nl.hideout-lastation.com
nl.hideout-lastation.com
Alles wat u nodig hebt om een Pro WordPress-ontwikkelaar te worden
Het pad om een ervaren ontwikkelaar te worden is lang en vrijwel eindeloos. Dankzij nieuwe frameworks en webtechnologieën blijven ontwikkelaars op hun hoede om elk jaar meer te leren. WordPress is misschien wel de meest populaire PHP CMS ooit gemaakt en het voorziet bijna 20% van alle zelf-gehoste websites.
Als je van PHP-ontwikkeling houdt, is dit een systeem dat het leren en masteren waard is. Maar hoe pak je dat aan?
In deze post zal ik de belangrijkste gebieden van WordPress beschrijven die elke ontwikkelaar zou moeten begrijpen. Het kan helpen om uw eigen gestructureerde WordPress-leercurriculum te creëren, waarbij u specifieke gebieden voor een paar weken of maanden per keer bestudeert . Dit zal helpen je focus te behouden en je door WordPress te bewegen in een razend tempo.
Moderne WordPress Theming
Als je helemaal nieuw bent in WordPress, is het de moeite waard om eerst over het dashboard te leren voordat je aan de kern van het verhaal begint.
Ik ga er echter van uit dat iedereen die dit leest de basisversies van het gebruik van WordPress begrijpt en eigenlijk gewoon wil begrijpen hoe code moet worden geschreven om bovenop het WordPress-platform te bouwen .
Dat gezegd hebbende, geloof ik dat thema's de beste plek zijn om te beginnen. Ja, plug-ins zijn geweldig en aangepaste functies zijn uitermate handig. Maar thema's zijn een vereiste voor elke WordPress- site. Of u nu een geheel nieuw thema wilt coderen of een bestaand origineel wilt aanpassen, u wilt echt comfortabel zijn met het WordPress-systeem.
De enige vereiste bestanden voor een thema zijn het styles.css- stylesheet en de hoofdindex.php. WordPress-thema's werken met voorwaardelijke bestanden, dus als u geen homepage.php voor de startpagina hebt, wordt WordPress standaard index.php . Evenzo, als uw thema geen author.php heeft voor de auteur-archiefpagina, kunt u gewoon archive.php gebruiken.
WordPress-thema's zijn slim en gemakkelijk op te halen zodra je de hiërarchie leert. Hier is een lijst met de minimale bare-bones-bestanden die volgens mij in elk WordPress-thema zouden moeten voorkomen:
- style.css - de officiële stylesheet met thema-informatie
- index.php - uiteindelijk de terugvalpagina voor alles zonder een uniek themabestand
- home.php - de startpagina van je blog, ongeacht of dit statische of archiefinhoud is
- single.php - één lay-out van een bericht / artikel
- page.php - een lay-out van één pagina
- archive.php - gebruikt als verzamelpunt voor archieven zoals categorieën, tags, auteurs en datums
- 404.php - de standaard paginalay-out van 404-fouten
Merk op dat geavanceerde thema's meer specifieke bestanden moeten bevatten om een beter ontwerp van inhoud en pagina-opmaak te helpen definiëren.
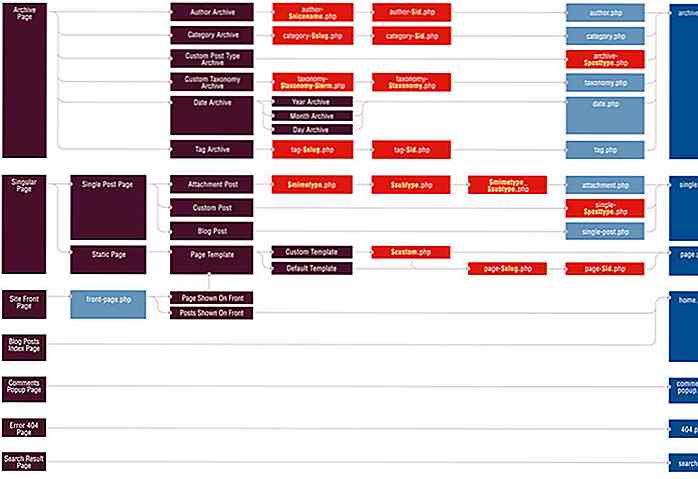
Raadpleeg voor meer informatie de lijst met sjabloonbestanden in de officiële documentatie van WordPress. WP biedt ook een handig diagram dat uitlegt hoe themabestand-hiërarchieën werken:
 Elk thema wordt meestal ontwikkeld als een op zichzelf staande entiteit die themafhankelijke plug-ins en functies kan bieden. Alle thema's zijn geschreven in PHP, dus het is mogelijk om een themabestand op te nemen dat werkt als een functiebibliotheek, waardoor functies beperkt blijven tot één thema.
