 nl.hideout-lastation.com
nl.hideout-lastation.com
Maak Google-gestileerde Bootstrap-lay-outs met Bootplus Framework
Het is zo eenvoudig om gestroomlijnde websites te maken met Bootstrap, zelfs als je geen ontwerpkennis hebt. De bibliotheek is eenvoudig in te stellen en werkt direct uit de doos met een onberispelijk ontwerp.
Maar als te veel sites dezelfde Bootstrap-stijl hebben, krijg je veel te veel pagina's die er identiek uitzien . U kunt uw site echter opvallen met frameworks zoals Bootplus .
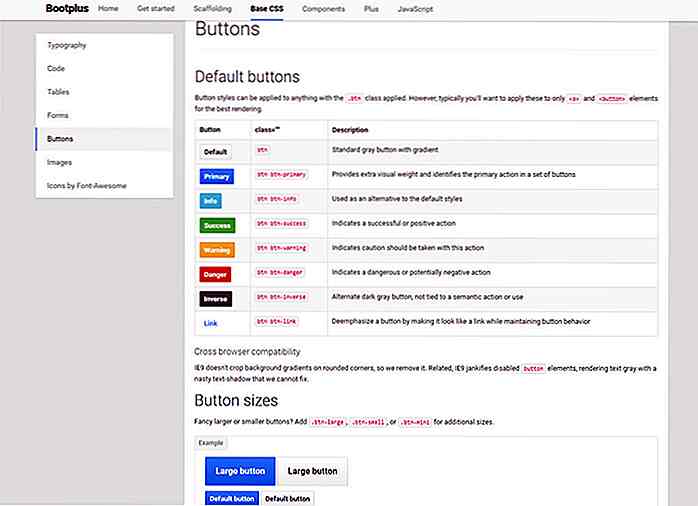
Dit gratis BootStrap-framework herleeft alle CSS voor een vernieuwde Bootstrap-look. Hierdoor lijkt uw standaardlayout meer op een Google+ pagina met vergelijkbare knoppen, tekst, rasters en actieve componenten.
 Let op dit framework is 100% gratis net als Bootstrap. Het is dus een uitstekende keuze voor ontwikkelaars die geen geld willen uitgeven en de voorkeur geven aan open-source. Het werkt ook met de FontAwesome-bibliotheek, het favoriete lettertype van Bootstrap.
Let op dit framework is 100% gratis net als Bootstrap. Het is dus een uitstekende keuze voor ontwikkelaars die geen geld willen uitgeven en de voorkeur geven aan open-source. Het werkt ook met de FontAwesome-bibliotheek, het favoriete lettertype van Bootstrap.De startpagina van Bootplus is net als Bootstrap's ingesteld, dus u zou zonder problemen door de documentatie moeten kunnen werken. Er is een handige gids op de startpagina die iedereen zou kunnen helpen dit framework te downloaden en te installeren.
Opmerking: als u dit wilt aanpassen met uw eigen CSS, moet u MINDER weten of bereid zijn om de onbewerkte CSS te bewerken .
Bootstrap maakt ook gebruik van LESS, dus dit houdt alles consistent. Hoewel er werd aangekondigd dat Bootstrap 4 zal overschakelen naar Sass en dit ook van invloed kan zijn op het Bootplus-framework.
Vanaf dit moment werkt Bootplus met alle Bootstrap v3.x-releases en zou het de nieuwe Bootstrap 4 moeten ondersteunen, zodra deze openbaar is uitgebracht.
 Als je de saaie standaard Bootstrap-stijlen verafschuwt, dan zul je absoluut dol zijn op Bootplus. Het is heel gemakkelijk in te stellen en je kunt alle benodigde documentatie vinden op de website.
Als je de saaie standaard Bootstrap-stijlen verafschuwt, dan zul je absoluut dol zijn op Bootplus. Het is heel gemakkelijk in te stellen en je kunt alle benodigde documentatie vinden op de website.Natuurlijk heeft het ook een GitHub repo als je dat wilt controleren of door de code wilt bladeren voordat je het downloadt.
Vragen of suggesties kunnen worden gestuurd naar maker Marcello Palmitessa via zijn Twitter @marcellopalmit.

Leer Sass, HTML & CSS gratis op MarkSheet
Webontwikkeling kan intimiderend zijn voor een complete beginner. Er zijn tal van gratis artikelen en video's om je te helpen leren, maar ze variëren allemaal in kwaliteit en detailniveau.Dat is de reden waarom MarkSheet zo'n waardevolle bron is. Deze opmerkelijke website leert vanuit het niets HTML, CSS en eenvoudige Sass, te beginnen met de basis van internet en het world wide web.

Hoe maak je 3D Button Flip animaties met CSS
Flip-animaties zijn populaire CSS-effecten die zowel de voor- als achterkant van een HTML-element weergeven door ze van boven naar beneden of van links naar rechts (en omgekeerd) te draaien. Ze zijn rad in 2 dimensies, maar ze zijn zelfs koeler wanneer ze in 3D worden uitgevoerd.In dit bericht laat ik je zien hoe je eenvoudige 3D-knoppen kunt maken en flipanimaties eraan kunt toevoegen



