nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe u webnavigatie kunt testen met kaartsortering en boomtesten
Websites, apps, software, elk product met een menu heeft een manier nodig om zich te verplaatsen. Hoewel uw navigatie leuk, creatief of soms onorthodox kan zijn, moet deze altijd eerst functioneel zijn. Bij het bespreken van bruikbaarheidstests voor informatiearchitectuur, hoort u vaak de twee meest effectieve tests: kaartsortering en boomtesten.
Beide tests zijn eenvoudig en gemakkelijk uit te voeren, en beide tests leveren essentiële gegevens op om de organisatie van uw site te maximaliseren . Kaartsortering komt voordat u uw structuur maakt, zodat u kunt begrijpen hoe uw gebruikers uw site van nature organiseren. Het testen van bomen komt na, als een manier om je succes te valideren of op ruimte voor verbetering te wijzen.
Meer over Hongkiat:
- Usability Testing: wat u moet weten?
- 7 stappen naar betere websitefeedback
- A / B-testresultaten en casestudy's voor het ontwerpen van gebruikerservaringen
Kaart sorteren
De schoonheid van kaartsortering is in zijn eenvoud. Het enige dat u hoeft te doen, is de verschillende elementen van uw product op notitiekaarten of Post-it-notities te schrijven, en uw deelnemers deze vervolgens te organiseren op een manier die het meest logisch voor hen is.
Als dat zelfs te veel is om mee om te gaan, kunt u ook kiezen voor een tool voor het testen van de bruikbaarheid, zoals OptimalSort, die de gegevens voor u kan analyseren. Hoe dan ook, het resultaat geeft u een goed begrip van hoe uw doelgebruikers intuïtief door uw product navigeren.

Kaartsorteervarianten
Er zijn een paar verschillende strategieën voor het sorteren van kaarten, afhankelijk van uw behoeften. Donna Spencer, card sorting-expert en oprichter van Maadmob, deelt haar persoonlijke ervaring in een artikel voor Boxes and Arrows. Voor zo'n eenvoudige activiteit is er genoeg variatie en controle die van invloed is op het soort en de geldigheid van de gegevens die u ontvangt.
Het eerste onderscheid dat moet worden gemaakt, is open of gesloten, hieronder uitgelegd:
Open sorteren - Gebruikers krijgen alleen de kaarten met elementen en kunnen deze vervolgens groeperen naar eigen goeddunken. Nadat ze zijn gegroepeerd, worden gebruikers gevraagd namen aan de groepen zelf te geven. Dit wordt aanbevolen voor het genereren van nieuwe ideeën, omdat u achteruit kunt werken vanuit de natuurlijke denkprocessen van de gebruikers.
Closed Sorting - Net als bij open sortering krijgen gebruikers de elementenkaarten; Ze worden echter wel gevraagd om deze te categoriseren in vooraf gedefinieerde groepen. Dit wordt aanbevolen als u binnen de beperkingen van reeds bestaande categorieën werkt, zoals bij het bijwerken van een reeds ontwikkelde websitestructuur.
Open versus gesloten is de primaire beslissing, maar er zijn andere methoden om uw resultaten te variëren:
Groepen versus individuen: groepen stellen gebruikers in staat om samen te werken, voor beter of slechter, en kunnen u helpen meerdere gebruikers tegelijkertijd te leren kennen; groepsdynamiek kan echter van invloed zijn op uw resultaten.
Op afstand of op locatie - Met online softwaretools kunt u meer gebruikers in een snellere tijd testen, maar u kunt hun besluitvormingsprocessen niet direct observeren. On-location geeft u een vollediger inzicht in hoe uw gebruikers tot hun beslissingen zijn gekomen, maar vereist meer planning en planning.
Richtlijnen voor het sorteren van kaarten
Natuurlijk is er ruimte voor het aanpassen van uw kaartsortering, maar William Hudson, UX Strategist en Consultant, somt enkele algemene benchmarks op die van toepassing zijn op elke methode die u kiest. Meest nuttig, hij somt de geschatte tijden op die je van mensen mag verwachten om een bepaald aantal elementen te sorteren:
- ~ 20 minuten voor 30 elementen
- ~ 30 minuten voor 50 elementen
- ~ 60 minuten voor 100 elementen
Met behulp van deze tijdstructuur kunt u van tevoren plannen hoe lang de tests zullen duren om te beheren, zodra de kaarten zijn geschreven of de software is geïnstalleerd. In onze persoonlijke ervaring zijn deze richtlijnen echter een beetje genereus - een van onze gesloten kaartsoorten had 47 kaarten en vier categorieën, maar vergde slechts een gemiddelde van drie minuten om te voltooien.
