nl.hideout-lastation.com
nl.hideout-lastation.com
Het documentobjectmodel (DOM) in Details
We hebben allemaal gehoord van het DOM, of Document Object Model, dat van tijd tot tijd wordt genoemd, gerelateerd aan JavaScript. DOM is een vrij belangrijk concept in webontwikkeling. Zonder dit zouden we HTML-pagina's in de browser niet dynamisch kunnen aanpassen .
Het leren en begrijpen van de DOM resulteert in betere manieren om verschillende elementen van een HTML-pagina te openen, wijzigen en controleren . Het Document Object Model kan ons ook helpen onnodige stijgingen in de uitvoeringstijd van het script te verminderen .
Datastructuur bomen
Voordat ik het heb over wat de DOM is, hoe het tot stand komt, hoe het bestaat, en wat erin gebeurt, wil ik dat je weet over bomen. Niet de naald- en bladverliezende soort, maar de boom met de gegevensstructuur .
Het concept van gegevensstructuren is veel eenvoudiger te begrijpen als we de definitie ervan vereenvoudigen. Ik zou zeggen, een datastructuur gaat over het regelen van je gegevens . Ja, gewoon een oude afspraak, want je zou het meubilair in je huis of boeken in een boekenkast of alle verschillende voedselgroepen die je voor een maaltijd op je bord hebt, rangschikken om het zinvol voor je te maken .
Dat is natuurlijk niet alles voor een datastructuur, maar daar begint het allemaal. Dit "arrangement" is de kern van alles. Het is ook erg belangrijk in de DOM. Maar we hebben het nog niet over DOM, dus laat me je leiden naar een gegevensstructuur die je misschien kent: arrays .
Arrays en bomen
Arrays hebben indices en lengte, ze kunnen multidimensionaal zijn en hebben veel meer kenmerken. Hoe belangrijk het ook is om deze dingen over arrays te weten, laten we ons daar nu niet mee bezig houden. Voor ons is een array vrij eenvoudig. Het is wanneer u verschillende dingen in een rij arrangeert .
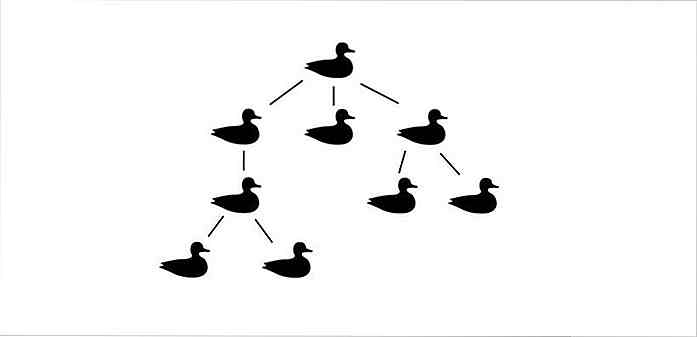
 Evenzo, als we aan bomen denken, laten we zeggen, het gaat erom dingen onder elkaar te plaatsen, te beginnen met slechts één ding bovenaan.
Evenzo, als we aan bomen denken, laten we zeggen, het gaat erom dingen onder elkaar te plaatsen, te beginnen met slechts één ding bovenaan. Nu kun je misschien de eenlijnige eenden van vroeger nemen, draai hem rechtop en vertel me dat "nu is elke eend onder een andere eend". Is het dan een boom? Het is.
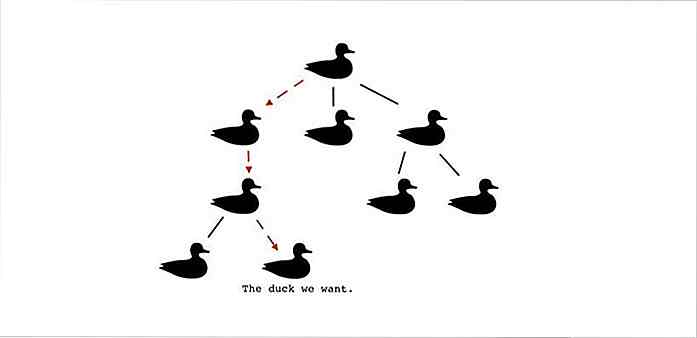
Nu kun je misschien de eenlijnige eenden van vroeger nemen, draai hem rechtop en vertel me dat "nu is elke eend onder een andere eend". Is het dan een boom? Het is.Afhankelijk van wat uw gegevens zijn of hoe u het gaat gebruiken, kunnen de bovenste gegevens in uw stamboom (de root genoemd ) iets zijn dat van groot belang is of iets dat alleen daar is om andere elementen eronder te omsluiten .
Hoe dan ook, het bovenste element in een boomgegevensstructuur doet iets heel belangrijks. Het biedt een plek om te beginnen met zoeken naar informatie die we uit de boom willen halen .
 De betekenis van DOM
De betekenis van DOM DOM staat voor Document Object Model . Het document verwijst naar een HTML (XML) -document dat wordt weergegeven als een object . (In JavaScript kan alles alleen maar als een object worden weergegeven!)
