 nl.hideout-lastation.com
nl.hideout-lastation.com
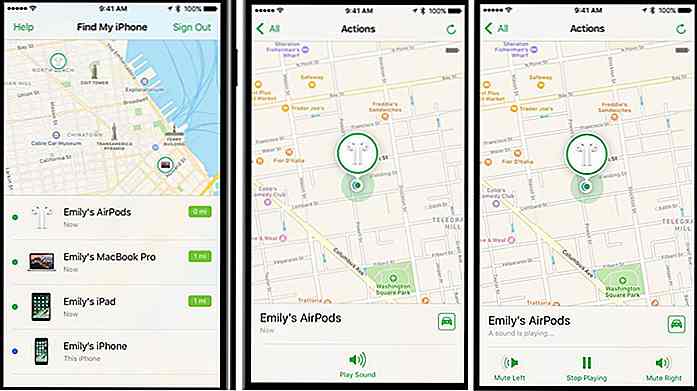
Download de Firefox Focus Experience nu op Android-smartphones
Vergeet niet Firefox Focus, Mozilla's op privacy gebaseerde webbrowser? Welnu, het heeft eindelijk de sprong gemaakt naar het Android-besturingssysteem nadat het zijn debuut maakte op iOS-apparaten .
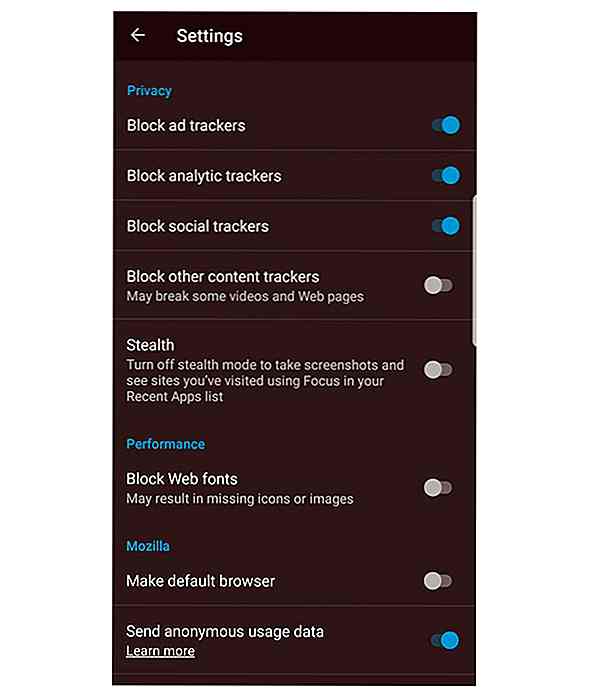
Voor het grootste deel is de Firefox Focus-ervaring op Android in grote lijnen hetzelfde als die op iOS-apparaten. Firefox Focus voor Android behoudt alle functies die de browser tot een geweldig alternatief maken, zoals de mogelijkheid om advertenties, analyses en sociale trackers te blokkeren .
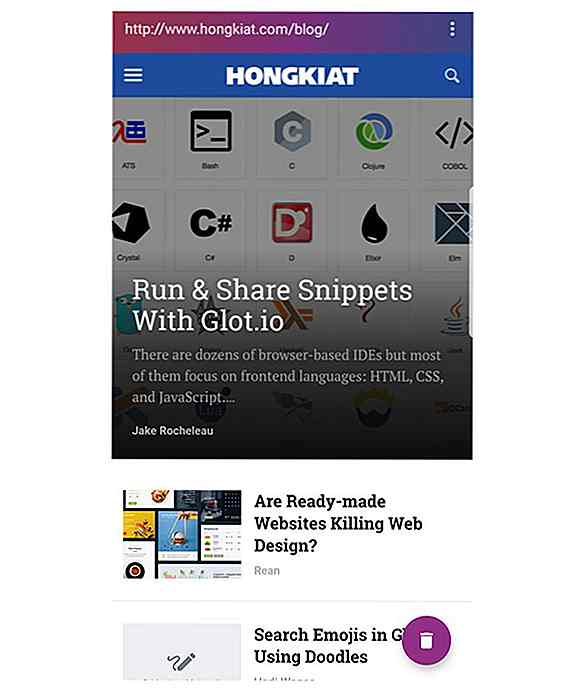
 In de Android-versie van Firefox Focus is het ook mogelijk om de aangepaste weblettertypen op een website uit te schakelen om het surfen op het web nog sneller te maken, evenals een knop Wissen waarmee u uw browser op aanvraag onzichtbaar kunt maken .
In de Android-versie van Firefox Focus is het ook mogelijk om de aangepaste weblettertypen op een website uit te schakelen om het surfen op het web nog sneller te maken, evenals een knop Wissen waarmee u uw browser op aanvraag onzichtbaar kunt maken .Helaas zijn sommige afwijkingen van de browser ook aanwezig op de Android-versie omdat Firefox Focus nog geen tabbladen moet gebruiken .
 Hoewel de Firefox Focus-ervaring grotendeels hetzelfde is als de iOS-versie, heeft de Android-versie van de browser nieuwe trucjes gekregen. Android-gebruikers krijgen de optie om Firefox Focus in te stellen als hun hoofdbrowser, een functie die niet beschikbaar is voor iOS-gebruikers.
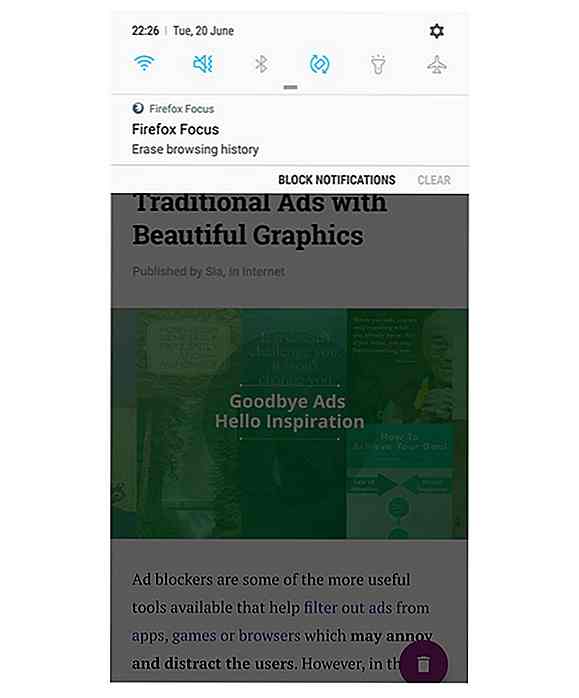
Hoewel de Firefox Focus-ervaring grotendeels hetzelfde is als de iOS-versie, heeft de Android-versie van de browser nieuwe trucjes gekregen. Android-gebruikers krijgen de optie om Firefox Focus in te stellen als hun hoofdbrowser, een functie die niet beschikbaar is voor iOS-gebruikers.Bovendien wordt Firefox Focus voor Android nu geleverd met een herinneringsmelding waarmee gebruikers hun browsegeschiedenis kunnen wissen zonder zelfs in de browser te hoeven zijn .


