nl.hideout-lastation.com
nl.hideout-lastation.com
Bulma is het enige door Flexbox aangedreven CSS-framework dat u ooit nodig zult hebben
Flexbox is een hot topic voor ontwikkelaars van frontend omdat het een moderne benadering biedt voor CSS-alignments . De meeste websitelay-outs zijn afhankelijk van CSS-drijvers of vaste percentages om contentblokken op één lijn te houden.
Maar flexbox verandert alle regels en met een framework zoals Bulma kun je volledige lay-outs op flexbox bouwen . Dit is een gloednieuw CSS-framework dat zich nog in de beginfase van ontwikkeling bevindt, maar met veel te bieden heeft.

Voor zo'n jong project lijkt het alsof Bulma vol zit met potentieel. Bulma biedt een modern CSS-framework en een responsieve strategie voor lay-outontwerp. Met flexbox kunt u een willekeurig aantal blokelementen structureren om naast elkaar uit te lijnen en af te breken bij bepaalde breekpunten.
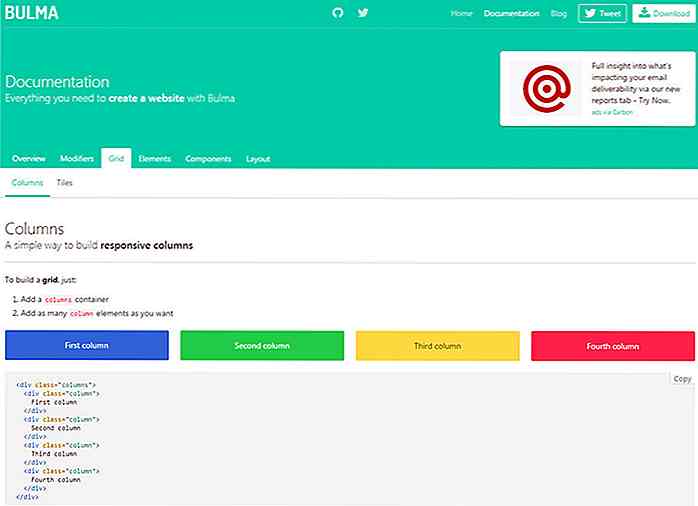
Met een eenvoudige klasse van .columns kunt u zoveel divs toevoegen als u wilt en de lay-out consistent houden. U kunt de kolomklassen wijzigen om ze breder dan andere te maken en om sommige uit te lijnen op een andere manier.
Zowel horizontale als verticale uitlijning is super eenvoudig met dit kader. Nooit meer zult u op het laatste moment een CSS-oplossing moeten hacken.
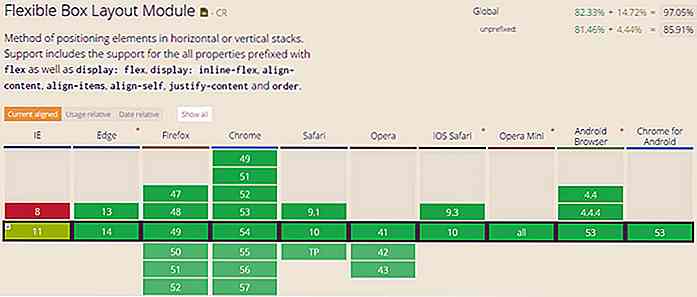
Het beste deel is dat de meeste moderne browsers flexbox ondersteunen, met uitzondering van Internet Explorer. Maar wanneer Microsoft overstapt naar Edge, is het veel eenvoudiger om een framework zoals Bulma te gebruiken zonder dat u zich zorgen hoeft te maken over legacy-ondersteuning.

Het is ook vermeldenswaard dat dit niet alleen een flexbox-framework is. Het is een volledige CSS-bibliotheek met standaardstijlen voor typografie, knoppen, invoervelden en andere veelgebruikte pagina-elementen . Bulma is volledig gratis en wordt geleverd met uitstekende documentatie als je bereid bent om in te duiken en te beginnen met bouwen.
En als u Bulma lokaal niet wilt downloaden, kunt u het nog steeds uitproberen met behulp van het online-CDN. De online documentatie zou meer dan genoeg moeten zijn om u op weg te helpen, met name de rasterpagina die u kunt gebruiken voor het bouwen van een volledige lay-outstructuur.

Bulma bevindt zich momenteel in versie 0.2.3, dus het heeft nog een lange weg af te leggen vóór de v1.0-release. Zelfs in de huidige versie is het nog steeds redelijk bruikbaar en biedt het veel potentieel voor de toekomst.
Ga voor meer informatie naar de officiële GitHub-repo of ga naar de Bulma-webpagina voor installatie-instructies en volledige documentatie.

CSS optimaliseren met codestijlgidsen
Wanneer ontwerpers het hebben over stijlgidsen, betekent dit meestal een overeengekomen handleiding over het samenhangende uiterlijk van een website of toepassing, met een goed ontworpen kleurenschema, typografie en gebruikersinterface die in het hele project wordt gebruikt.Er is nog een ander soort stijlgids die we ook in webontwikkeling kunnen gebruiken, en het is net zo belangrijk, maar er wordt zelden meer over gesproken: stijlgidsen voor de code zelf

20 tips voor VLC Player-gebruikers
VLC is waarschijnlijk de meest veelzijdige videospeler die je kunt downloaden vanwege het verbazingwekkende vermogen om vrijwel elke codec te spelen die je erbij gooit . Alleen al hierdoor is deze app een waardige toevoeging aan uw softwarepakket. Hoewel de meeste mensen VLC gebruiken als een eenvoudige videospeler, is het zoveel meer dan dat