Een andere universele regel is om complexe taal op de kaarten te vermijden. Grote woorden - in ieder geval woorden met veel lettergrepen - en technisch jargon lopen het risico de testpersonen te verwarren, of ze interpreteren de betekenis verkeerd . Hoewel eenvoudige bewoordingen in het algemeen goed advies voor het taalgebruik van een product zijn, is het essentieel voor het sorteren van kaarten, aangezien een te complexe etikettering de natuurlijke denkprocessen zal verstoren .
Veel experts zijn het eens over de voordelen van kaartsortering. Pierre Croft, IA en UX-expert voor Decibel Digital moedigt kaartsortering aan omdat het kan helpen bij het afweren van de slechte ideeën van HIPPOS (de best betaalde mensen in de ruimte) die misschien niet weten hoe een goede website te bouwen. Hij somt ook enkele tips op die u in gedachten moet houden bij het voorbereiden van uw test:
(1) Gebruik geen vermenging van categorieën voor ouders en kinderen - met andere woorden, gebruik categorieën van hetzelfde niveau, anders brengt u uw deelnemers in de war.
(2) Lege kaarten en pennen bij de hand hebben - Hoewel dit de standaardprocedure is voor open kaartsortering, is het ook heel handig voor het sorteren van gesloten kaarten. Nadat het formeel testen is voltooid, kunt u een aantal blanco kaarten opgeven voor deelnemers om aanvullende categorieën op te schrijven. Hoewel de informatie 'off-the-record' kan zijn, kan dit enkele nuttige inzichten opleveren.
(3) Niet ingrijpen - Interventie zal de gegevens verduisteren, dus vermijd de verleiding. Geef de testpersonen uiteraard enige begeleiding als ze in de war zijn, maar alleen voor problemen die geen verband houden met de resultaten.
(4) Het is OK als gebruikers niet alles groeperen - een gebrek aan groepering kan net zo veelzeggend zijn als een volledig geheel. Als dit gebeurt, moet u de gebruiker vragen waarom. Als u een gesloten sortering uitvoert en niet alles is gesorteerd, kunt u ook lege kaarten opgeven om te zien waarom de bestaande categorieën niet zijn gekozen.
(5) Stel vooraf tijdslimieten in - Dit maakt het plannen in het algemeen gemakkelijker en geeft de deelnemers een idee van hoeveel tijd ze aan hun taken besteden.
(6) Beperk uw kaarten - Als uw website honderden of zelfs duizenden pagina's heeft, kunt u alleen eerste en tweede niveau's kiezen om de dingen beheersbaar te houden. "Contact", "Algemene voorwaarden" en andere hulpprogramma's kunnen bijvoorbeeld worden weggelaten, omdat ze op bijna alle websites kunnen worden gevonden (dus u zou niet echt iets unieks voor uw site testen).
Boomtesten
In het tegenovergestelde spectrum van kaartsortering kunt u met boomtests de informatie-architectuur testen nadat deze is ontworpen. Het testen van bomen werkt door de visuele elementen van uw navigatiesysteem uit te schakelen om te zien hoe de basisstructuur het alleen doet. Met een boomtest onderzoek je alleen de labels en hiërarchie van je inhoud.
Martin Rosenmejer van Webcredible roept tree testing een van de belangrijkste stappen vroeg in het ontwerpproces. Kort samengevat, bij een boomtest moeten deelnemers verschillende informatie vinden over een klikbare sitemap (of 'boom').
Met behulp van een tool voor gebruikerstoepassing zoals Treejack, slaat u vervolgens het takenucces op (klikken op de juiste bestemming) en taakgerichtheid (zekerheid van gebruikers dat ze hebben gevonden wat nodig was). Het is een onfeilbare methode om te zien hoe goed uw gebruikers hun weg kunnen vinden in uw product .

