nl.hideout-lastation.com
nl.hideout-lastation.com
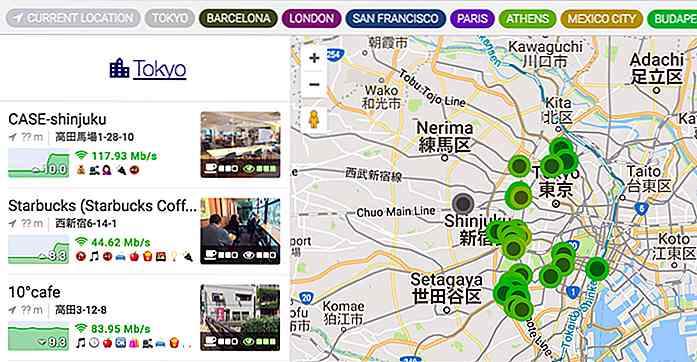
Deze site toont alle nabijgelegen cafés met WiFi-hotspots
Stel u dit scenario voor: u verkent momenteel uw nieuwe stad en vertrouwt op uw mobiele gegevens om u de dag door te helpen . Uw mobiele gegevens hebben echter een limiet en u wilt deze bewaren voor noodgevallen.
Je kunt het beste doen om te vertrouwen op een gratis Wi-Fi-hotspot, hoewel die moeilijk te vinden zijn, afhankelijk van waar je precies bent. Als dit klinkt als iets dat je regelmatig tegenkomt, dan is Cafe Wi-Fi echt handig.
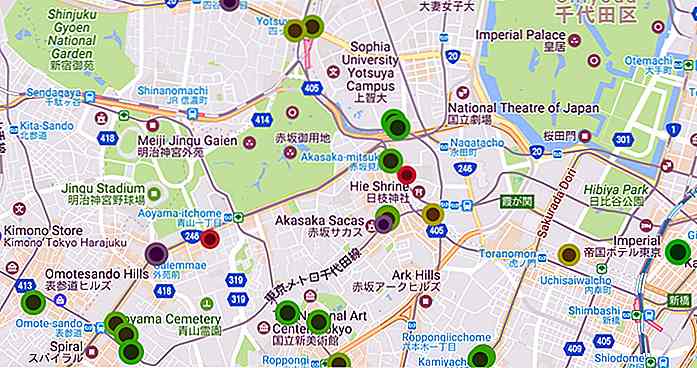
Cafe Wi-Fi is beschikbaar als zowel een iOS-app als een webgebaseerde service, met een Android-app die momenteel in de maak is, en een kaart die alle beschikbare Wi-Fi-hotspots in een bepaald gebied laat zien .
Net zoals de Airport Wi-Fi-kaart, vertrouwt Café Wi-Fi op een combinatie van gebruikersbijdragen en externe bronnen zoals FourSquare om de kaart te vullen met Wi-Fi-hotspots.
 Naast het vermelden van de beschikbare Wi-Fi-hotspots in een gebied, heeft Café Wi-Fi ook gebruik gemaakt van de crowdsource-aard van de service om gebruikers meer informatie te geven over de hotspots .
Naast het vermelden van de beschikbare Wi-Fi-hotspots in een gebied, heeft Café Wi-Fi ook gebruik gemaakt van de crowdsource-aard van de service om gebruikers meer informatie te geven over de hotspots .Alle hotspots hebben een kleurcode, afhankelijk van de kwaliteit van de Wi-Fi-verbinding, waarbij groen uitstekend is, terwijl rood een hotspot van slechte kwaliteit is . Grijsgekleurde, aan de andere kant, zijn hotspots die nog moeten worden beoordeeld .
 Afgezien van de verbindingskwaliteit, bevat andere informatie die kan worden gevonden over de hotspot een aantal standaardlocatie-informatie, evenals verbindingssnelheid .
Afgezien van de verbindingskwaliteit, bevat andere informatie die kan worden gevonden over de hotspot een aantal standaardlocatie-informatie, evenals verbindingssnelheid . De andere coole functie van Cafe Wi-Fi is het vermogen om je een routebeschrijving te geven naar de hotspot naar keuze. Door op de knop "Routebeschrijving" te tikken, zorgt Café Wi-Fi ervoor dat de standaard kaartapp van uw apparaat wordt opgestart en wordt de bestemming ingesteld op de locatie van de hotspot .
De andere coole functie van Cafe Wi-Fi is het vermogen om je een routebeschrijving te geven naar de hotspot naar keuze. Door op de knop "Routebeschrijving" te tikken, zorgt Café Wi-Fi ervoor dat de standaard kaartapp van uw apparaat wordt opgestart en wordt de bestemming ingesteld op de locatie van de hotspot .Als er één groot nadeel is dat Cafe Wi-Fi heeft, zou het moeten zijn dat de kaart in zijn huidige vorm onderbevolkt kan blijken te zijn . Aangezien Cafe Wi-Fi afhankelijk is van door gebruikers verzonden informatie om de kaart bij te werken, bevatten sommige plaatsen mogelijk weinig of geen wifi-hotspots, terwijl andere plaatsen mogelijk erg populair zijn met beschikbare hotspots.
Dat gezegd hebbende, dit specifieke probleem wordt meestal opgelost in de loop van de tijd als meer mensen bewust worden gemaakt van de service.

5 gratis schermopnametools voor macOS
Als u veel tijd besteedt aan het uitvoeren van zelfstudies, kan het een beetje frustrerend zijn als u moeite heeft om uw punt duidelijk te maken aan uw publiek. Sommige dingen kunnen immers niet worden verklaard via afbeeldingen en tekst . Soms is het nodig om de reeks acties in een video op te nemen, zodat iedereen de stappen in je zelfstudie kan zien en beluisteren om het proces beter te begrijpen

Hoe Hack & Personaliseer uw Firefox Developer Tools Theme
Thema's zijn een persoonlijke zaak voor ons ontwikkelaars, het gaat niet alleen om verfraaiing van editors of hulpmiddelen. Het gaat om het maken van het scherm waar we (zonder te veel knipperen) meer urenlang op een productieve manier mee kunnen werken. Firefox heeft twee thema's voor ontwikkelaarstools: donker en licht