nl.hideout-lastation.com
nl.hideout-lastation.com
Gemakkelijk organiseren van browsertabs met deze Chrome-extensie
Het is handig om uw Chrome-tabbladen met de muis te verplaatsen, maar het kan nogal lastig zijn, vooral wanneer er een vrij groot aantal tabbladen is geopend . Als je het liever met je toetsenbord verplaatst, is er een extensie van Chrome waarmee je precies dat kunt doen.
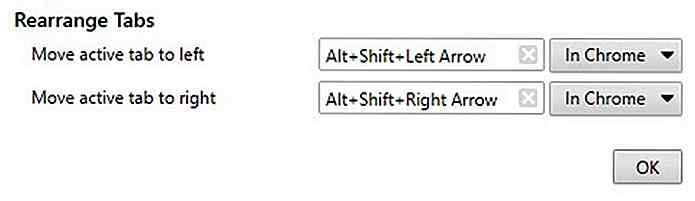
Geschikt voor het herschikken van tabbladen. Met deze Chrome-extensie kunt u uw tabbladen verplaatsen zonder uw handen van het toetsenbord te verwijderen . Na de installatie hoeft u alleen maar de aangewezen knoppen ingedrukt te houden en op de richtingstoetsen te tikken om het momenteel actieve tabblad te verplaatsen .
- Voor MacOS-gebruikers moet je de Ctrl + Shift-toets ingedrukt houden terwijl je op de linker- of rechterknop tikt om het tabblad naar links of rechts te verplaatsen.
- Voor Windows-gebruikers bereikt u hetzelfde als u de Shift + Alt-toets ingedrukt houdt terwijl u op de linker- of rechterknop tikt.
 Als u de standaard sneltoetsbindingen ongunstig vindt, kunt u deze altijd wijzigen door naar het menu 'Sneltoetsen voor toetsenbord' onder aan de pagina met Chrome-extensies te gaan.
Als u de standaard sneltoetsbindingen ongunstig vindt, kunt u deze altijd wijzigen door naar het menu 'Sneltoetsen voor toetsenbord' onder aan de pagina met Chrome-extensies te gaan.

ServerPress - Snelle en gemakkelijke manier om WordPress lokaal te installeren
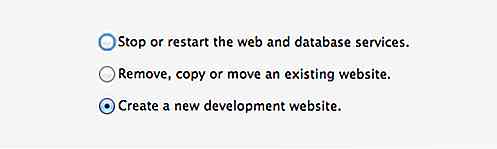
Om WordPress lokaal op onze computer te ontwikkelen, hebben we een lokale server met Apache en MySQL op onze computer geïnstalleerd. De eenvoudigste manier om deze te krijgen, is door een pakkettoepassing te installeren, zoals WAMP voor Windows, en MAMP voor OSX.Het installeren van WordPress is echter minder eenvoudig.

Verse bronnen voor webontwikkelaars - september 2017
Er zijn een aantal open source-bedrijven die samenwerken om nuttige webbronnen en hulpmiddelen te bieden die iedereen gratis kan gebruiken . Dit is wat de webgemeenschap doet gedijen, innoveren en nuttiger hulpbronnen produceren.In dit deel van de Fresh Resources-reeks heb ik een aantal nieuwe bronnen uit verschillende categorieën samengesteld, waaronder een app waarmee je Sketch-plug-ins op verschillende computers kunt beheren, een verzameling iconische lettertypen voor je nerd soul, een paar desktop-apps en een handvol anderen.