nl.hideout-lastation.com
nl.hideout-lastation.com
Waarom Experience Design The Next Big Thing is [Op-Ed]
Een eng artikel over de dood van webdesign werd deze zomer door het internet geveegd, waardoor de webdesign-gemeenschap nadenkt over de toekomst van de industrie. Er waren veel verschillende antwoorden van verschillende kanten die beweerden dat webontwerp niet dood is, maar iets sneller veranderen dan andere industrieën.
Verandering is echt en duurzame bedrijven moeten vooruit en zwemmen met de stroom mee . In deze post zullen we een blik werpen op de veranderingen die wijzen op de noodzaak om de manier waarop we denken over en ontwerpen te veranderen.
Nieuwe technologie vereist een bredere aanpak
Al geruime tijd waren webpagina's de alfa en omega van de internetervaring. De laatste paar jaar is de softwaremarkt echter geëvolueerd met een snelheid die nog nooit eerder is waargenomen. We lezen elke dag over nieuwe apparaten en smartphones en tablets zijn alomtegenwoordig in ons leven.
Ontwerpen voor mobiele schermen verschilt van ontwerpen voor de desktop, maar het kan niet worden vergeleken met extra kleine schermen zoals de wijzerplaat van een smartwatch. Er is niet teveel plaats voor glanzende ontwerpelementen op de meeste wearables.
Ze moeten functioneel zijn en ontwerpers moeten zich meer richten op hoe gebruikers omgaan met het scherm . Interactie met het scherm heeft ook veel nieuwe methoden zoals gebaren, stembesturing en gezichtsuitdrukkingen .
 Niet alleen zien we hardwarewijzigingen, maar er zijn ook veranderingen in inhoudstypen en distributiekanalen . Denk maar aan de uitbreiding van mobiele en tablet-apps, sociale-mediaplatforms of het toenemende aantal kleine bedrijfssites die naar hun Facebook-pagina verhuizen.
Niet alleen zien we hardwarewijzigingen, maar er zijn ook veranderingen in inhoudstypen en distributiekanalen . Denk maar aan de uitbreiding van mobiele en tablet-apps, sociale-mediaplatforms of het toenemende aantal kleine bedrijfssites die naar hun Facebook-pagina verhuizen.Om het kort te houden, ontwerpers moeten tegenwoordig multikanaals digitale ervaringen creëren in een wereld waarin een toenemend aantal schermen met elkaar verbonden zijn via internet.
 Webdesign is dus helemaal niet dood, het is gewoon complexer geworden door de rijping van de industrie. Tegenwoordig is een website een integraal onderdeel geworden van de online strategie van een bedrijf, niet de enige online vertegenwoordiging, zoals voorheen.
Webdesign is dus helemaal niet dood, het is gewoon complexer geworden door de rijping van de industrie. Tegenwoordig is een website een integraal onderdeel geworden van de online strategie van een bedrijf, niet de enige online vertegenwoordiging, zoals voorheen.Veel Ado over kant-en-klare sjablonen
De opkomst van content management-systemen zoals WordPress bracht het tijdperk van gratis en premium thema's die sommige mensen zien als een bedreiging voor op maat gemaakte webdesign. Vaker wel dan niet, is dit niet het geval. Aanpasbare sjablonen zijn uitstekende oplossingen voor eigenaren van kleine bedrijven die moeten werken met een zo laag budget dat ze geen website konden betalen.
 Vanuit esthetisch oogpunt lijken de meeste vooraf gemaakte sjablonen nogal op elkaar, maar ze bedienen een bepaald type klant best goed. Nadat kleine bedrijven volwassen genoeg zijn, kunnen deze bedrijfseigenaars overstappen op een uniek webontwerp .
Vanuit esthetisch oogpunt lijken de meeste vooraf gemaakte sjablonen nogal op elkaar, maar ze bedienen een bepaald type klant best goed. Nadat kleine bedrijven volwassen genoeg zijn, kunnen deze bedrijfseigenaars overstappen op een uniek webontwerp .Een behoefte aan een nieuwe verkooppitch
De eenvoudige toegang tot thema's en websitemakers met slepen en neerzetten roept de vraag op hoe je je cliënt kunt overtuigen om te rooten voor een uniek ontwerp . Alleen vanuit esthetisch oogpunt argumenteren kan soms succesvol zijn, maar het is beter om voorbereid te zijn wanneer klanten meer willen.
