nl.hideout-lastation.com
nl.hideout-lastation.com
Controleer de prestaties en kwaliteit van elke website met Lighthouse
Google loopt voorop in modern webdesign. Het biedt zoveel tools van Analytics tot DevTools allemaal met als doel mensen te helpen een beter web te maken.
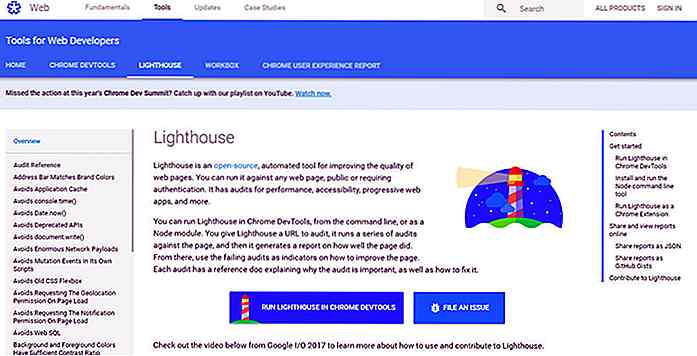
Onlangs publiceerde het nog een handige tool genaamd Lighthouse. Dit is een gratis geautomatiseerde testtool die wordt uitgevoerd op de achtergrond van Chrome . Het werkt als een mini-website audit waarbij het de prestaties, snelheid, toegankelijkheid en naleving van semantische best practices controleert.
 De uitbreiding van de vuurtoren is voornamelijk gemaakt voor progressieve webapps . Dit zijn algemene webapps die in de browser worden uitgevoerd en zich gedragen als native apps, maar toch functioneren als typische websites.
De uitbreiding van de vuurtoren is voornamelijk gemaakt voor progressieve webapps . Dit zijn algemene webapps die in de browser worden uitgevoerd en zich gedragen als native apps, maar toch functioneren als typische websites.PWA's vormen een groot deel van het Lighthouse-project. Maar het doel van Lighthouse is om alle webontwikkelaars te helpen de kwaliteit van hun pagina's te controleren.
Dit kan onder andere HTML / CSS-bugcontrole zijn of op zoek naar dubbele regels code. Lighthouse kijkt ook naar webprestaties met optimalisatietips voor afbeeldingen, bestandsgroottes, HTTP-aanvragen en nog veel meer.
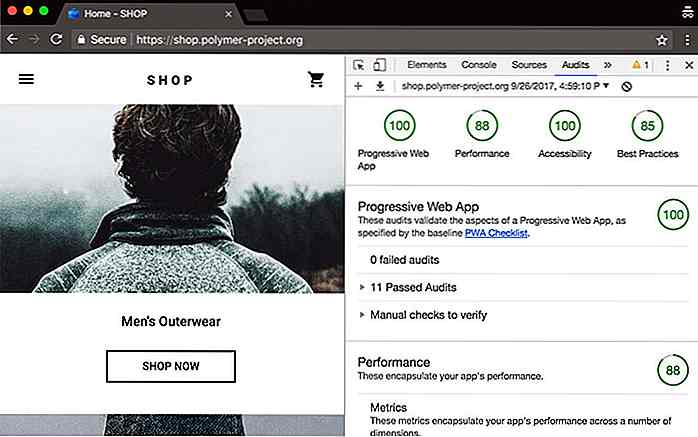
Alle belangrijke auditresultaten verschijnen direct in de DevTools van Chrome, zodat u niet eens een nieuw venster hoeft te openen om statistieken te controleren. Het enige wat u nodig hebt, is een actieve versie van Chrome en enige tijd om de auditresultaten van Lighthouse door te nemen.
Over het algemeen valt dit uiteen in vier categorieën:
- Prestatie.
- Toegankelijkheid.
- Beste praktijken.
- Progressive Webapp-eigenschappen.
Elke categorie splitst zich verder op in kleinere panden met aanbevelingen voor UX-verbeteringen.
 Met één klik op de knop kunt u auditresultaten genereren die u helpen de prestaties, snelheid, bruikbaarheid en vrijwel elke waarde van Google waar het om gaat, radicaal te verbeteren.
Met één klik op de knop kunt u auditresultaten genereren die u helpen de prestaties, snelheid, bruikbaarheid en vrijwel elke waarde van Google waar het om gaat, radicaal te verbeteren.Als je meer wilt leren over de hoofdpagina en meer wilt weten over de vele functies van Lighthouse.
Je kunt deze presentatie ook bekijken via Google I / O 2017, die Lighthouse voor het eerst introduceerde in de dev-community.

Geavanceerde tips en trucs voor betere online privacy en beveiliging
Met sociale netwerken en heel veel plaatsen om tijd online door te brengen, is het belangrijk om je bewust te zijn van beveiligingsmaatregelen die je kunt nemen en welke valkuilen je kunt vermijden . Met de standaard voorraadconfiguratie van uw systemen en browsers moet u veilig zijn, maar of u veilig genoeg bent, hangt af van hoe serieus u uw veiligheid en privacy online neemt

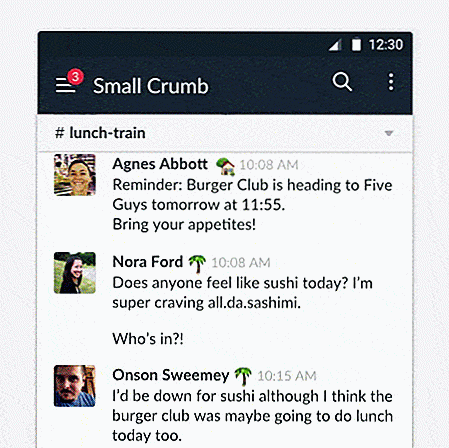
Hoe aangepaste status in Slack in te stellen
Vertrouwt uw werkplek op Slack om met elkaar te communiceren? Als dit het geval is, is het misschien interessant om te weten dat u binnenkort aangepaste statussen in uw profiel kunt instellen zodat iedereen deze kan zien.Als u Slack voor desktop gebruikt, kunt u een aangepaste status instellen door op uw naam te klikken en vervolgens de optie Een status instellen te kiezen