nl.hideout-lastation.com
nl.hideout-lastation.com
Voeg donkere thema's toe aan Visual Studio Code & Atom met dit gebruikersinterface
Met de beste IDE's kun je de interface aanpassen . Ik vind meestal dat donkere thema's het beste werken voor codering, omdat ze gemakkelijker zijn voor de ogen.
Sommige programma's zoals Sublime Text worden geleverd met tientallen gratis thema's. Maar niet alle programma's zijn zo en daarom is City Lights zo'n cool project.
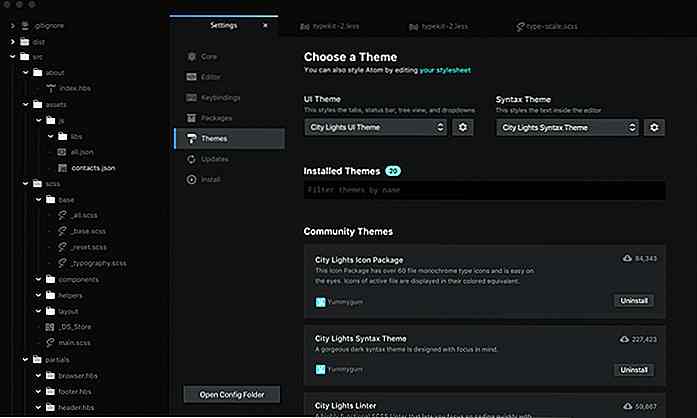
Dit is een gratis pakket met donkere UI-items die u kunt toevoegen aan Atom of de Visual Studio Code-software.
 En met City Lights krijgt u meer dan alleen donkere syntaxmarkering. Er is eigenlijk een hele bibliotheek met gratis middelen die u kunt gebruiken om uw IDE aan te passen . Deze kunnen aangepaste pictogrammen en zelfs volledige GUI-thema's voor de gehele interface bevatten.
En met City Lights krijgt u meer dan alleen donkere syntaxmarkering. Er is eigenlijk een hele bibliotheek met gratis middelen die u kunt gebruiken om uw IDE aan te passen . Deze kunnen aangepaste pictogrammen en zelfs volledige GUI-thema's voor de gehele interface bevatten.Atom biedt veel meer controle over de gebruikersinterface, dus er is meer te doen met dat programma. City Lights biedt zelfs een pakket van 60 unieke pictogrammen die u aan Atom kunt toevoegen voor een meer visuele workflow.
Met Visual Studio Code van Microsoft krijg je alleen de syntaxis markeerstift City Lights. Maar het is een van de betere thema's die ik heb gezien voor codering en het is perfect voor webontwikkelaars met alle achtergronden.
Bekijk de VSC-repo voor meer informatie. U kunt dit ook rechtstreeks van de terminal halen als u een kopie rechtstreeks naar uw computer wilt downloaden.
Elke Atom-freebies hebben hun eigen GitHub-repos:
- Syntaxisaccentuering
- Aangepaste pictogrammen
- Volledig UI-thema
 Als je een krachtige gebruiker bent van een van deze IDE's, ben je dol op City Lights.
Als je een krachtige gebruiker bent van een van deze IDE's, ben je dol op City Lights.Het hele pakket is voor altijd gratis en kan zelfs in de nabije toekomst andere IDE's ondersteunen.
Bovendien worden al deze middelen onderhouden door het creatieve bureau Yummygum, dus het is zeker in goede handen. Als je suggesties of vragen hebt over City Lights, kun je ook het team @yummygum tweeten.

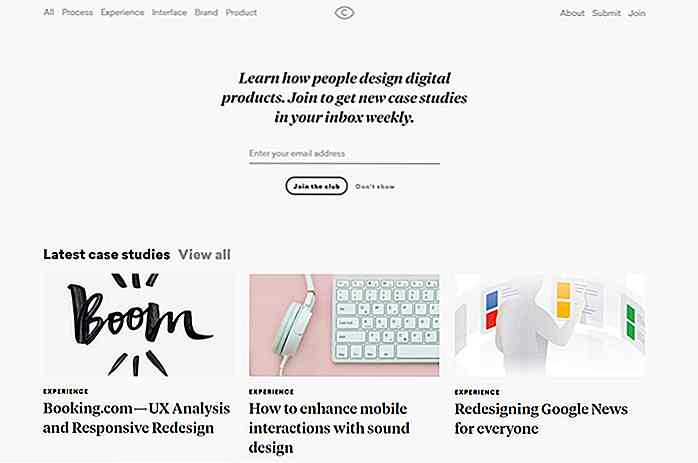
Vind Awesome Design Case Studies in de Case Study Club
Je kunt veel leren door case studies te lezen. Deze voelen vaak aan als ritten door middel van meer complexe projecten waar je nieuwe technieken kunt oppikken en leren omgaan met bepaalde uitdagingen.De Case Study Club is een geweldige bron voor case studies met veel te bieden.Het is een enorme online repository voor ontwerpgerichte casestudy's die worden uitgevoerd door ontwerpers over de hele wereld

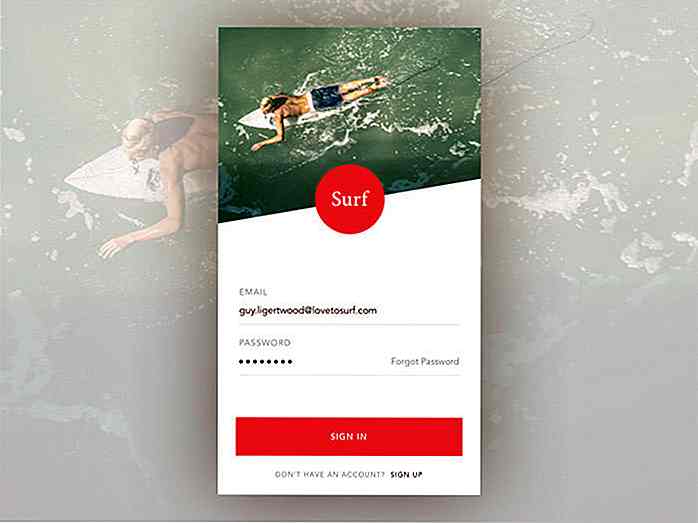
50 mobiele aanmeldings- en aanmeldingsformulieren voor uw inspiratie
Net als aanmeldingsformulieren voor een nieuwsbrief, worden mobiele apps tegenwoordig overspoeld met aanmeldingsformulieren waarin wordt gevraagd om gegevens in verschillende stadia in te voeren . Van online winkelen en e-commerce tot games en entertainment, gebruikersgegevens zijn vaak van groot belang voor de app-eigenaren