nl.hideout-lastation.com
nl.hideout-lastation.com
Stel een aangepast domein in voor Github-pagina's
Naast het gratis geven van Github-pagina's, laat Github ons ook toe om onze eigen domeinnaam te gebruiken voor de pagina die we hebben gemaakt. Dus in plaats van het volgende bestandsformaat te gebruiken: {username}.github.io/{project-name}, kun je in plaats daarvan de blog zoiets als www.myawesomeblog.com .
Dit is een geweldige kans voor een gratis open source project met het gebrek aan financiële ondersteuning om hun website of blog te hosten. U hoeft zich geen zorgen te maken over het overschrijden van de bandbreedtelimieten of uw vingers te verbranden wanneer het project plotseling immens populair wordt. Er zijn een aantal projecten die deze functie gebruiken, zoals Bootstrap, Jekyll, Yeoman en Foundation - en nog veel meer.
In het vorige artikel over Jekyll hebben we u laten zien hoe u onze door Jekyll aangedreven blog naar Github-pagina's kunt distribueren met behulp van het Github-naamformaat. In dit artikel gebruiken we een aangepast domein voor die blog.
Opmerking: op dit punt gaan we ervan uit dat u onze vorige zelfstudie, waarin u de Github-app al hebt geïnstalleerd, hebt gevolgd en een Github-pagina's voor uw blog hebt gemaakt.
Een CNAME-bestand maken
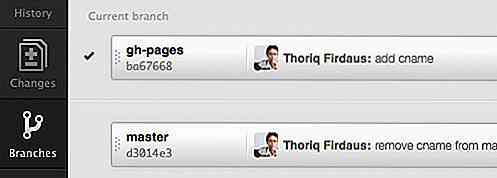
Laten we de Github-app openen (voor Mac, voor Windows). In het deelvenster Takken schakelt u de bedrijfstak naar gh-pages .

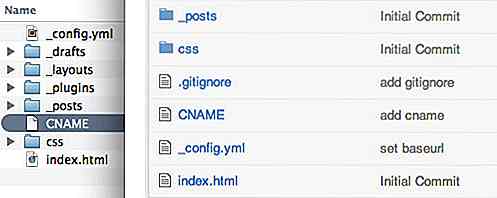
Maak een nieuw bestand met de naam CNAME in de hoofdmap van onze lokale git-repository. Schrijf uw domeinnaam voor de website / blog erin, bijvoorbeeld blog.domain.com - merk op dat we slechts één domein kunnen toevoegen in het CNAME-bestand.
Voer vervolgens het bestand uit en push het naar Github.

DNS aanwijzen
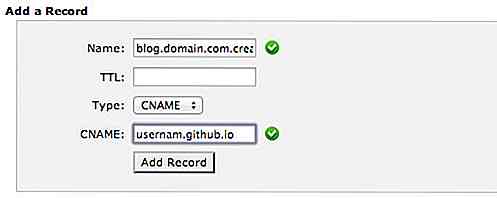
Vervolgens moeten we onze DNS voor dat domein binnen het CNAME-bestand naar Github Pages verwijzen. Ik zal cPanel in dit voorbeeld gebruiken. Laten we inloggen op cPanel en navigeren naar Advanced DNS Zone Editor .

Voeg een nieuwe CNAME-record toe die naar onze Github-pagina verwijst, zoals zo.

Nu hoeven we alleen maar te wachten tot het DNS zich verspreidt; het kan 24 uur of slechts enkele minuten duren. Wanneer dit het geval is, zou u toegang moeten hebben tot uw website en moeten bloggen via uw eigen domeinnaam.


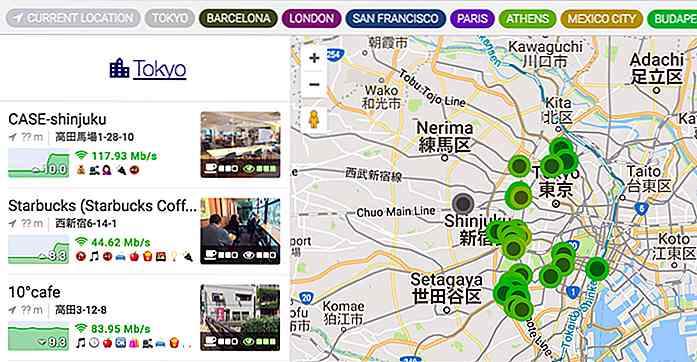
Deze site toont alle nabijgelegen cafés met WiFi-hotspots
Stel u dit scenario voor: u verkent momenteel uw nieuwe stad en vertrouwt op uw mobiele gegevens om u de dag door te helpen . Uw mobiele gegevens hebben echter een limiet en u wilt deze bewaren voor noodgevallen.Je kunt het beste doen om te vertrouwen op een gratis Wi-Fi-hotspot, hoewel die moeilijk te vinden zijn, afhankelijk van waar je precies bent

Hoog kleurcontrast gebruiken voor meer toegankelijk ontwerp
Een hoog bouncepercentage wordt vaak veroorzaakt door de slechte visuele toegankelijkheid van een website. Wanneer lettertypen te klein zijn, of ze zijn nauwelijks leesbaar, wanneer er te veel afleiding is of niet genoeg witruimte, verlaten veel mensen de site gewoon zonder een moment na te denken .Een van de meest voorkomende redenen voor vroege stopzetting zijn de slecht geselecteerde kleurenschema's die de leesbaarheid van de inhoud verminderen