nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe maak je een Cut-out Border Design met CSS
Met een uitgesneden randontwerp kunnen we gebruikers laten zien wat er onder het randgebied van een HTML-element te vinden is . Deze taak wordt meestal opgelost door twee of meer blokelementen (in de meeste gevallen divs) van verschillende groottes bovenop elkaar te stapelen . Ten eerste lijkt dit een moeiteloze oplossing, maar het wordt nog frustrerender wanneer u de lay-out meerdere keren opnieuw wilt gebruiken, rond de elementen wilt bewegen, het ontwerp voor mobiel wilt optimaliseren of de code wilt behouden.
In dit bericht laat ik je een elegante CSS-enige oplossing zien die slechts één HTML-element gebruikt om hetzelfde effect te bereiken. Deze techniek is ook zeer geschikt voor toegankelijkheid, omdat de achtergrondafbeelding in de CSS wordt geladen, gescheiden van de HTML.
Aan het einde van dit bericht weet u hoe u een achtergrondafbeelding in het grensgebied kunt weergeven om het uitgesneden randontwerp te maken dat u hieronder kunt zien. Ik zal ook laten zien hoe je het ontwerp responsief kunt maken met viewport-eenheden .
Initiële code
De enige vereiste in het HTML-front is een blokelement :
We zullen de dimensies (width & height) en border width values van de div, dus ik introduceer ze als CSS-variabelen . De variabele --w geeft de breedte van het .cb --h aan, --h geeft de hoogte aan, - --b gaat voor de randbreedte, en --b2 voor de randbreedte vermenigvuldigd met 2. We zullen later het gebruik zien van de laatste variabele.
Ik ben het formaat aan het inlijsten
vw eenheid (u kunt vaste eenheden gebruiken als u dat wilt). .cb {--w: 35vw; --h: 40vw; --b: 4vw; - b2: calc (var (- b) * 2); } Snelle uitleg - vw en vh eenheden
De eenheid vw vertegenwoordigt de 1/100 van de breedte van het kijkvenster . 50vw is bijvoorbeeld 50 delen van een viewportbreedte die verticaal in 100 gelijke delen is gesneden, terwijl 50vh 50 delen van een kijkvensterhoogte horizontaal horizontaal in 100 gelijke delen is .
Laten we de bovenstaande code verbeteren door een achtergrond toe te voegen en de rand, hoogte en breedte in te stellen door onze vooraf gedefinieerde CSS-variabelen te gebruiken .
.cb {--w: 35vw; --h: 40vw; --b: 4vw; - b2: calc (var (- b) * 2); achtergrond: url (bg.jpg); rand: var (- b) vast transparant; hoogte: var (- h); breedte: var (- w); } Hier is hoe de demo er op dit moment uitziet:
 Bepaal de achtergrondafbeelding
Bepaal de achtergrondafbeelding We hebben de achtergrondafbeelding nodig om het hele gebied van de
Als je de achtergrondafbeelding een vaste grootte wilt geven, zorg er dan voor dat het formaat dat je geeft het mogelijk maakt om het randgebied van de achtergrond af te dekken
background die ik deze geef: .cb {--w: 35vw; --h: 40vw; --b: 4vw; - b2: calc (var (- b) * 2); achtergrond: url (bg.jpg) centrum / calc (var (- w) + var (- b2)) calc (var (- h) + var (- b2)); rand: var (- b) vast transparant; hoogte: var (- h); breedte: var (- w); } De breedte van de achtergrondafbeelding [ calc(var(--w) + var(--b2)) ] is de som van de breedte van de div [ var(--w) ] en de breedte van de linker en rechter randen [ var(--b2) ].
Evenzo is de hoogte van de achtergrondafbeelding [ calc(var(--h) + var(--b2)) ] de som van de hoogte van de div [ var(--h) ] en de breedte van de top & onderste randen [ var(--b2) ].
Op deze manier hebben we de achtergrondafbeelding aangepast aan een gebied dat overeenkomt met de grootte van de div (inclusief het randgebied) .
Het center sleutelwoord lijnt de achtergrondafbeelding uit met het midden van de div .
Opmerking: als u opvulling aan de div toevoegt, vergeet dan niet om ook het opvulgebied op te nemen in de achtergrondgrootte, hetzelfde als het randgebied.
Dit is wat we nu hebben:
 Bedek het exclusieve gebied aan de rand
Bedek het exclusieve gebied aan de rand Nu we het border-inclusive gebied hebben bedekt met de achtergrondafbeelding, resteert alleen nog het middengebied binnen de grens (grens exclusief gebied) met een effen kleur, waarvoor we reiken naar een box-shadow .
.cb {--w: 35vw; --h: 40vw; --b: 4vw; - b2: calc (var (- b) * 2); achtergrond: url (bg.jpg) centrum / calc (var (- w) + var (- b2)) calc (var (- h) + var (- b2)); rand: var (- b) vast transparant; vakschaduw: inzet var (- w) 0 0 rgba (0, 120, 237, .5); hoogte: var (- h); breedte: var (- w); } De horizontale schaduw met waarde var(--w) bedekt de volledige breedte van de div . Het gebruik van de rgba zorgt ervoor dat er enige transparantie in de mix kan worden toegevoegd, maar u kunt ook een ondoorzichtige kleur gebruiken als u het middengebied volledig wilt bedekken.
