nl.hideout-lastation.com
nl.hideout-lastation.com
Bewerk je CSS-ontwerpen in de browser met CSS George
Heb je ooit wilde bewerken in je browser zonder terug te schakelen naar je CSS-bestanden? Een oplossing is Chrome Developer Tools, maar sommige ontwikkelaars geven de voorkeur aan een eenvoudigere workflow .
Dat is waar CSS George binnenkomt. Deze gratis editing tool in de browser werkt bovenop LESS en het wordt geïnitieerd door een eenvoudig JavaScript-bestand .
De meeste ontwikkelaars geven de voorkeur aan een browser-gebaseerde editor, omdat niet iedereen de LESS-precompiler gebruikt. Maar CSS George draait wel op een LESS-omgeving die snel via npm kan worden geïnstalleerd.
Als u npm hebt geïnstalleerd, kunt u deze eenvoudige code uitvoeren om de bronbestanden toe te voegen aan uw huidige project:
npm install --save-dev css-george
Of u kunt het George.js bestand uit GitHub George.js waar het naast alle andere bronbestanden wordt gehost. Het hele project is gratis en open source, dus je kunt een volledige kopie van GitHub downloaden als je npm niet wilt gebruiken.
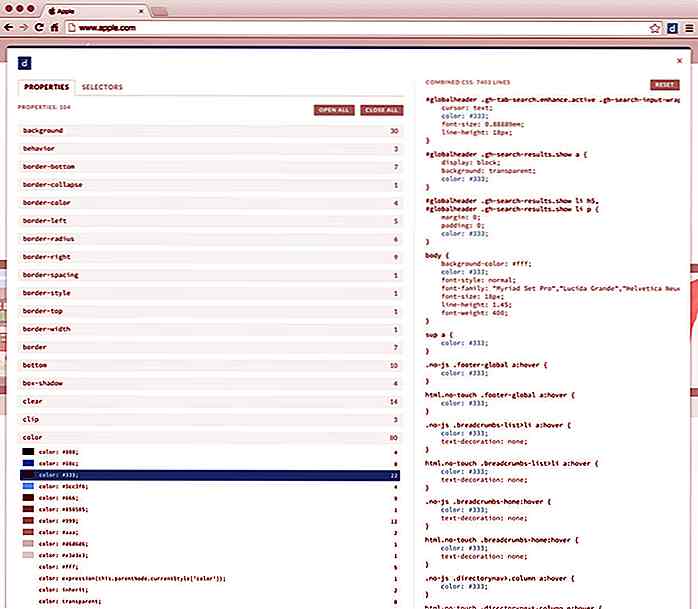
Met het .js bestand toegevoegd aan de koptekst van uw site, kunt u beginnen met het uitvoeren van George-functies vanuit de browser. Als u het editorvenster wilt openen, klikt u op de tilde-sleutel die toegankelijk is via Shift + `in de linkerbovenhoek van de meeste toetsenborden. Er zou een nieuw venster moeten verschijnen dat er ongeveer zo uitziet:
 In dit scherm kunt u de MINDER variabelen bewerken die voor alles worden gebruikt, van kleuren tot lettergroottes of lettertypefamilies.
In dit scherm kunt u de MINDER variabelen bewerken die voor alles worden gebruikt, van kleuren tot lettergroottes of lettertypefamilies.Dit is waar de LESS plugin een noodzaak wordt omdat je CSS moet vertellen welke variabelen je moet opnemen . Zodra ze zijn ingesteld, kun je de CSS George-browsereditor openen en naar de stad gaan.
Ik hoop dat het duidelijk is dat dit hulpprogramma niet tijdens runtime moet worden opgenomen . Tenzij u de bezoekers specifiek de paginakleur en stijl wilt laten aanpassen, wat over het algemeen geen goed idee is. Maar voor lokaal testen is CSS George een zeldzaam hulpmiddel dat bruikbaar is voor alle ontwikkelaars van frontends.
Je kunt het live bekijken op de CSS George demopagina of een volledige kopie downloaden via npm of vanuit de GitHub-repo.

Vind Pantone-kleur Hex-codes met deze gratis app
Het Pantone kleurafstemmingssysteem definieert specifieke waarden voor kleuren gemaakt door Pantone. Deze kleuren worden meestal gebruikt voor fysieke decoratie en afdrukken, maar ze kunnen net zo goed digitaal werken .Toch is het een moeilijke taak die overeenkomt met de exacte hex-code voor elke Pantone-kleur

Betere progressieve afbeeldingen maken Laden met AntiModerate
Het AntiModerate-script klinkt misschien niet zo veel. Maar het is een van de beste JS-scripts die u kunt uitvoeren om de prestaties op een grotere pagina te verbeteren en een sterke gebruikerservaring te behouden.Met deze gratis plug-in kunt u afbeeldingen laden wanneer ze in beeld verschijnen en uw totale paginaformaat verkleinen