Elk thema wordt meestal ontwikkeld als een op zichzelf staande entiteit die themafhankelijke plug-ins en functies kan bieden. Alle thema's zijn geschreven in PHP, dus het is mogelijk om een themabestand op te nemen dat werkt als een functiebibliotheek, waardoor functies beperkt blijven tot één thema.Als alternatief kan kinderthema geweldig werken om bovenop een bestaand thema te bouwen. Dit is een wat geavanceerd onderwerp en niet iedereen houdt van het idee van kindenthema's, omdat ze heel snel zeer gecompliceerd kunnen worden.
Ik denk dat het de moeite waard is om op zijn minst te begrijpen hoe ze werken en om zelf te beslissen of kindthema's in een bepaald project zouden passen.
Basic Plugin Development
De twee grootste aspecten van WordPress-ontwikkeling zijn thema's en plug-ins. Omdat thema's van invloed zijn op de lay-out en interface van de site, zou dit echt je eerste gebied van studie moeten zijn. De natuurlijke follow-up zou zijn in het ontwikkelen van plug-ins.
Het bouwen van een WordPress plug-in is moeilijk, maar gemakkelijk te leren als je oefent. Er is voldoende materiaal online dat het niet meer als een hindernis moet worden beschouwd.
Het is de moeite waard om op te merken dat er zoveel gratis plug-ins beschikbaar zijn dat het mogelijk is om WordPress-websites te bouwen met gratis plug-ins van derde partijen zonder dat je die ooit zelf hoeft te schrijven. Deskundige ervaren WordPress-ontwikkelaars moeten echter op zijn minst begrijpen hoe plug-ins werken en hoe ze er een moeten schrijven als de behoefte zich voordoet.
Twee zeer belangrijke termen die u moet begrijpen, zijn filters en acties . Ze nemen allebei wat code in en geven / geven iets terug, maar doen dit op verschillende manieren.
Filters zijn bedoeld om code als een HTML-code of een nieuwe bijgewerkte variabele te retourneren. Acties retourneren (of uitvoer) code rechtstreeks in hooks die vooraf zijn gedefinieerd in WordPress-thema's, plug-ins of zelfs door de WordPress-kern
Bekijk deze Stack-thread voor meer informatie.
Deze verschillende methodologieën hebben functies die op elkaar lijken. Add_action () en add_filter () gedragen zich bijvoorbeeld op dezelfde manier voor acties en filters. Dit geldt ook voor do_action () en apply_filters ().
De ontwikkeling van plug-ins vereist veel lezen en oefenen. Je zult onderweg wel in de war zijn, maar dat hoort bij de leercurve.
Ik raad deze Tuts + -gids ten zeerste aan de basisprincipes van acties en filters te bespreken. WP Engineer heeft ook een goed bericht over het definiëren van je eigen hooks die dieper ingaat op het proces van het bouwen van volledig functionerende thema's / plug-ins die kunnen worden uitgebreid met code.
Interne functies ontwikkelen
WordPress biedt een handvol alternatieve functies via interne klassen en API's die toegankelijk zijn voor alle ontwikkelaars. Sommige zijn redelijk geavanceerd zoals de herschrijf API of de REST API, maar nieuwe ontwikkelaars zouden moeten overwegen om te beginnen met meer basisfuncties:
Functions.php-bestand
Iedereen heeft zijn eigen mening over het functions.php- bestand. Persoonlijk ben ik een grote fan. In dit bestand worden themaspecifieke functies en instellingen opgeslagen die bepalen hoe het thema werkt met behulp van shortcodes, hooks en filters .