In veel gevallen moet u een bredere aanpak presenteren en de klant laten zien dat u begrijpt dat een website niet alleen een luxe online document is, maar ook een tool die een bedrijf gebruikt om zijn klanten te betrekken, door efficiënt met hen te communiceren.
Duurzame webdesignbedrijven moeten daarom overstappen van webdesign naar experience design . Het doel van experience design is om gebruikers van de website tijdens het ontwerpproces de aandacht te geven en hen een webervaring te bieden die gemakkelijk te gebruiken, gemakkelijk te begrijpen en cultureel relevant is.
Gebruikerservaring (UX) ontwerp, interactieontwerp en mensgericht ontwerp zijn alle bredere benaderingen van het veld dat we nu webontwerp noemen. Hun uiterlijk neemt de behoefte aan webdesign niet weg, maar maakt er wel een onderdeel van een breder concept van. Elk ontwerp dat zijn specifieke doelgroep begrijpt en helpt bij een effectieve communicatie met hen, zal uitblinken.
 Het belangrijkste punt hier is dat elk serieus bedrijf met een online strategie aandacht moet schenken aan de behoeften, doelen en culturele achtergrond van zijn eigen gebruikers om boven het gemiddelde uit te stijgen.
Het belangrijkste punt hier is dat elk serieus bedrijf met een online strategie aandacht moet schenken aan de behoeften, doelen en culturele achtergrond van zijn eigen gebruikers om boven het gemiddelde uit te stijgen.Generieke oplossingen kunnen nauwelijks zo effectief zijn als die welke hun mensgerichte ontwerp ondersteunen met relevante context en constante gebruikerstesten en feedback .
Design gaat over hoe dingen werken
Natuurlijk moet niet alleen het verkooppraatje worden genivelleerd, we moeten ook de manier veranderen waarop we over design denken .
Er zijn daar visionaire geesten geweest die lang geleden op deze verandering hebben geanticipeerd. Meer dan 10 jaar geleden zei Steve Jobs dit over design:
 Als we nadenken over het ongelooflijke succes van Apple gedurende het laatste decennium, moeten we zeggen dat Jobs iets wist. Apple's producten trekken mensen aan omdat ze zijn ontworpen met een focus op de behoeften van hun gebruikers .
Als we nadenken over het ongelooflijke succes van Apple gedurende het laatste decennium, moeten we zeggen dat Jobs iets wist. Apple's producten trekken mensen aan omdat ze zijn ontworpen met een focus op de behoeften van hun gebruikers .De eerste benadering van UX suggereert dat hoe dingen werken altijd moet voorkomen hoe ze eruitzien, en het zijn altijd je gebruikers die het beste kunnen zeggen of iets voor hen werkt of niet.
Hoe na te denken over gebruikers
Het belangrijkste om te begrijpen hoe gebruikersgericht ontwerpen werkt, is dat gebruikers niet op u lijken, niet op uw klant, niet op uw familie of vrienden . Elk online product heeft zijn specifieke doelgroep met specifieke gedragspatronen en behoeften .
Wanneer u nadenkt over de efficiëntie van uw ontwerp, moet u nadenken over iemand die absoluut niets weet van uw product, wat waarschijnlijk het moeilijkste deel van het ontwerpproces is, omdat ontwerpers en klanten meestal een grote kennis hebben over hun eigen product, service of doelen .
Je moet je ook voorbereiden op de treurige waarheid: de bezoekers van de site die je ontwerpt hebben niet alleen weinig tot geen kennis over het product, maar velen van hen geven er niet echt om .
Een aanzienlijk aantal gebruikers komt net uit een enigszins gerelateerde Google-zoekopdracht of via een inkomende link, maar in feite is het percentage van de echt vastgestelde bezoeker vrij klein. Je moet ze overhalen om te blijven. Je moet ze in de eerste tien seconden betrekken, anders gaan ze gewoon naar de volgende site.
