nl.hideout-lastation.com
nl.hideout-lastation.com
Showcase van door ruimte geïnspireerde ontwerpen van websites
De ruimte is een van de beste inspiratiebronnen voor elk soort werk: schrijven, schilderen of zelfs ruimtebehoeften; en voor nu webontwerp. Het is zo groot, kleurrijk en opwindend dat het onmogelijk is om apathisch te blijven op zoek naar deze levendige en aantrekkelijke kleuren, onontdekte plekken. Webontwerpers vangen hun schoonheid heel goed op met behulp van lichteffecten, kleurrijke vormen en planeetbeelden om een inspirerend en adembenemend universeel gevoel te creëren bij het ontwerpen van websites.
In deze vitrine vindt u 30 spectaculaire voorbeelden van op ruimte geïnspireerde websiteontwerpen die gebruik maken van motieven uit de ruimte. De meesten markeren abstracte achtergronden, sterren en expressieve kleuren om een prachtig en verbluffend ruimtelijk gevoel te creëren. Dus waar wacht je op? Verken ze en laat je inspireren!
Meer:
- Minimalistische websites
- Zwart / witte websites
- Overheidswebsites
- Universitaire websites
- Website van ontwerpers
- WordPress-aangedreven websites
30 door ruimte geïnspireerde websites
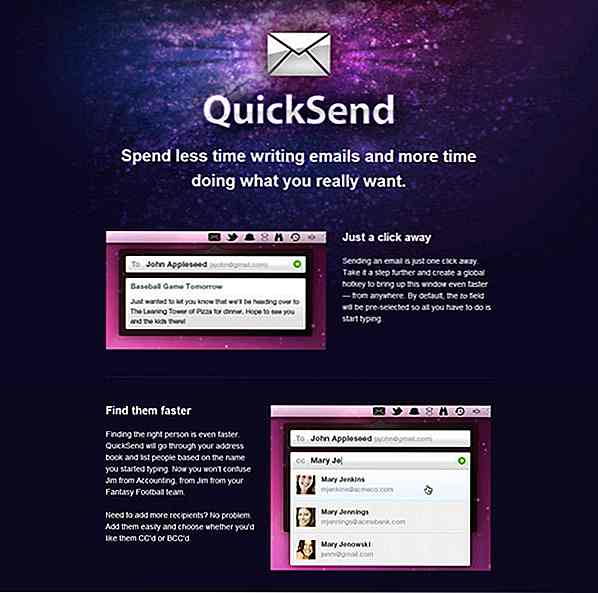
QuickSend

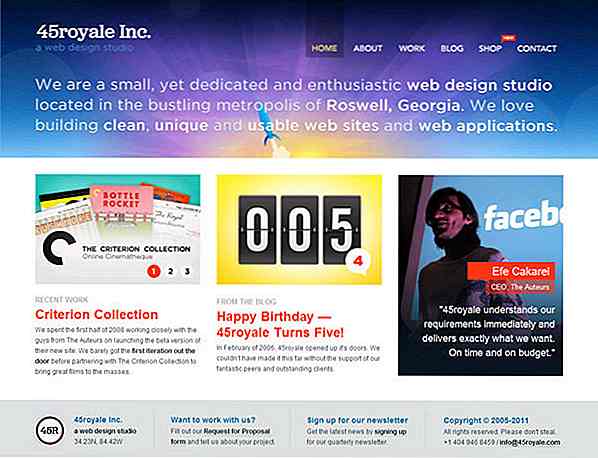
45royale Inc.