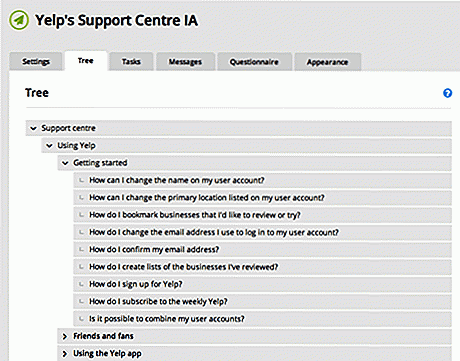
Zoals hierboven weergegeven, hebben we de website van Yelp opnieuw ontworpen en hebben we een structuur gegeven die de ondersteuningssite vertegenwoordigt. Vervolgens hebben we gebruikers tien taken gegeven (bijvoorbeeld informatie vinden over wat te doen met slechte recensies). Omdat het algehele succespercentage van de taak 53% was en directheid 46% was, wisten we dat de IA gewijzigd moest worden, maar we wisten precies waar we die wijzigingen moesten aanbrengen.
Simpel gezegd, een zoekbalk op de site (of een hamburgermenu met drie regels) is gewoon niet voldoende als de navigatie slecht is, omdat gebruikers niet weten wat er te zoeken is . De vuistregel voor webontwerp is om de gebruiker zo min mogelijk te laten denken, omdat zoeken vereist dat gebruikers het uit het geheugen oproepen, het heeft een negatieve invloed op de UX.
Als we het idee van het testen van bomen al bij u hebben verkocht, gaat Jeff Sauro, Founding Principal of MeasuringU, in op details over hoe u ze op de juiste manier kunt uitvoeren. Hij legt uit dat het testen van bomen hoofdzakelijk om twee redenen wordt gebruikt:
(1) Bepaal de zoekbaarheid van een product - Hoe goed kunnen gebruikers navigeren op de site en welke gebieden veroorzaken de meeste problemen met navigatie?
(2) Een wijziging valideren: heeft een recente update het probleem op de juiste manier opgelost of zijn verdere herzieningen nodig?
Het testen van bomen is in wezen een statistische test. Net als bij andere kwantitatieve tests, zullen de gegevens nauwkeuriger zijn met meer deelnemers. Hoe nauwkeurig? Bekijk dit schema om de kleinste foutenmarge te vinden binnen uw mogelijkheden; we raden aan te streven naar een fout van 20% of beter.
Conclusie
We kunnen niet genoeg benadrukken hoe belangrijk informatiearchitectuur is - als de inhoud niet logisch is gestructureerd met een eenvoudige stroom, kan het net zo goed niet bestaan. Daarom kunnen deze vroege tests helpen de problemen te identificeren en op te lossen voordat ze echt problemen worden .
De kracht van dergelijke tests is dat de gegevens worden gemodelleerd naar het natuurlijke gedrag van de gebruikers en als het gaat om het testen van uw IA, doen geen tests het beter dan deze twee.
Noot van de redactie: dit is geschreven voor Hongkiat.com door Jerry Cao . Jerry is een contentstrateeg bij UXPin, waar hij in-app en online content ontwikkelt voor het wireframing- en prototypingplatform. Voor advies en casestudy's over 30 verschillende soorten bruikbaarheidstests, ga je naar De gids voor Usability Testen.
Nu lezen: 7 stappen naar betere feedback op de website


40 pittoreske en mooie onderwater Wallpapers
Van luchtfoto's van het strand tot het leven in zee fotografie, zeeën en oceanen zijn altijd al een bron van inspiratie geweest voor kunstenaars en fotografen. Wat echter het meest verbazingwekkende is, is het vastleggen van de essentie van de onderwaterwereld.Hier zijn enkele van de beste wallpapers die we hebben gevonden uit de online bronnen met de onderwaterwereld en het verbazingwekkende onderwaterleven.

7 Content Curation Tools voor bloggers
Er is veel moeite gedaan om een blog professioneel te runnen. En het grootste deel van de tijd van een blogger wordt besteed aan het onderzoeken en organiseren van informatie - vaak meer dan nodig is om de inhoud zelf te maken.Maar het is mogelijk om in dit stadium een aanzienlijke hoeveelheid tijd te besparen als u de juiste hulpprogramma's gebruikt . Curati