 Voeg een extra rand toe met
Voeg een extra rand toe met box-shadow In de demo van Codepen kon je een witte rand rond de afbeelding zien. Er is een beroemde truc van het gebruik van doosschaduwen om meerdere randen te maken. We kunnen dezelfde techniek gebruiken om een of meer effen gekleurde randen aan ons ontwerp toe te voegen .
De bijgewerkte waarde voor de box-shadow is:
.cb {--w: 35vw; --h: 40vw; --b: 4vw; - b2: calc (var (- b) * 2); achtergrond: url (bg.jpg) centrum / calc (var (- w) + var (- b2)) calc (var (- h) + var (- b2)); rand: var (- b) vast transparant; vakschaduw: inzet var (- w) 0 0 rgba (0, 120, 237, .5), 0 0 0 calc (var (- b) / 2) wit; hoogte: var (- h); breedte: var (- w); } De functie calc(var(--b) / 2) maakt een schaduw van de helft van de randbreedte .
 Optioneel: aparte lay-out en esthetiek
Optioneel: aparte lay-out en esthetiek In mijn definitieve Codepen-demo heb ik de code voor de achtergrondafbeelding en de doosschaduwkleur in een afzonderlijke klasse geplaatst . Dit is optioneel, maar kan zeer nuttig zijn als u de lay-out van het uitgesneden randontwerp in meerdere elementen opnieuw wilt gebruiken en de esthetiek (achtergrondafbeelding + kleur) voor elk element afzonderlijk wilt toevoegen.
Ik heb een klasse genaamd .poster1 aan de
.poster1 {--tbgc: rgba (0, 120, 237, .5); background-image: url ("http://bit.ly/2eQBij2"); } Omdat background een korte-afstandseigenschap is, kunnen de eigenschappen van de lange zijde afzonderlijk worden overschreven / ingesteld . Daarom kunnen we background-image instellen in .poster1 en de url-waarde verwijderen uit de background in .cb .
Om de waarde van de box-shadow, kunnen we een andere CSS-variabele gebruiken . De variabele --tbgc bevat de kleurwaarde die we aan de --tbgc willen geven (lichtblauw in de demo), dus we vervangen de kleurwaarde van de eigenschap box-shadow onder .cb voor .cb met var(--tbgc) .
.cb {--w: 35vw; --h: 40vw; --b: 4vw; - b2: calc (var (- b) * 2); achtergrond: centrum / calc (var (- w) + var (- b2)) calc (var (- h) + var (- b2)); rand: var (- b) vast transparant; vakschaduw: inzet var (- w) 0 0 var (- tbgc), 0 0 0 calc (var (- b) / 2) wit; hoogte: var (- h); breedte: var (- w); } Code voor portretmodus
Aangezien de dimensies allemaal in de eenheid vw, zal deze er te klein uitzien wanneer u het ontwerp bekijkt in de staande modus (kleinere breedte ten opzichte van de hoogte), waarin alle mobiele apparaten standaard zijn opgenomen. Om dit probleem op te lossen, schakelt u vw met vh en past u het formaat van het ontwerp aan zoals u wilt voor portretmodi.
@media (oriëntatie: portret) {.cb {--w: 35vh; --h: 40vh; --b: 4vh; }}  Opmerking: vergeet niet om de metatag voor de viewport toe te voegen aan uw HTML-pagina als u heeft besloten deze te optimaliseren voor mobiele weergave.
Opmerking: vergeet niet om de metatag voor de viewport toe te voegen aan uw HTML-pagina als u heeft besloten deze te optimaliseren voor mobiele weergave.

30+ YouTube-sneltoetsen die u moet kennen
Veel mensen brengen tegenwoordig het grootste deel van hun tijd door op YouTube, of het nu om leerdoelen gaat of om het bekijken van enkele kattenvideo's. Als jij een van die gebruikers bent die uren springt van de ene YouTube-aanbeveling naar de andere, moet je zeker de sneltoetsen op het toetsenbord verbeteren

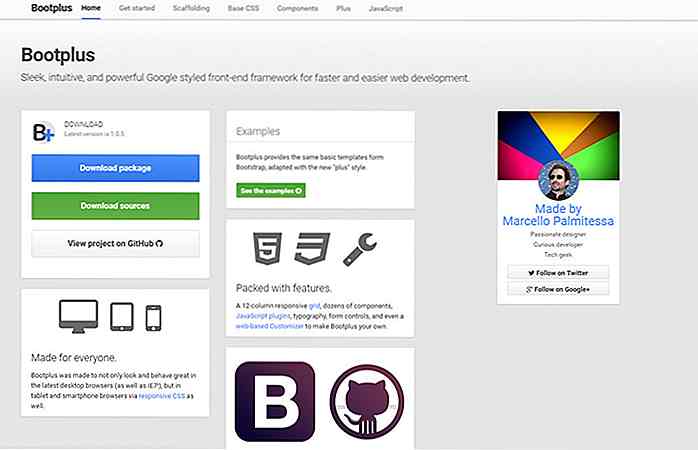
Maak Google-gestileerde Bootstrap-lay-outs met Bootplus Framework
Het is zo eenvoudig om gestroomlijnde websites te maken met Bootstrap, zelfs als je geen ontwerpkennis hebt. De bibliotheek is eenvoudig in te stellen en werkt direct uit de doos met een onberispelijk ontwerp.Maar als te veel sites dezelfde Bootstrap-stijl hebben, krijg je veel te veel pagina's die er identiek uitzien