nl.hideout-lastation.com
nl.hideout-lastation.com
Maak een responsieve en mooie Full-page lightbox met BaguetteBox.js
Er zijn tientallen lightbox-plug-ins en ze zijn allemaal geweldig om verschillende redenen . Sommige werken beter op portfoliosites, terwijl andere het beste zijn voor responsieve lay-outs.
Maar een van mijn favoriete nieuwe plug-ins die ik kan gebruiken is baguetteBox.js, gemaakt door JavaScript-ontwikkelaar Marek Grzybek.
Natuurlijk is deze plug-in volledig gratis te gebruiken en open source op GitHub als je de code handmatig wilt induiken.
De bibliotheek heeft geen afhankelijkheden, dus je kunt hem gebruiken zonder jQuery, Zepto of iets anders. Het is een pure JavaScript-bibliotheek met een heel eenvoudige installatie .
Het is bedoeld om perfect te werken op mobiele apparaten, zodat het swipes en taps ondersteunt, samen met het standaardgedrag op desktops en laptops. Het is een van de weinige galerieën op volledig scherm die mobiele interacties ondersteunen, samen met een volledig modaal effect .
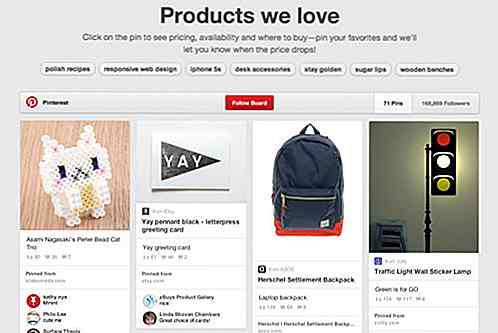
Bekijk de demopagina om hem live in actie te zien. Het heeft een volledig uitgeruste galerij, samen met de enige regel code die nodig is om het te laten werken :
baguetteBox.run ( 'baguetteBoxOne');
Dus dit target een container-element met de klasse .baguetteBoxOne en de hele galerij werkt daar vanaf.
U kunt aangepaste opties instellen als u zaken als onderschriften, knopstijlen, preload-functies en callback-methoden wilt voor onclick / onchange-evenementen. Al deze opties zijn goed gedocumenteerd op GitHub als je erin wilt duiken.
 Maar het kost echt niet veel om dit verder te laten gaan dan een containerelement en enkele elementaire afbeeldingselementen.
Maar het kost echt niet veel om dit verder te laten gaan dan een containerelement en enkele elementaire afbeeldingselementen.U hebt volledige controle over de animaties, afbeeldingsgrootten, veegeffecten en galerijinhoud, zoals titels / bijschriften. Dit vereist JavaScript, dus het heeft geen puur CSS-alternatief voor het modale. Maar aangezien de meeste browsers JavaScript ondersteunen, zou het geen probleem moeten zijn.
Ga voor meer informatie naar de baguetteBox.js hoofdpagina en je kunt ook je gedachten delen met de maker op Twitter @feimosi.

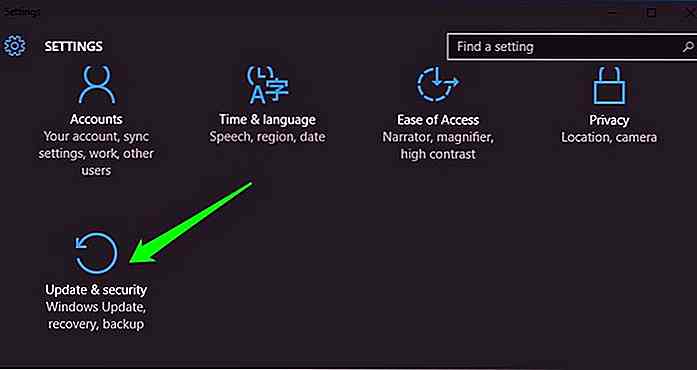
6 manieren om toegang te krijgen tot Windows 10 Boot Options Menu
Windows 10 biedt veel interessante functies en de geavanceerde opstartopties om veel van de Windows 10-problemen op te lossen, is er een van. U kunt uw pc opnieuw instellen, deze terugzetten naar een vorige staat, opstarten naar een ander besturingssysteem, "Opstartherstel" gebruiken om opstartproblemen op te lossen en Windows 10 op te starten in de veilige modus om problemen op te lossen

Microsoft onthult wat Windows 10 van u verzamelt
Microsoft verzamelt gegevens van Windows 10-gebruikers . Dat op zich moet niet zo verrassend zijn, omdat veel andere techbedrijven gegevens verzamelen van mensen die hun diensten gebruiken.Aangezien de aanstaande Creators-update een nieuw privacy-instellingensysteem met zich meebrengt voor Windows 10, heeft Microsoft besloten om duidelijk te maken wat voor soort gegevens het bedrijf verzamelt in zijn nieuwste besturingssysteem