Emotie en verhalen vertellen: hoe vertellende verhalen u nog meer klanten kunnen nagelen
Iedereen is een verhalenverteller. Verhalen zijn hoe we onze omgeving verkennen en met anderen communiceren, of het nu is om hen te overtuigen, te inspireren of gewoon om ze te entertainen. Als ontwerpers is storytelling een integraal onderdeel van ons creatieve proces, omdat we verhalen gebruiken om contact te leggen met onze klanten, en vooral met de gebruikers die interactie hebben met onze ontwerpen

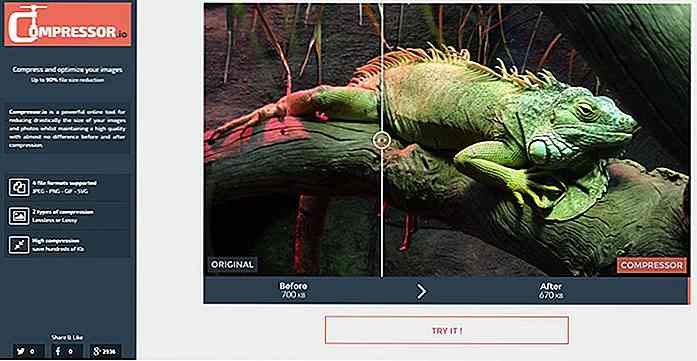
Comprimeren en optimaliseren van afbeeldingen tot 90% met Compressor.io
In het verleden hebben we tal van optimalisatietips voor afbeeldingen voor webontwerpers besproken. Maar er komen steeds nieuwe gereedschappen op de markt en Compressor is een van de beste.Het is een gratis web-app die een willekeurig aantal afbeeldingen (minder dan 10 MB) kan nemen en hun bestandsgrootte kan optimaliseren zonder kwaliteitsverlies


![Hoe CSS3 Blending Mode te gebruiken [CSS3 Tips]](http://hideout-lastation.com/img/tech-design-tips/108/how-use-css3-blending-mode.jpg)