Het functiebestand van uw thema kan zelfs aangepaste PHP-functies hebben die u vanuit andere themabestanden oproept. Sommige ontwikkelaars vinden dit een slechte gewoonte, maar het is de beste manier om themaspecifieke functies in één bibliotheek te organiseren .
Bekijk deze lijst met gratis fragmenten om een idee te krijgen van wat mogelijk is met het .php-bestand van een thema.
shortcodes
Een shortcode is gedefinieerd in PHP maar kan direct worden toegevoegd aan de inhoud. Deze worden meestal aangegeven met vierkante haken in de WordPress bericht- / pagina-editor met iets als om een afbeeldingengalerij te bouwen.
Bekijk de documentatie over de shortcodes voor meer voorbeelden en ontdek hoe ze werken.
Aangepaste berichttypes
Vóór WordPress 3.0 waren er maar een paar standaard berichttypen: bijlagen, berichten en pagina's. Deze zijn vaak meer dan genoeg en ze werken goed voor de meeste WordPress-websites.
Door de toevoeging van CPT's konden ontwikkelaars nieuwe typen maken, zoals nieuwsbrieven, eCommerce-producten en door gebruikers ingezonden inhoud.
Deze aangepaste berichttypen kunnen ook hun eigen aangepaste taxonomieën hebben die verder gaan dan de standaardtags en -categorieën. CPT's kunnen worden gedefinieerd via plug-in of in de functies van een thema.php . Er is veel flexibiliteit wanneer u leert hoe deze werken en hoe u uw eigen schrijft.
Aangepaste velden
Weinig ontwikkelaars begrijpen de kracht van aangepaste velden pas volledig als ze deze gaan gebruiken. Wanneer u een nieuw bericht in het beheerdersdashboard schrijft, ziet u verschillende widgets voor het toevoegen van tags, categorieën, een uitgelichte afbeelding, enzovoort.
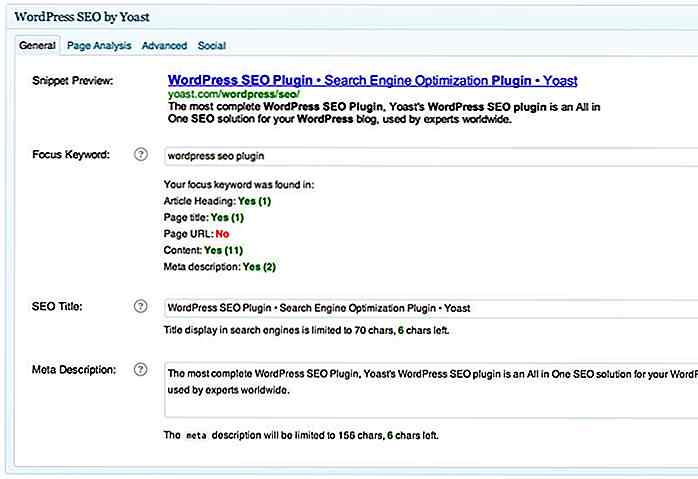
Aangepaste velden kunnen worden gedefinieerd om meer widgets op de pagina toe te voegen voor extra inhoud, ook wel metadata genoemd . De populaire SEO-invoegtoepassing Yoast doet dit door eigen aangepaste velden toe te voegen in de sectie post / pagina om de titel / meta-inhoud bij te werken.
 Het is mogelijk om een veld toe te voegen dat elk type metagegevens opslaat, ongeacht of het meerdere afbeeldingen of alternatieve bios van de auteur zijn. De mogelijkheden zijn onbegrensd zodra u leert hoe u aangepaste velden kunt bouwen en de informatie goed kunt gebruiken.
Het is mogelijk om een veld toe te voegen dat elk type metagegevens opslaat, ongeacht of het meerdere afbeeldingen of alternatieve bios van de auteur zijn. De mogelijkheden zijn onbegrensd zodra u leert hoe u aangepaste velden kunt bouwen en de informatie goed kunt gebruiken.Geavanceerde WordPress Development & Beyond
De inhoud die ik al heb besproken kan iemand jaren nodig hebben om onder de knie te krijgen en volledig van toepassing te zijn op hun werkstroom. WordPress is gemakkelijk aan de slag maar moeilijk te beheersen.
