nl.hideout-lastation.com
nl.hideout-lastation.com
Verkrijg de juiste ondertitels voor uw favoriete programma's met bijschrift
Wilt u genieten van een film in een vreemde taal door middel van ondertitels? Dan is de Caption-app binnenkort je starttoepassing voor het verkrijgen van ondertitels in verschillende talen.
Gemaakt door een Nederlandse ontwikkelaar genaamd Giel Cobben, "Caption" is een applicatie die zich op het internet verdiept in het zoeken naar ondertitels die relevant zijn voor de show die je momenteel aan het kijken bent. Typ gewoon de naam van de show in het zoekvak en Caption zal zoveel ondertitelingsbestanden weergeven als het in verschillende talen zou kunnen vinden .
U kunt ook de presentatie zelf naar het Bijschrift slepen en neerzetten. Zodra Caption de juiste ondertitel heeft gevonden, zal dubbelklikken op de ondertitel ervoor zorgen dat de app de show automatisch afspeelt met de ondertitels die direct in de video zijn geïntegreerd.
 Zo handig als bijschrift is, zijn er twee belangrijke kanttekeningen bij de app . Ten eerste is de app zelf momenteel beperkt tot macOS, wat betekent dat Windows- en Linux-gebruikers voorlopig geen geluk hebben . Ten tweede zijn de ondertitels van deze app meestal afkomstig van "scene releases" (dwz illegale versies), dus als je niet cool bent van piraterij, zal deze app je waarschijnlijk niet interesseren.
Zo handig als bijschrift is, zijn er twee belangrijke kanttekeningen bij de app . Ten eerste is de app zelf momenteel beperkt tot macOS, wat betekent dat Windows- en Linux-gebruikers voorlopig geen geluk hebben . Ten tweede zijn de ondertitels van deze app meestal afkomstig van "scene releases" (dwz illegale versies), dus als je niet cool bent van piraterij, zal deze app je waarschijnlijk niet interesseren.Voor degenen die graag sleutelen aan code, zou u graag willen weten dat Caption een open source-toepassing is. De GitHub-repository is hier te vinden.

5 apps om thuis te winkelen voor de feestdagen (herzien)
December is hier, wat betekent dat de verplichte zoektocht naar en het zoeken naar een gave marathon is begonnen. Voor de laatste zijn er tal van cadeau-ideeën beschikbaar op deze site en op vele andere, maar dat is geen reden om te shoppen totdat je erbij neervalt. Er zijn veel apps om je te helpen deze kerstvakantie slimmer te winkelen.

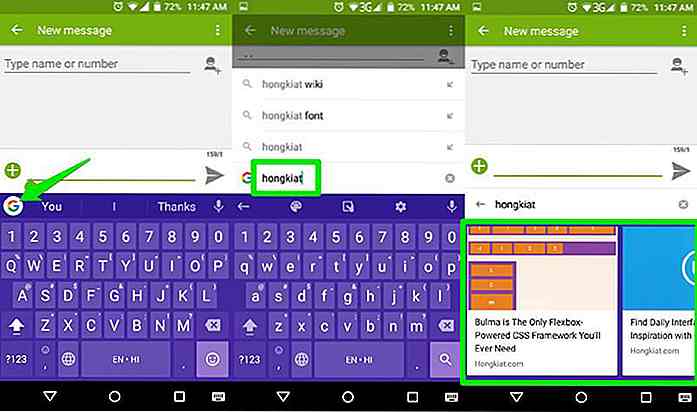
10 coole Gboard-functies en hoe ze te gebruiken
Gboard, Google-toetsenbord met nieuwe naam en interessante functies, heeft onlangs zijn weg naar Andriod gevonden. Je Android-telefoon is al bijgewerkt met dit nieuwe standaardtoetsenbord. Als de beperkte functies van het oude Google-toetsenbord je dwongen over te schakelen naar een Android-toetsenbord van derden, kan Gboard van gedachten veranderen