nl.hideout-lastation.com
nl.hideout-lastation.com
Webbibliotheken gemakkelijk installeren, bijwerken en verwijderen met Bower
Om een website te bouwen, vertrouwen we vaak op een aantal bibliotheken, hetzij in de vorm van CSS of JavaScript. Als ik een kleine website zou bouwen waarop een diapresentatie met afbeeldingen wordt weergegeven, zou de website waarschijnlijk jQuery en een jQuery-plug-in, Flexslider, nodig hebben. Deze bibliotheken zijn de afhankelijkheden voor de werking van de website.
Hoewel het toevoegen van deze bibliotheken een gemakkelijke taak zou moeten zijn, als het gaat om een grootschalige website die meer bibliotheken vereist, kan alles vanaf het begin omslachtig en verward zijn. Mogelijk moet u van de ene repository naar een andere repository slepen, alle bibliotheken downloaden, de pakketten uitpakken en ze uiteindelijk in uw projectdirectory plaatsen.
Wanneer de nieuwe versie beschikbaar komt, moet je dat allemaal opnieuw doen (klinkt als een hoop werk, toch?).
Als dat klinkt als wat je al eeuwen doet, is dit artikel misschien de moeite van het lezen waard. Hier zullen we u een handige tool laten zien, genaamd Bower, die het beheren van website-bibliotheken een fluitje van een cent maakt. Laten we het bekijken.
Ermee beginnen
Om Bower te gebruiken, moet je Node.js. Aangezien Bower is gebaseerd op Node.js, zou je Bower op elk platform moeten kunnen gebruiken: Windows, Mac en Linux.
Nadat u Node.js hebt geïnstalleerd, opent u Terminal (of opdrachtprompt) en voert u deze opdrachtregel uit om Bower te installeren.
npm install -g bower
Bibliotheken installeren
Nu zijn we klaar om Bower te gebruiken. Laten we beginnen met het doorzoeken van een bibliotheek die we in onze projectdirectory willen plaatsen. Ervan uitgaande dat u zich momenteel in de directory bevindt, kunt u bower search {name of the library} typen. Hier zocht ik bijvoorbeeld naar Normalize.css, een bibliotheek om de stijl van een element consistent te maken in alle browsers.
prieel zoeken normaliseren
De opdracht geeft een reeks resultaten; niet alleen dat het ons de originele Normalize geeft, het laat ons ook zien Normalize-versies die zijn geconverteerd naar LESS, Sass, Stylus en de andere platforms.

Zodra we hebben gekozen welke te installeren, kunnen we bower install {{name of the repository}} . In dit voorbeeld installeer ik zowel Normalize LESS als jQuery.
prieel installeer jQuery zonder normalisatie
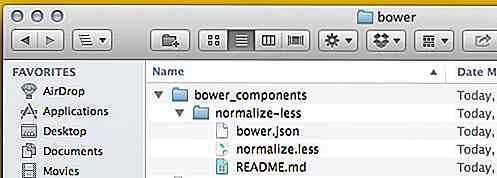
Met deze opdracht wordt de nieuwste versie van normalize-less en jQuery gedownload en opgeslagen in een nieuwe map met de naam bower_components ; je zou nu de map moeten vinden die in je projectdirectory is aangemaakt.