Afgezien van de concepten van de ontwikkeling van thema's / plug-ins, kunt u proberen specifieke WordPress-API's in uw leerlijst op te nemen. Deze onderwerpen zijn echt voor geavanceerde ontwikkelaars die alles willen begrijpen wat WordPress te bieden heeft.
Hier zijn een paar ideeën om u op weg te helpen:
- Instellingen API - definieer eigen instellingenpagina's en invoervelden
- Options API - de standaardmethode voor het opslaan van database-inhoud
- Rewrite API - herschrijf URL's en maak uw eigen aangepaste WordPress-permalinks
- Transients API - voor het opslaan van tijdelijke gegevens in een databasecache
- WP_Query - een klasse voor het schrijven van aangepaste databasequery's
- Walker - een klasse voor het beheren van structuren voor boomgegevens, zoals paginahiërarchieën
Vergeet niet dat leren een proces is dat nooit stopt . Om een bekwame ontwikkelaar te worden, hebt u consistente inspanningen en een passie voor de industrie nodig.
Als je deze onderwerpen in een bladwijzer houdt en regelmatig oefent, garandeer ik je dat je veel zult leren en je zult merken dat je een van de vele andere professionele WordPress-ontwikkelaars bent.

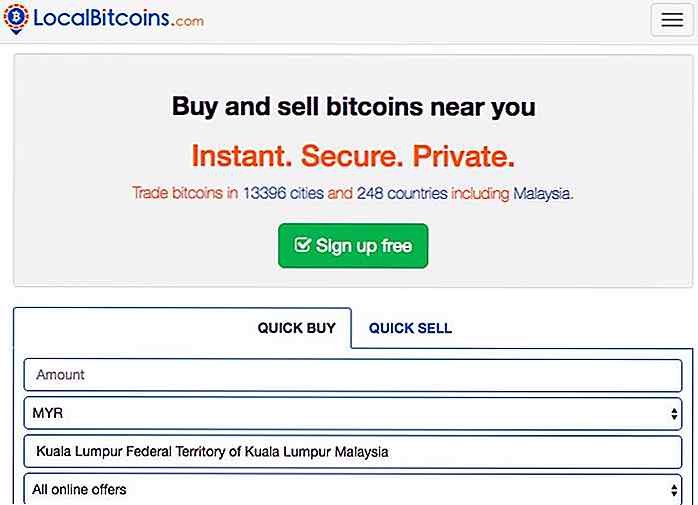
Alles wat u moet weten over Bitcoin
Veel netizens hebben gehoord van bitcoin, de digitale valuta. Dit betekent dat het elektronisch bestaat . Om preciezer te zijn, bitcoin is een soort cryptocurrency - de implicatie van beveiliging en encryptie is belangrijk.In dit bericht proberen we 10 vragen over Bitcoins te identificeren die u een beter begrip kunnen geven van wat het is, wat het doet en hoe u het kunt gebruiken om online producten of services te kopen

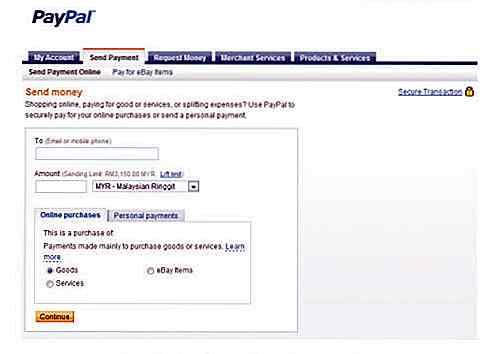
10 Meest gestelde vragen over PayPal
Als u geld overmaakt of betaalt via internet, moet u bekend zijn met de naam PayPal. PayPal is een van de veiligste en handigste manieren om online geldtransacties uit te voeren. Maar dat gezegd hebbende, er zijn nog steeds veel gebruikers die dagelijks problemen en vragen hebben met PayPal.Het is belangrijk om te begrijpen hoe PayPal werkt; een persoon die weet hoe de service werkt, krijgt zijn transacties snel en veilig af, maar als u dat niet doet, verliest u mogelijk onnodige transactiekosten of krijgt u te maken met onvoorziene problemen die de aandacht van PayPal-ondersteuning vragen