken vallen. De CSS die we hiervoor gebruiken is:
Om de raket eruit te laten zien alsof hij omhoog gaat, moeten we de illusie scheppen dat wolken vallen. De CSS die we hiervoor gebruiken is: # cloud1 {animation: fall 1s linear oneindig; } @keyframes vallen {uit {transform: translateY (-100px); } tot {transform: translateY (1000px)}} Om het nog realistischer te laten lijken, laten we vier wolken bewegen en laten ze met verschillende snelheden "vallen". We plaatsen ze ook anders dan de X-as.
De tweede cloud heeft de volgende code:
# cloud2 {animation: fall-2 2s linear oneindig; } @keyframes fall-2 {from {transform: translate (200px, -100px); } tot {transform: translate (200px, 1000px)}} Merk op dat we de cloud # 2 een beetje naar rechts hebben verplaatst, met 200px met translate . In dit stadium zou het resultaat er zo uit moeten zien.
Laten we vervolgens de raket tot leven laten komen. We zullen een animatie-keyframe toewijzen, als volgt:
#rocket {animation: popup one's oneindig; } @keyframes popup {0% {transform: translate (260px, 200px); } 50% {transform: translate (260px, 240px); } 100% {transform: translate (260px, 200px); }} En voeg ook animatie toe aan de raketvlam:
#flame {animation: shake .2s linear oneindig; } @keyframes schudden {0% {transform: translate (55px, 135px) rotate (7deg); } 20% {transform: translate (55px, 135px) rotate (0deg); } 40% {transform: translate (55px, 135px) rotate (-7deg); } 60% {transform: translate (55px, 135px) rotate (0deg); } 100% {transform: translate (55px, 135px) rotate (0deg); }} Rechts! Nu onze codes volledig zijn ingesteld, moet de animatie werken op onze SVG.
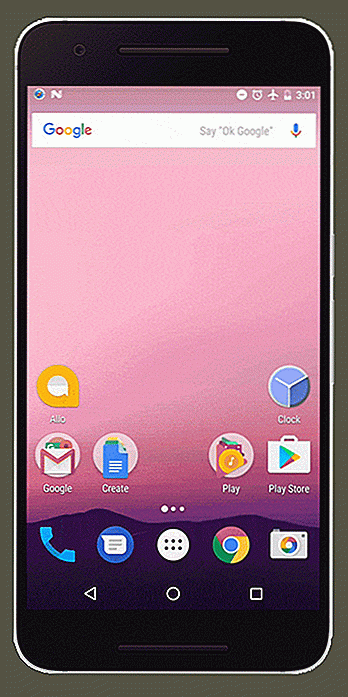
Bekijk onze raket die de ruimte in blaast.
Laatste gedachte
Animatie is niet de gemakkelijkste functie in CSS om te begrijpen. Maar hopelijk vindt u deze tutorial als een goed startpunt om CSS Animation op SVG verder te verkennen; je zou verbaasd zijn om te weten wat er met CSS Animation bij de hand kan worden bereikt.
Als je wilt beginnen met de basis, kun je hier beginnen met deze post: Een kijkje in: schaalbare vectorafbeeldingen (SVG) of volg de rest van de SVG-serie.
- Demo bekijken
- Download de bron

10 platte CMS voor het instellen van lichtgewicht websites - het beste van
Traditionele content management systemen (CMS) zoals WordPress of Joomla zijn geweldig, maar als je een kleine website of een persoonlijke blog bouwt, heb je waarschijnlijk niet de rijke functionaliteiten die worden aangeboden. Wat u nodig hebt, is een eenvoudigere, elegantere en lichtere oplossing - wat u nodig hebt, is een platte CMS
Hoe e-mail tracking te detecteren en te stoppen
Er zijn tal van services waarmee de afzender e-mails kan volgen, inclusief wanneer e-mail is geopend, op welke links is geklikt, welk apparaat is gebruikt en zelfs de huidige locatie van de ontvanger. En dit allemaal zonder de toestemming van de lezer.Daarom denk ik dat e-mails iets persoonlijks moeten zijn en ik vind dat e-mail een vorm van privacy-invasie volgt