Het model wordt gemaakt door de browser die een HTML-document maakt en een object maakt dat dit weergeeft. We hebben toegang tot dit object met JavaScript. En aangezien we dit object gebruiken om het HTML-document te manipuleren en onze eigen applicaties te bouwen, is DOM in feite een API .
De DOM-boom
In JavaScript-code wordt het HTML-document als een object weergegeven . Alle gegevens die uit dat document worden gelezen, worden ook opgeslagen als objecten die onder elkaar zijn genest (omdat zoals eerder gezegd in JavaScript alles alleen maar als objecten kan worden weergegeven).
Dit is dus in feite de fysieke ordening van DOM-gegevens in code: alles is gerangschikt als objecten . Logisch gezien is het echter een boom .
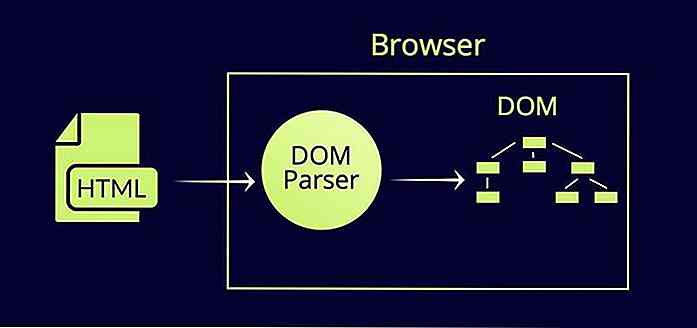
De DOM-parser
Elke browsersoftware heeft een programma genaamd DOM Parser dat verantwoordelijk is voor het parseren van een HTML-document in DOM .
Browsers lezen een HTML-pagina en veranderen de gegevens in objecten die deel uitmaken van de DOM. De informatie die aanwezig is in deze JavaScript DOM-objecten is logisch gerangschikt als een gegevensstructuurboom die bekend staat als de DOM-structuur.
 Gegevens uit HTML naar de DOM-structuur parseren
Gegevens uit HTML naar de DOM-structuur parseren Neem een eenvoudig HTML-bestand. Het heeft het wortelelement . Zijn sub-elementen zijn
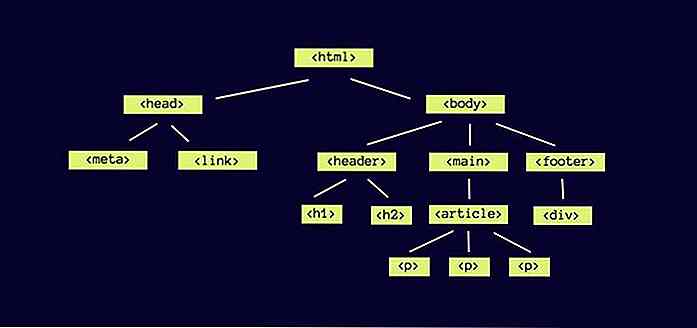
en , elk heeft veel eigen kinderelementen.Dus in essentie leest de browser de gegevens in het HTML-document, iets vergelijkbaars als dit:
En regelt ze in een DOM-boom als deze:
 De weergave van elk HTML-element (en de bijbehorende inhoud) in de DOM-structuur staat bekend als een knooppunt . Het basisknooppunt is het knooppunt van .
De weergave van elk HTML-element (en de bijbehorende inhoud) in de DOM-structuur staat bekend als een knooppunt . Het basisknooppunt is het knooppunt van .De DOM-interface in JavaScript wordt document (aangezien dit de weergave van het HTML-document is). We hebben dus toegang tot de DOM-structuur van een HTML-document via de document in JavaScript.
We kunnen niet alleen het HTML-document via de DOM openen, maar ook manipuleren . We kunnen elementen aan een webpagina toevoegen, verwijderen en bijwerken. Telkens wanneer we knooppunten in de DOM-structuur wijzigen of wijzigen, wordt dit op de webpagina weergegeven .
Hoe knopen zijn ontworpen
Ik heb eerder gezegd dat elk stukje gegevens uit een HTML-document als een object in JavaScript wordt opgeslagen . Dus hoe kunnen de gegevens die als een object zijn opgeslagen, logisch als een boom worden gerangschikt?
De knooppunten van een DOM-boom hebben bepaalde kenmerken of eigenschappen. Bijna elk knooppunt in een boom heeft een bovenliggend knooppunt (het knooppunt recht erboven), onderliggende knooppunten (de knooppunten eronder) en broers en zussen (andere knooppunten behorende tot dezelfde ouder). Deze familie boven, onder en rond een knooppunt hebben, kwalificeert dit als een onderdeel van een boom .
Deze familie-informatie van elk knooppunt wordt opgeslagen als eigenschappen in het object dat dat knooppunt vertegenwoordigt . children bijvoorbeeld een eigenschap van een knooppunt dat een lijst met onderliggende elementen van dat knooppunt bevat, waardoor de onderliggende elementen logisch onder het knooppunt worden gerangschikt.
