nl.hideout-lastation.com
nl.hideout-lastation.com
Soepeler nummerovergang met kilometerteller
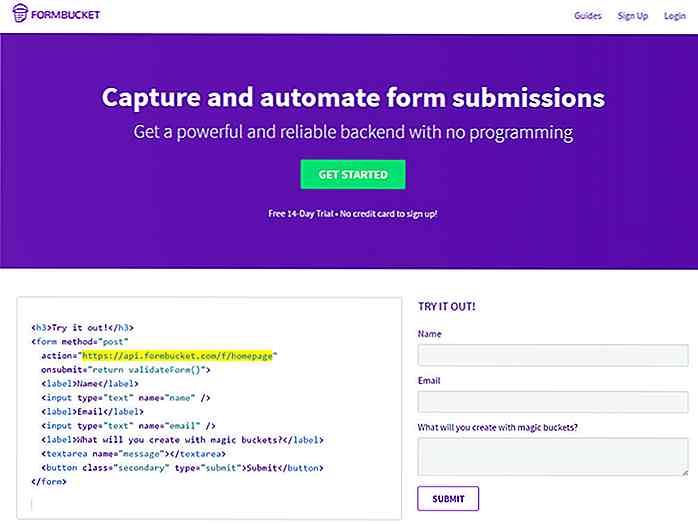
Een van de effectieve manieren om een presentatie van numerieke informatie interessanter te maken, is door een overgangsanimatie toe te voegen . Het maken van een overgangsanimatie kan met javascript worden gedaan, maar de codering duurt lang. Voor een sneller alternatief, probeer Odometer.
Odometer is een JavaScript-plug-in die u kan helpen uw numerieke informatie aantrekkelijker te maken met vloeiende overgangen en coole thema's. Het is eenvoudig in te stellen en wordt ondersteund door veel van de huidige browsers.
Implementatie
Odometer is een zelfstandige javascript-plug-in . U hoeft alleen het js-bestand en het thema ervan op uw pagina op te nemen met de volgende code:
Je bent klaar! Nu wordt elk element dat u in de odometer verpakt, omgezet in een kilometerteller.
In dit voorbeeld gebruik ik een auto-achtig kilometertellerthema. Odometer wordt geleverd met zes andere verschillende thema's, namelijk het standaard thema, digitale thema's, minimale thema's, plaza's, gokautomaten en stations. Je kunt naar de demopagina gaan om ze in actie te zien.
Als u de waarde wilt bijwerken, kunt u native JavaScript of een jQuery-code gebruiken. setTimeout functie setTimeout en definieer vervolgens de bijgewerkte waarde, zoals in het volgende fragment:
Of u kunt een jQuery-formulier gebruiken zoals:
setTimeout (function () {$ ('. odometer'). html (5555);}, 1000); De waarde van 1000 in de code betekent dat het updateproces één seconde nadat de pagina volledig is geladen, wordt uitgevoerd.
Voeg vervolgens een odometer aan elk gewenst element, bijvoorbeeld:
3252
En de waarde van 3252 wordt dan gewijzigd in 5555 (zoals eerder gedefinieerd) met een koele overgang.

opties
Voor meer geavanceerde functies biedt Odometer u enkele opties om aan te passen. Dit is handig als de standaardinstelling niet bij u past. Om opties in te stellen, maakt u eerst een odometerOptions object zoals:
De format is van invloed op de regel voor nummeropmaak, zoals het tonen van een decimaalteken vóór bepaalde cijfers. (ddd) betekent dat er geen decimale punt in het getal staat. En voor andere opties, bekijk de volgende lijst:
window.odometerOptions = {auto: false, // Niet alles automatisch initialiseren met class 'odometer' selector: '.my-numbers', // Verander de selector die wordt gebruikt om automatisch dingen te vinden die geanimeerd moeten worden: '(, ddd ) .dd ', // Wijzig hoe cijfergroepen worden opgemaakt en hoeveel cijfers na de duur van het decimaalteken worden weergegeven: 3000, // Wijzigen hoe lang de Javascript verwacht dat de CSS-animatie het thema gebruikt:' auto ', // Specificeer het thema (als je meer dan één thema css-bestand op de pagina hebt) animatie: 'tellen' // Tellen is een eenvoudiger animatiemethode die de waarde alleen maar verhoogt, // gebruik deze als je op zoek bent naar iets subtielers. }; Conclusie
Voor diegenen die vaak numerieke informatie presenteren en het leuker willen maken, is de Odometer een goede keuze. Houd er rekening mee dat als u iets anders invoert dan een nummer, de plug-in niet werkt . Maar goed, probeer het eens en laat ons weten wat je ervan vindt!

8 manieren om meer vrije ruimte op Dropbox te krijgen
Dropbox is een van de meest populaire cloudopslagproviders op de markt. Het is geweldig voor het opslaan van foto's en video's, het hosten van statische websites, en het bewaren en delen van andere dingen met vrienden en collega's. De prachtige functies ervan verlichten of lossen veel van onze echte problemen op, en het werkt zo goed dat het ironisch is dat dit de belangrijkste oorzaak is dat we regelmatig opraken van de opslagruimte van Dropbox

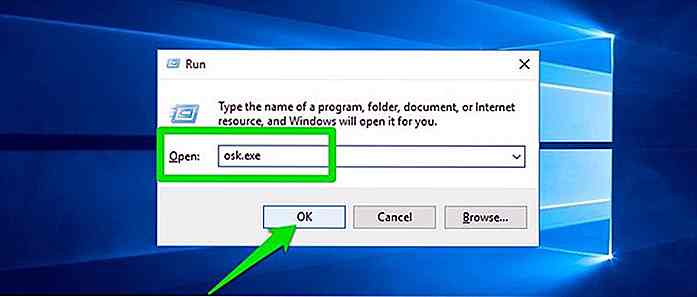
Toegang krijgen tot Windows On-Screen Keyboard (OSK)
Er is een groot aantal verschillende fysieke toetsenborden voor pc's beschikbaar op de markt. Windows wordt echter ook geleverd met een ingebouwd virtueel toetsenbord dat het toetsenbord op het scherm wordt genoemd. Deze tool Ease of Access kan in veel situaties een redder in nood zijn en weten hoe je hem moet gebruiken, kan je zeker helpen in het uur van je nood