nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe CSS3 Blending Mode te gebruiken [CSS3 Tips]
Opmerking: deze functie moet hier worden ingeschakeld vanaf de pagina chrome: // flags om te laten werken.
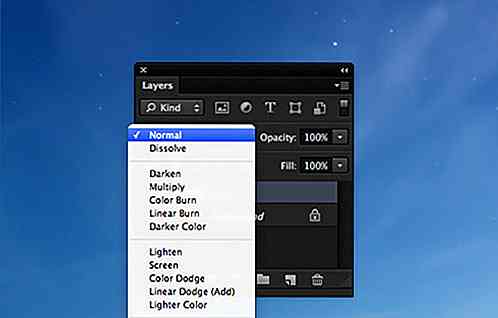
Als u ooit een grafische of foto-editor zoals Photoshop en Pixelmator hebt gebruikt, zou u al bekend moeten zijn met de blending-modi. Overvloeimodi is een verzameling modi waarmee een object kan worden gemengd met andere objecten en waardoor de contrasterende uitvoer van de mix wordt geproduceerd . Als Blending Modes correct worden uitgevoerd, kan dit een zeer aantrekkelijk resultaat opleveren, zoals dit.
Overvloeimodus is een functie die alleen te vinden is in grafische en foto-editors. Tegenwoordig kun je het vinden in het CSS-rijk. Laten we eens kijken hoe het werkt.
Ermee beginnen
Het is vermeldenswaard dat CSS3 Blend Mode een experimentele functie is. Firefox en Chrome zijn de enige browser die op het moment van schrijven met deze functie wordt geleverd.
Opmerking: Voordat Chrome CSS3 Blend Mode kan renderen, moet u in Chrome eerst de functies van het webplatform inschakelen via de pagina chrome: // flags.

Achtergrond en meng mengmodus
Er zijn twee nieuw geïntroduceerde CSS-eigenschappen met betrekking tot mix-blend-mode : mix-blend-mode en background-blend-mode .
De mix-blend-mode definieert hoe de inhoud van een element combineert met andere inhoud eronder . Terwijl de background-blend-mode eigenschap, zoals de naam al aangeeft, de achtergrondkleur, achtergrondafbeelding en de achtergrondgradiënten aanpakt .
Net als in Photoshop kunnen we de volgende overvloeimodi toepassen op die CSS-eigenschappen: normaal, vermenigvuldigen, schermen, overlay, verdonkeren, verlichten, kleuren ontwijken, kleurenverbranding, hard licht, zacht licht, verschil, uitsluiting, tint, verzadiging, kleur en helderheid.
 De CSS3-mengmodus gebruiken
De CSS3-mengmodus gebruiken Het Google-logo is kleurrijk en in vele vormen aangepast aan het Google Doodle-project. In dit bericht zullen we het effect Blend op het Google-logo uitvoeren om te illustreren hoe deze nieuwe CSS3-functie werkt.
Laten we eerst de mark-up instellen: we verpakken elke letter met een span-element zodat we verschillende kleuren en stijlregels voor de letter kunnen specificeren.
o o g l e G o o g l e
Vervolgens voegen we de kleuren toe voor het merk Google, afgeleid van BrandColors. Hierin selecteren we het element met behulp van de nth-child de nth-child selector, waardoor we de stijlen kunnen toepassen zonder extra HTML-klassen toe te voegen aan elk van de span-elementen die de letters omwikkelen.
.demo-wrapper .title {letter-spacing: -25px; } span: first-child {color: # 4285f4; positie: relatief; z-index: 100; } span: nth-child (2) {color: # db4437; } span: nth-child (3) {color: # f4b400; } span: nth-child (4) {color: # 4285f4; positie: relatief; z-index: 100; } span: nth-child (5) {color: # 0f9d58; } span: nth-child (6) {color: # db4437; } In dit stadium, hier is hoe het logo blijkt. Het logo ziet er nu dichter uit als we de witruimte tussen de letters -25px bij -25px via toegevoegde code.

Nu passen we de mengmodus toe.
span {mix-blend-mode: vermenigvuldigen; } De originele kleuren van het logo en de kleuren van de doorsneden letters zijn levendiger .

We hebben het logo zowel in de modus Opacity als CSS3 Blend toegepast. De output is zoals verwacht onderscheidend; de kleuren van het Google-logo met de toegepaste dekking zien er oud en vaag uit. Bekijk hieronder een demo van hun vergelijking in actie.
- Demo bekijken
- Download de bron
Verdere middelen
- CSS Compositing en Blending Level 1 Documentatie - W3C
- Nieuwe CSS-gradiëntmogelijkheden met de eigenschap background-blend-mode

Bouw krachtige 3D-browsergames met BabylonJS
De explosieve groei van WebGL bewijst de populariteit van gaming op het web. Er zijn veel leuke dingen die je kunt bouwen op WebGL, maar de meeste ontwikkelaars willen zich verdiepen in browsergames .WebGL is een krachtig framework, maar het is niet alles wat u nodig heeft voor een game op het web. Spelbedieningen en audio spelen ook een groot deel van de ontwikkeling van browsergames

7 manieren om de online winkelervaring te verbeteren
Online shopping portals die klanten behouden, zijn veel waardevoller in vergelijking met klanten die nieuwe klanten werven zonder de juiste stappen te ondernemen om ze te behouden. Een beperkte focus op het maximaliseren van klanttevredenheid drijft de klant weg van herhaalde aankopen.Online shoppers hebben veel opties tot hun beschikking als uw bedrijf ze niet kan behouden