nl.hideout-lastation.com
nl.hideout-lastation.com
Comprimeren en optimaliseren van afbeeldingen tot 90% met Compressor.io
In het verleden hebben we tal van optimalisatietips voor afbeeldingen voor webontwerpers besproken. Maar er komen steeds nieuwe gereedschappen op de markt en Compressor is een van de beste.
Het is een gratis web-app die een willekeurig aantal afbeeldingen (minder dan 10 MB) kan nemen en hun bestandsgrootte kan optimaliseren zonder kwaliteitsverlies . Wanneer u afbeeldingen in Photoshop exporteert, ziet u meestal artefacten als u de exportkwaliteit drastisch verlaagt.
Maar met Compressor zult u geen artefacten vinden, zelfs als uw afbeeldingen een bestandsgrootte van 20% tot 50% of meer kunnen hebben .
 Op dit moment draait het project volledig in de browser, maar in de toekomst kan het worden geleverd met een downloadbaar programma. Het ondersteunt vier afbeeldingsindelingen :
Op dit moment draait het project volledig in de browser, maar in de toekomst kan het worden geleverd met een downloadbaar programma. Het ondersteunt vier afbeeldingsindelingen :- JPEG
- PNG
- GIF
- SVG
Merk op dat al deze formaten op internet kunnen worden uitgevoerd, dus het is de perfecte tool voor webontwerpers die de grootte van HTTP-verzoeken willen verminderen . Afbeeldingen zijn meestal de grootste knelpunten voor site-optimalisatie en dat is waar Compressor kan helpen.
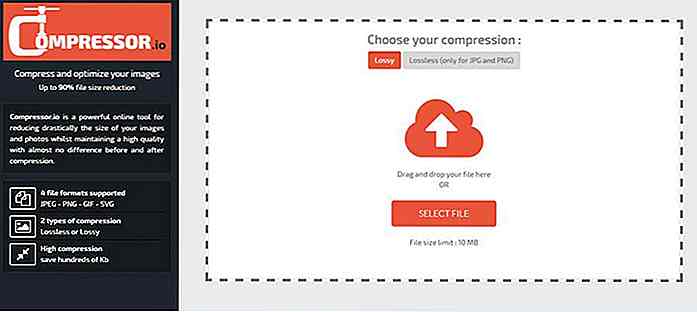
Ga om te beginnen naar de pagina "Uploaden" of klik op de knop "Probeer het!" Op de startpagina. Dit brengt u naar een nieuw scherm waar u kunt kiezen tussen "lossy" of "lossless" voordat u uw bestand uploadt.
 Deze twee opties bepalen of de oorspronkelijke gegevens van de afbeelding kunnen worden hersteld door ze op een later tijdstip te decomprimeren. Lossless-compressie verkleint de bestandsgrootte terwijl originele gegevens intact en toegankelijk blijven door de gegevens later te decomprimeren.
Deze twee opties bepalen of de oorspronkelijke gegevens van de afbeelding kunnen worden hersteld door ze op een later tijdstip te decomprimeren. Lossless-compressie verkleint de bestandsgrootte terwijl originele gegevens intact en toegankelijk blijven door de gegevens later te decomprimeren.Meestal gebruiken mensen deze termen bij het bespreken van MP3's of audiocompressie. Maar het is ook van toepassing op alle compressie, afbeeldingen.
Als je niet veel geeft om de extra gegevens, is de compressie met verlies correct.
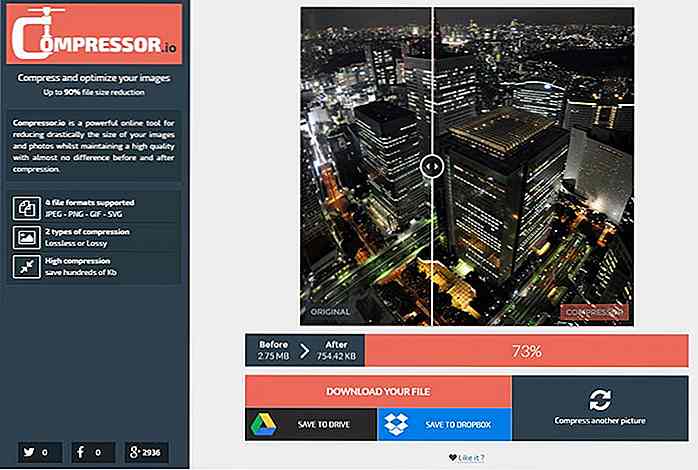
Klik nu op het veld "Upload" en selecteer een afbeelding op uw computer. Alle gegevensverwerking vindt plaats op de server en zodra deze is voltooid, ziet u een nette vergelijkingsschuifregelaar om het origineel tegen de gecomprimeerde versie te bestuderen.
 Sommige afbeeldingen zien geen verschil in bestandsgrootte. Bij anderen kan de bestandsgrootte van 15% tot 20% afnemen, terwijl bij anderen een daling van 50% of meer kan optreden.
Sommige afbeeldingen zien geen verschil in bestandsgrootte. Bij anderen kan de bestandsgrootte van 15% tot 20% afnemen, terwijl bij anderen een daling van 50% of meer kan optreden.Compressor gebruikt een aantal gratis open source-programma's zoals OptiPNG, JpegOptim en Scour (onder andere). Het is dus moeilijk om precies te zeggen hoe dit proces werkt, maar ik kan wel zeggen dat het goed werkt.
Zodra de compressie is voltooid, kunt u het nieuwe bestand downloaden of opslaan in cloud-accounts zoals Dropbox of Google Drive.

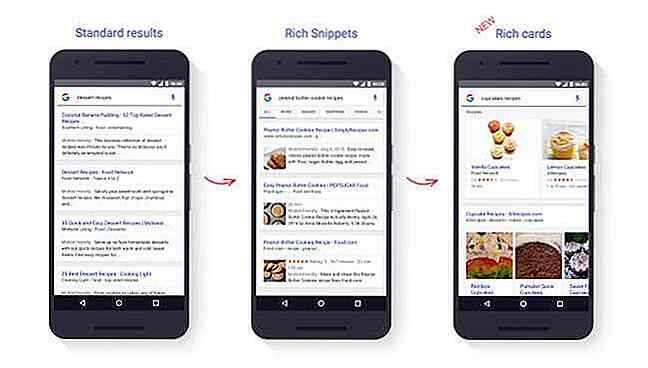
Google Rich-kaarten: verbeter uw zoekresultaten voor een hogere CTR en conversies
Google Rich-kaarten werd gelanceerd op 17 mei 2016 door een nieuw markup-formaat dat in staat is om inhoud (films en recepten vanaf nu) op een meer aantrekkelijke en visueel stimulerende manier weer te geven. Het belangrijkste doel is om gebruikers aantrekkelijkere zoekresultaten te bieden.De aankondiging door Google is om de webcommunity op de hoogte te stellen van een upgrade voor het huidige Rich Snippets-formaat, dat veel wordt gebruikt in de meeste organische 'mobiele zoekresultaten' voor films en recepten tot een vernieuwde structuur, officieel genoemd als Rich Cards

Google Trips & 9 alternatieve reis-apps voor Avid reizigers
Google heeft Google Trips uitgebracht, een app die wil dat je "meer ziet, minder plant". De app wil dit doen door het planningsgedeelte veel handiger, minder stressvol en probleemloos te maken. Als het te mooi klinkt om waar te zijn, heb je gelijk. Het goede nieuws is dat we er komen, langzaam maar zeker met apps voor reisplanner