nl.hideout-lastation.com
nl.hideout-lastation.com
Geomicons - Een unieke SVG-iconenset met de hand gecodeerd
Web iconsets worden snel de norm voor modern webdesign. Ze zijn enorme troeven voor webontwerpers, omdat deze pictogrammen kunnen worden aangepast via CSS en kunnen worden aangepast zonder kwaliteitsverlies.
Maar sommige pictogrampakketten kunnen opgeblazen en te groot zijn voor kleinere sites. Dat is waar Geomicons echt schittert.
Dit is een aangepast, met de hand gecodeerd pictogrampakket dat op SVG wordt uitgevoerd . U kunt de pictogrammen insluiten via JS-scripts of als directe SVG-bestanden op uw pagina. Hoe dan ook, het zijn prachtige vectoren en super gemakkelijk om te restylen.
Maar hun setup-info ontbreekt zeker op de demopagina. Als je wilt leren hoe je dit moet instellen, moet je de GitHub-repo bezoeken voor instructies.
Standaard gaat deze bibliotheek ervan uit dat u met CSS / JS werkt om deze pictogrammen rechtstreeks in pagina-elementen te laten insluiten. Maar als je de iconen van GitHub download krijg je alle onbewerkte SVG-bestanden die je direct in HTML kunt toevoegen.
Enige probleem is dat onbewerkte SVG's meer bewerkingen vereisen om kleuren te wijzigen, terwijl de JS / CSS-route u controle geeft over kleuren via de code.
Voeg eenvoudig het script geomicons.min.js toe aan uw header en geef het attribuut data-icon door aan HTML-elementen. Deze zullen automatisch pictogrammen insluiten die u vervolgens kunt manipuleren met behulp van CSS-klassen.
Een ander ding dat ik erg leuk vind aan Geomicons is de ondersteuning voor Node. Hier is een voorbeeldfragment uit de GitHub-repo:
var geomicons = require ('geomicons-open'); var pathData = geomicons.paths.heart; // Retourneert het attribuutwaarde d van d pad var svgString = geomicons.toString ('heart'); // Retourneert een SVG-tekenreeks Als u niet bekend bent met Node, hoeft u waarschijnlijk nooit een van de knooppuntfragmenten te gebruiken. Hetzelfde geldt voor de React.js-versie van deze pictogrammen.
Het hebben van steun voor belangrijke kaders is een groot probleem. Het is meer het bewijs dat Geomicons bedoeld is om elk type website te ondersteunen door zich eerst op prestaties te richten.
Er is ook een overzichtspictogram, genaamd Geomicons Wired, dat je misschien ook wilt testen.
Hoe dan ook, dit is een briljante pictogrammenset voor minimalistische webontwerpers . Een perfecte keuze voor het optimaliseren van uw site met prachtige pictogrammen, terwijl u de totale laadtijd van de pagina's verlaagt.

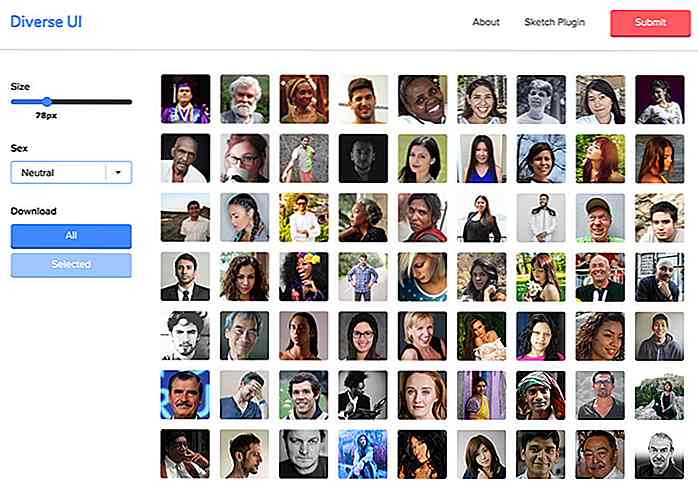
Dynamische profielfoto's voor interfacemodups met diverse gebruikersinterfaces
Wanneer u een mockup ontwerpt, wilt u eerst focussen op de interface en minder op de esthetiek. Hetzelfde geldt voor wireframing en het volledig opnieuw coderen van een weblay-out .Veel verschillende mockups vereisen profielfoto's, zoals sociale netwerken, blogopmerkingen en profielpagina's. Met Diverse UI kunt u deze foto's gemakkelijk in een paar klikken in uw mockup insluiten

JavaScript-functies kunnen meer dan alleen maar een reeks codes omsluiten in afwachting van de uitvoering van de oproep. Functies zijn in de loop van de tijd geëvolueerd, wat heeft geleid tot nieuwe definities, uitvoeringsmethoden en syntaxis. Dit bericht behandelt enkele van de huidige rollen die JavaScript-functies tot nu toe hebben gespeeld.