nl.hideout-lastation.com
nl.hideout-lastation.com
Google Documenten heeft nu een WordPress-plug-in
WordPress is net een stuk flexibeler geworden nu het inhoudbeheersysteem nu een opensource add-on voor Google Documenten heeft.
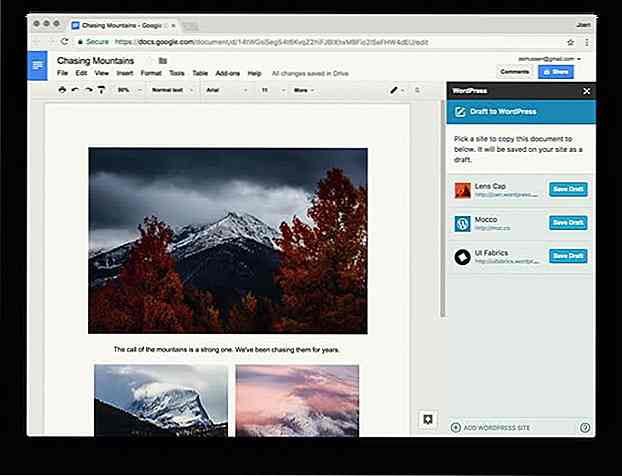
Deze add-on is beschikbaar op de Google Web Store-pagina en geeft een geïntegreerd deel van het WordPress-systeem in de Chrome-versie van Google Docs. Met deze add-on kunnen degenen met WordPress.com-blogs of WordPress-websites met de "Jetpack" -plugin nu berichten opstellen en bewerken die later op een WordPress- website kunnen worden gepubliceerd .
 Dus wat krijg je met deze WordPress add-on?
Dus wat krijg je met deze WordPress add-on? Om te beginnen kunnen degenen die op zoek zijn naar samenwerking bij berichten dit nu in realtime doen vanuit het comfort van Google Documenten . Bovendien is het voorbereiden van een artikel voor WordPress minder stressvol wanneer het wordt gedaan in Google Documenten, omdat de app wordt geleverd met een functie voor automatisch opslaan die ervoor zorgt dat de voortgang niet volledig verloren gaat als er iets misgaat.
 Misschien wel de handigste functie van deze add-on is dat het de post, compleet met opmaakvoorkeuren, direct als een concept rechtstreeks naar de WordPress-website zelf zal importeren . Dit elimineert de noodzaak om het document handmatig te kopiëren en te plakken in het WordPress-tekstvak zelf. Het publiceren van die post moet echter nog steeds gebeuren via het dashboard van de website .
Misschien wel de handigste functie van deze add-on is dat het de post, compleet met opmaakvoorkeuren, direct als een concept rechtstreeks naar de WordPress-website zelf zal importeren . Dit elimineert de noodzaak om het document handmatig te kopiëren en te plakken in het WordPress-tekstvak zelf. Het publiceren van die post moet echter nog steeds gebeuren via het dashboard van de website .Voor wie op zoek is naar de code van de add-on, heeft het moederbedrijf Automattic van WordPress de code van de add-on op GitHub gepubliceerd.

Hoe u webnavigatie kunt testen met kaartsortering en boomtesten
Websites, apps, software, elk product met een menu heeft een manier nodig om zich te verplaatsen. Hoewel uw navigatie leuk, creatief of soms onorthodox kan zijn, moet deze altijd eerst functioneel zijn. Bij het bespreken van bruikbaarheidstests voor informatiearchitectuur, hoort u vaak de twee meest effectieve tests: kaartsortering en boomtesten

Bulma is het enige door Flexbox aangedreven CSS-framework dat u ooit nodig zult hebben
Flexbox is een hot topic voor ontwikkelaars van frontend omdat het een moderne benadering biedt voor CSS-alignments . De meeste websitelay-outs zijn afhankelijk van CSS-drijvers of vaste percentages om contentblokken op één lijn te houden.Maar flexbox verandert alle regels en met een framework zoals Bulma kun je volledige lay-outs op flexbox bouwen .