 nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe speel je geanimeerde GIF's onClick
De geanimeerde GIF is een populaire manier om een ontwerpconcept te visualiseren (hier is een voorbeeld van hoe we het deden voor de postteksteffecten gemaakt met CSS) of om een korte videoclip te laten zien. Maar als je er te veel hebt op dezelfde pagina, zal dit de focus van je gebruiker afleiden. Voor pagina's met veel GIF's is dit slecht nieuws.
De oplossing: bedien gebruikers met een statische afbeelding en laat de geanimeerde GIF alleen uitvoeren wanneer de gebruiker klikt . In deze korte tutorial laten we je zien hoe je dat precies doet.
- Demo bekijken
- Download de bron
Ermee beginnen
Begin met het voorbereiden van de projectmappen en bestanden met daarin: een HTML-bestand, het jQuery en ten slotte een JavaScript-bestand waarin we onze code schrijven. U kunt jQuery koppelen aan een CDN of de kopie pakken en koppelen aan uw projectdirectory. Ik zou de stijlen en CSS aan je verbeelding overlaten. Het meest essentiële onderdeel is de HTML-opmaak als volgt:
Let op het extra data-alt attribuut in het img element. Dit is waar we de GIF opslaan, in plaats van de statische afbeelding die we in eerste instantie gebruiken. U kunt meer afbeeldingen toevoegen en ook een bijschrift toevoegen voor elk via het figcaption element.
Daarna zullen we het JavaScript schrijven dat de magie zal brengen. Het idee is om het GIF-beeld te dienen wanneer de gebruiker op de afbeelding klikt.
JavaScript
Eerst maken we een functie die het GIF-afbeeldingspad dat we in het attribuut data-alt hebben gezet, ophaalt. We zullen de afbeelding doorlopen en de methode jQuery .data() gebruiken om dit te doen:
var getGif = function () {var gif = []; $ ('img'). each (function () {var data = $ (this) .data ('alt'); gif.push (data);}); terugkeer gif; } var gif = getGif (); We voeren de functie uit en slaan de uitvoer op in een variabele gif, zoals hierboven. De gif variabele bevat nu het pad van de GIF van de afbeeldingen op de pagina.
Afbeelding Pre-laden
We hebben nu een laadprobleem: met de GIF nog niet geladen, bestaat de kans dat de geanimeerde GIF niet meteen wordt afgespeeld (aangezien de browser een paar seconden nodig heeft om de GIF volledig te laden). Deze vertraging zou merkbaarder worden als de GIF-beeldgrootte groot is.
We moeten de GIF's simultaan laden of laden terwijl de pagina wordt geladen.
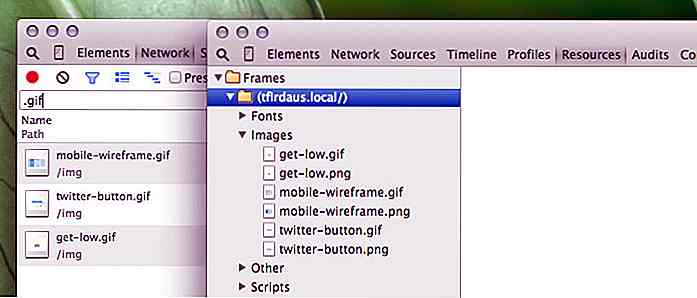
// Preload alle GIF's. var image = []; $ .each (gif, functie (index) {image [index] = new Image (); image [index] .src = gif [index];}); Open nu de DevTools en ga vervolgens naar het tabblad Netwerk (of Bronnen ). U zult merken dat de GIF's al zijn geladen, ook al zijn ze opgeslagen in het data-alt attribuut. En het volgende is alle code die u nodig hebt om dit te doen.
 Het laatste stukje van de code is waar we elk
Het laatste stukje van de code is waar we elk figure binden dat de afbeelding omwikkelt met de klikgebeurtenis.De code wisselt de afbeeldingsbron om tussen het src kenmerk waar de statische afbeelding wordt weergegeven en het data-alt attribuut waar we in eerste instantie de GIF-afbeelding serveren.
De code keert ook terug naar de statische afbeelding wanneer de gebruiker een tweede keer klikt en de animatie "stopt".
$ ('figure'). on ('klik', functie () {var $ this = $ (this), $ index = $ this.index (), $ img = $ this.children ('img'), $ imgSrc = $ img.attr ('src'), $ imgAlt = $ img.attr ('data-alt'), $ imgExt = $ imgAlt.split ('.'); if ($ imgExt [1] === 'gif') {$ img.attr ('src', $ img.data ('alt')). attr ('data-alt', $ imgSrc);} else {$ img.attr ('src', $ imgAlt) .attr ('data-alt', $ img.data ('alt'));}}); En dat is het. U kunt de pagina met stijlen oppoetsen, u kunt bijvoorbeeld een afspeelknop boven de afbeelding toevoegen om aan te geven dat deze "speelbaar" of een geanimeerde GIF is.
Bekijk de demo en download de bron hier.
- Demo bekijken
- Download de bron

Het documentobjectmodel (DOM) in Details
We hebben allemaal gehoord van het DOM, of Document Object Model, dat van tijd tot tijd wordt genoemd, gerelateerd aan JavaScript. DOM is een vrij belangrijk concept in webontwikkeling. Zonder dit zouden we HTML-pagina's in de browser niet dynamisch kunnen aanpassen .Het leren en begrijpen van de DOM resulteert in betere manieren om verschillende elementen van een HTML-pagina te openen, wijzigen en controleren

Webbibliotheken gemakkelijk installeren, bijwerken en verwijderen met Bower
Om een website te bouwen, vertrouwen we vaak op een aantal bibliotheken, hetzij in de vorm van CSS of JavaScript. Als ik een kleine website zou bouwen waarop een diapresentatie met afbeeldingen wordt weergegeven, zou de website waarschijnlijk jQuery en een jQuery-plug-in, Flexslider, nodig hebben. De




![Waarom Experience Design The Next Big Thing is [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/229/why-experience-design-is-next-big-thing.jpg)