 Om hen te overtuigen, moet je ze diepgaand begrijpen, hun doelen en behoeften . Goede analyses kunnen veel voor u betekenen, maar goede analyses moeten altijd worden gevolgd door een efficiënt belevingsontwerp dat wordt ondersteund door constante gebruikerstests. Eén ding is zeker: glanzende knoppen, glanzende elementen houden ze niet op uw site. Ze kunnen echter een slimme gebruikerservaringstrategie aanvullen.
Om hen te overtuigen, moet je ze diepgaand begrijpen, hun doelen en behoeften . Goede analyses kunnen veel voor u betekenen, maar goede analyses moeten altijd worden gevolgd door een efficiënt belevingsontwerp dat wordt ondersteund door constante gebruikerstests. Eén ding is zeker: glanzende knoppen, glanzende elementen houden ze niet op uw site. Ze kunnen echter een slimme gebruikerservaringstrategie aanvullen.Mensen hebben ook de neiging om niet te veel te denken, in gewone woorden, ze eten wat je hen serveert . De meeste van uw bezoekers maken geen optimale keuzes, maar ze maken de gemakkelijkste . Dus zij zullen uw site niet opgraven voor inhoud die hen zou interesseren .
Daarom is het essentieel om te weten wat u op uw startpagina moet plaatsen over de vouw en op andere belangrijke plaatsen. Grondig onderzoek van de doelgroep, bruikbaarheidstests en een diep inzicht in de menselijke psychologie helpen je te begrijpen hoe je de site op de beste manier kunt structureren - op een manier die gebruikers het beste dient en de meeste conversies levert aan je klant.
Conclusie
Gebruikerservaringen en de manieren van interactie moeten eerst worden gepland om van de website een communicatiekanaal te maken dat kan concurreren met mobiele apps en andere nieuwe technologieën.
Visueel ontwerp heeft zijn plaats in de volgende stap in deze meer complexe ontwerpstrategie en visuele elementen moeten worden gebouwd op een manier die aansluit bij het ontwerp van de gebruikerservaring. Het goede nieuws is dat deze bredere aanpak nog meer creativiteit dan ooit vereist.
Ontwerpers die kunnen evolueren naar ervaringsontwerp zullen altijd in nood zijn, omdat het online landschap steeds competitiever wordt.

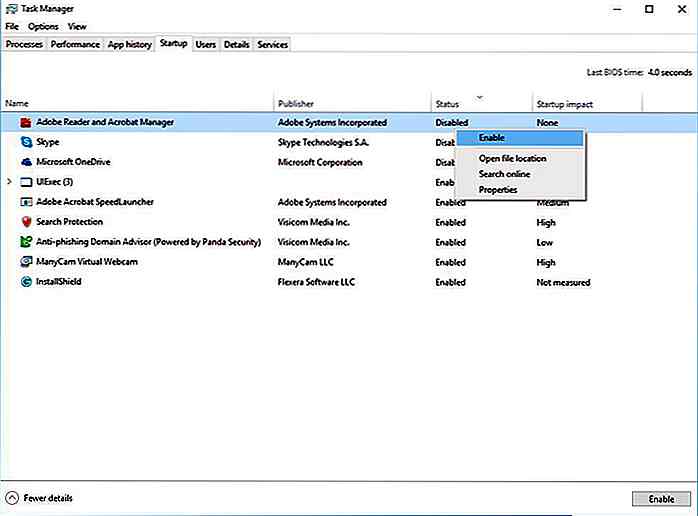
25 tips en trucs om Windows 10 sneller te maken
Vindt u dat uw computer soms traag of niet reageert ? Windows biedt bij elke nieuwe release nieuwe functies en updates die meer systeembronnen vereisen. Dit kan resulteren in een hogere resourceconsumptie, wat resulteert in traagheid of niet-reactievermogen van het systeem.Gelukkig zijn er talloze tips en trucs die kunnen helpen om onnodig gebruik van hulpbronnen te minimaliseren, wat een snelheidsboost op je pc oplevert