Als alternatief, als u de oudere versie van de bibliotheek wilt installeren, kunt u de opdracht gevolgd door het versienummer op deze manier uitvoeren.
prieel installeer jQuery # 1.10.0
Nu we de bibliotheken, Normalize en jQuery, in onze projectdirectory hebben, kunnen we ze gebruiken door te verwijzen naar de jQuery vanuit de bower_components- map in het HTML-document en te importeren Normalize LESS in het andere LESS-stylesheet.
in HTML
minder
@import "bower_components / normalize-less / normalize.less";
Als een van de bibliotheken niet langer wordt gebruikt op de website, kunt u deze eenvoudig bower uninstall met bower uninstall opdracht, zoals zo.
bower uninstall normalize-less
Updaten van de Bower-componenten
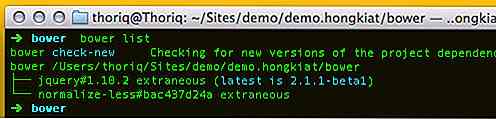
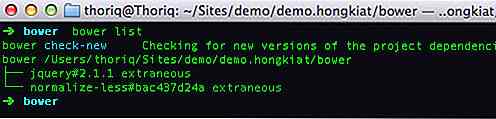
Laten we zeggen dat u al enkele maanden aan uw project werkt en dat sommige bibliotheken die u gebruikt (zoals jQuery) een nieuwe versie hebben uitgebracht. In deze omstandigheden kunnen we Bower gebruiken om jQuery bij te werken naar de nieuwste versie. Maar laten we eerst eens kijken of de nieuwe versie is geregistreerd in prieel met bower list .
De nieuwste versie van jQuery, zoals u hieronder kunt zien, is 2.1.1.

Om jQuery bij te werken, kunnen we bower update jquery typen. Nadat de update is voltooid, kunt u de opdracht bower list opnieuw uitvoeren om de huidige geïnstalleerde versie te controleren. Hieronder, zoals je kunt zien, hebben we nu de nieuwste versie van jQuery.

Afronden
Bower is echt een handige tool waarvan ik vind dat je die moet gebruiken in je project. Het is net alsof u een AppStore heeft, maar voor uw webspul - we kunnen bibliotheken gemakkelijk installeren, bijwerken en verwijderen.
In het volgende artikel duiken we in de Bower en verkennen enkele meer geavanceerde functies. Blijf dus op de hoogte.

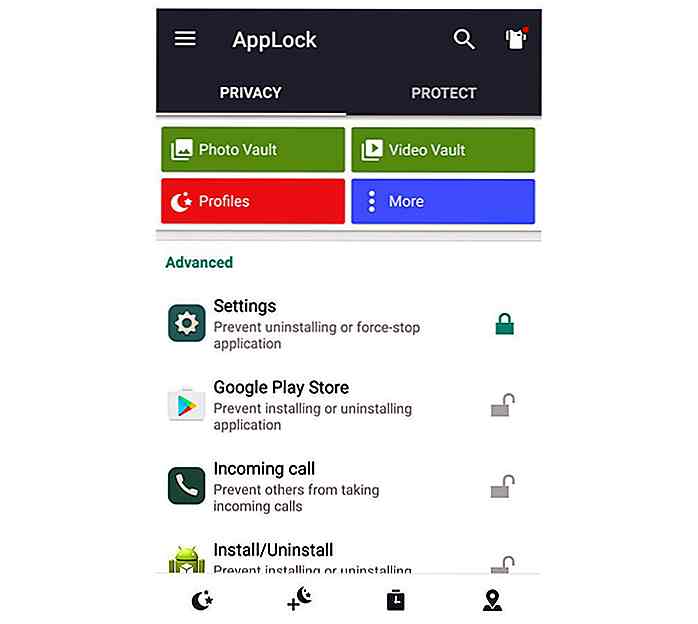
Beperk de toegang tot bepaalde mobiele apps met AppLock
Het lenen van uw telefoon aan een andere persoon kan een riskant vooruitzicht zijn, vooral als u de toegang tot gevoelige informatie in sommige toepassingen van uw telefoon wilt vermijden. Gelukkig is er een app genaamd AppLock waarmee je een aantal van je meer gevoelige apps kunt vergrendelen .AppLock is beschikbaar voor Android-apparaten en laat je een veiligheidsslot instellen op veel van de apps, mappen en zelfs functies van het apparaat

Samenwerkingen: Het hoe en waarom van het werken met andere ontwerpers
Ach, samenwerkingen. Ze kunnen een zegen zijn of een vloek, en soms beide tegelijk. Werken met een andere ontwerper aan een project kan je uitdagen op manieren die je nooit voor mogelijk had gehouden ... en het kan je ook zo gek maken dat je je afvraagt of het de moeite waard was in de eerste plaats.Van