Vermijd overdreven DOM-manipulatie
Zoveel als we misschien het updaten van de DOM nuttig vinden (om een webpagina aan te passen), is er zoiets als overdrijven .
Stel dat u de kleur van a wilt bijwerken
Maar wat als u een knoop uit een boom wilt verwijderen of eraan wilt toevoegen ? De hele boom moet mogelijk opnieuw worden gerangschikt, waarbij het knooppunt wordt verwijderd of aan de boom wordt toegevoegd. Dit is een kostbare klus. Het kost tijd en browser-middelen om deze klus te klaren.
Stel dat u bijvoorbeeld vijf extra rijen aan een tabel wilt toevoegen . Voor elke rij, wanneer de nieuwe knooppunten worden gemaakt en toegevoegd aan de DOM, wordt de boom elke keer bijgewerkt en worden er in totaal maximaal vijf updates toegevoegd.
We kunnen dit voorkomen door de DocumentFragment interface te gebruiken. Zie het als een doos die alle vijf rijen kan bevatten en aan de boom kan worden toegevoegd. Op deze manier worden de vijf rijen als één stuk gegevens toegevoegd en niet één voor één, wat leidt tot slechts één update in de structuur.
Dit gebeurt niet alleen wanneer we elementen verwijderen of toevoegen, maar het vergroten / verkleinen van een element kan ook van invloed zijn op andere knooppunten, omdat het gewijzigde element andere elementen eromheen nodig kan hebben om hun grootte aan te passen . De corresponderende knooppunten van alle andere elementen moeten dus worden bijgewerkt en de HTML-elementen worden opnieuw weergegeven volgens de nieuwe regels.
Evenzo, wanneer de lay-out van een webpagina als geheel wordt beïnvloed, kan een deel of de gehele webpagina opnieuw worden gerenderd . Dit proces is bekend als Reflow . Om overdreven reflow te voorkomen, moet je ervoor zorgen dat je de DOM niet te veel verandert. Veranderingen in de DOM zijn niet het enige dat Reflow op een webpagina kan veroorzaken. Afhankelijk van de browser kunnen ook andere factoren hieraan bijdragen.
Afsluiten
De DOM wordt verpakt in een visum en wordt gevisualiseerd als een boom die bestaat uit alle elementen in een HTML-document. Fysiek (zo fysiek als alles wat digitaal kan krijgen), is het een verzameling geneste JavaScript-objecten waarvan eigenschappen en methoden de informatie bevatten die het mogelijk maakt om ze logisch in een boom te rangschikken .

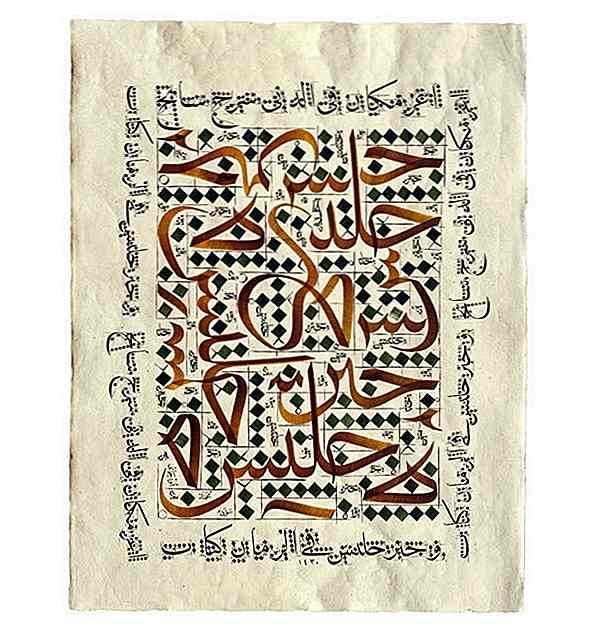
Showcase van inspirerende Arabische kalligrafie kunstwerken
Arabische kalligrafie (islamitische kalligrafie) is een vorm van visuele kunst die wordt afgebeeld in de vorm van een 28 Arabisch schrift dat is afgeleid van het Aramese Nabataean-alfabet op een zodanige wijze dat het een gevoel van creativiteit en inspiratie geeft aan de peer.Naarmate de tijd verstrijkt, is de Arabische kalligrafie geïmproviseerd van klassiek tot modern.

Maak een Sticky Header met automatisch verbergen met Headroom.js
Automatisch verbergende headers zijn al geruime tijd gestaag populair in webdesign. Veel blogs en online magazines gebruiken de sticky-header om gebruikers betrokken te houden en ze directe toegang tot de navigatie te geven .Medium heeft deze functie opnieuw gedefinieerd met een basisconcept dat de navigatie verbergt terwijl u naar beneden scrolt maar deze laat zien tijdens het omhoog scrollen