 nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe het verborgen schaakspel op FB Messenger te spelen
Wist je dat je Schaken op Facebook kunt spelen? Nou, op Facebook Messenger om precies te zijn. Het is een verborgen commando dat kan worden getriggerd met @fbchess, maar wees gewaarschuwd dat het een erg saaie manier is om een online schaakspel te spelen (maar wie weet ben je een fan).
Om te beginnen, open een chatgesprek met een vriend, bij voorkeur iemand die Schaak speelt natuurlijk. U kunt dit doen op uw bureaublad of in uw iOS- of Android-app.
Typ @fbchess om een spel te starten. Mogelijk krijgt u automatisch een kleur toegewezen.
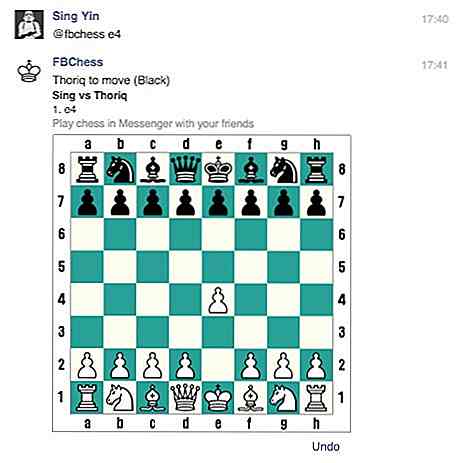
 Je kunt ervoor kiezen je eigen kleur te kiezen ( @fbchess play white ) of je tegenstander ook een kleur toewijzen. Hier is wat schaken op Messenger eruit ziet.
Je kunt ervoor kiezen je eigen kleur te kiezen ( @fbchess play white ) of je tegenstander ook een kleur toewijzen. Hier is wat schaken op Messenger eruit ziet. U zult de cijfers en letters aan de kant van het schaakbord opmerken. Ja, dat is hoe je die schaakstukken over het bord gaat "verplaatsen". Klik hier niet om te klikken of te slepen. Dit is old-school algebraïsche notenschaak.
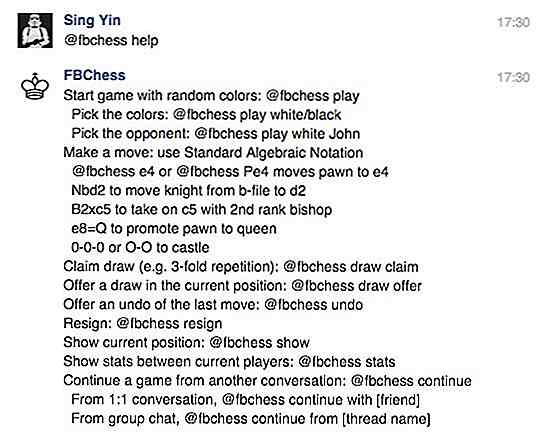
U zult de cijfers en letters aan de kant van het schaakbord opmerken. Ja, dat is hoe je die schaakstukken over het bord gaat "verplaatsen". Klik hier niet om te klikken of te slepen. Dit is old-school algebraïsche notenschaak. Zoals ik al zei, het is vervelend. Wacht tot je de instructies ziet, die je kunt ophalen door de opdracht @fbchess help te typen.
Zoals ik al zei, het is vervelend. Wacht tot je de instructies ziet, die je kunt ophalen door de opdracht @fbchess help te typen.Hier is de volledige lijst van hoe je bepaalde zetten op het schaakbord kunt maken, hoe je moet aftreden, een gelijkspel kunt aanbieden, een gelijkspel kunt claimen, je laatste zet ongedaan kunt maken (nou ja, de optie is beschikbaar maar ik heb dit geprobeerd en het ongedaan maken werkte niet voor mij), toon de huidige positie, toon statistieken tussen spelers of neem het spel mee naar een ander gesprek.
 (Reddit)
(Reddit)

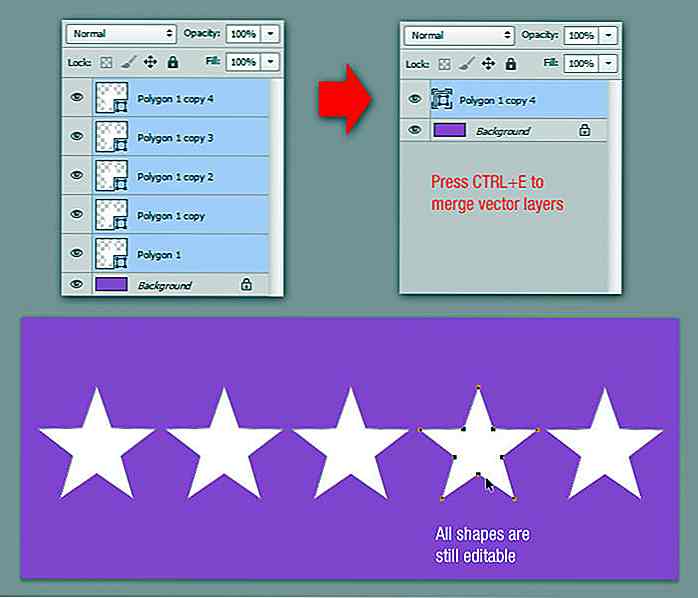
45 Slimme Photoshop-trucs die u moet weten
Zonder twijfel is Photoshop een van de meest geprefereerde en meest favoriete beeldbewerkingssoftware voor grafische ontwerpers, digitale schilders en fotografen. Met elke revisie voegt Adobe meer kracht toe aan het programma.In dit artikel zullen we 45 tips en trucs bekijken die je in Photoshop kunt gebruiken; het soort trucs waarvan je wenste dat je het eerder had geweten

UPS's Delivery Truck kan een drone inzetten en is cool
Drones zijn gebruikt om te filmen en luchtfotografie te maken, maar het idee om drones te gebruiken om pakketten te leveren is ook niet nieuw, gezien het feit dat Amazon dit systeem al een tijdje via zijn Prime Air-initiatief heeft getest . Amazon staat echter niet alleen voor dit streven, aangezien het logistieke bedrijf UPS zijn eigen drone-bezorgingssysteem begint te testen