Positieve hype

Spafax

Bogdan Teodorescu

Space O Technologies

TUISPACE

Lift

BEI Blog

Nocturn

TapPlace

Emerging Earth Community

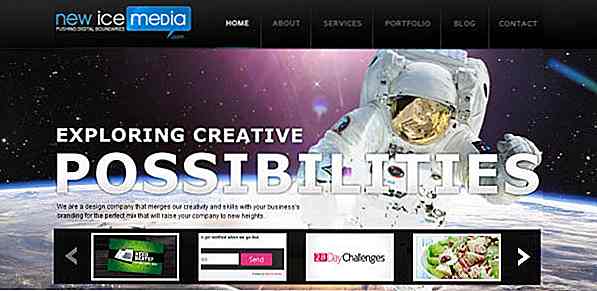
Nieuwe Ice Media

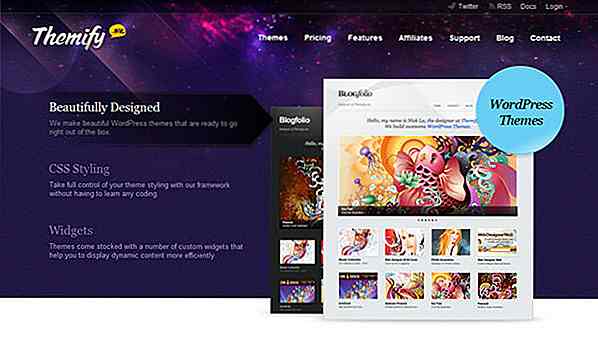
Themify

365 dagen van de astronomie

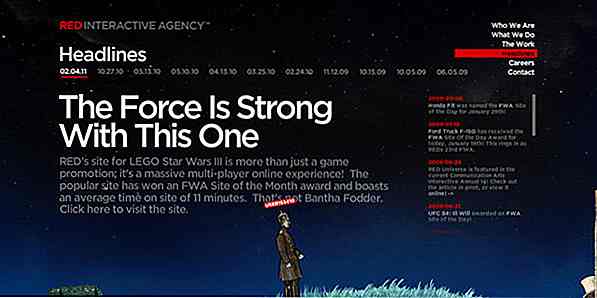
Red Interactive Agency

We kiezen de maan

Kavoon

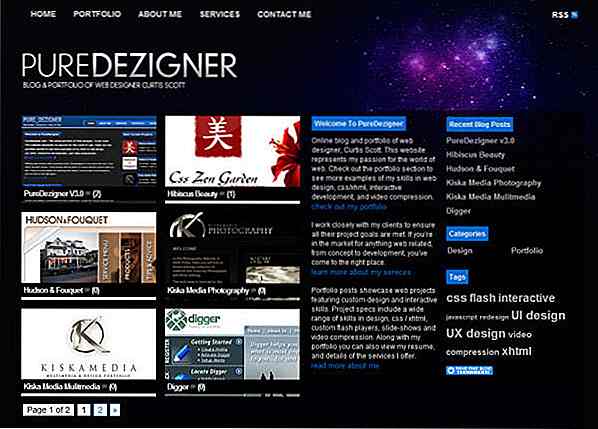
PureDezigner

Badex

Votaw Precision Technologies

Ligne Treize

Hashrocket University

EpicStudios

SublimeVideo

Huur PSD Designer

Larva Labs

World Arcade

Hradecon

Satelliet


Soepeler nummerovergang met kilometerteller
Een van de effectieve manieren om een presentatie van numerieke informatie interessanter te maken, is door een overgangsanimatie toe te voegen . Het maken van een overgangsanimatie kan met javascript worden gedaan, maar de codering duurt lang. Voor een sneller alternatief, probeer Odometer.Odometer is een JavaScript-plug-in die u kan helpen uw numerieke informatie aantrekkelijker te maken met vloeiende overgangen en coole thema's. He

Bulma is het enige door Flexbox aangedreven CSS-framework dat u ooit nodig zult hebben
Flexbox is een hot topic voor ontwikkelaars van frontend omdat het een moderne benadering biedt voor CSS-alignments . De meeste websitelay-outs zijn afhankelijk van CSS-drijvers of vaste percentages om contentblokken op één lijn te houden.Maar flexbox verandert alle regels en met een framework zoals Bulma kun je volledige lay-outs op flexbox bouwen .