nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe HTML5 offline opslag op uw website te gebruiken
Afgezien van nieuwe elementen in HTML5, biedt deze nieuwe webtechnologie ons offline opslag . Er zijn een aantal typen offline opslag, en in dit artikel zullen we specifiek bespreken sessionStorage en localStorage. Met offline opslag kunnen we gegevens opslaan in de browser van de gebruiker en onze web-apps of games zonder verbinding (voor een bepaalde periode) laten werken.
In een echt wereldvoorbeeld kunnen ontwikkelaars het voordeel van offline opslag als back-up nemen in het geval er geen internetverbinding beschikbaar is. Ze kunnen de gegevens vervolgens naar de online server verzenden wanneer ze weer verbinding maken.
Als je jezelf afvraagt hoe je de functie van deze browser op je website kunt gebruiken, bekijk dan dit artikel.
sessionStorage
sessionStorage is een vorm van opslag die gegevens tijdelijk opslaat in de browser. De gegevens in sessionStorage worden ingesteld bij sleutel en waardeparing en zijn exclusief voor het browservenster of tabblad. Zolang de browser of het tabblad nog steeds open is, zouden de gegevens er nog steeds zijn, tenzij we het opzettelijk wissen of we de browser afsluiten .
Voor het opslaan van gegevens in sessionStorage kunnen we .setItem() . Hier is een voorbeeld waar we "Hello World" opslaan.
sessionStorage.setItem ("keyExample", "Hello World"); Als alternatief kunnen we ook het volgende doen. Hiermee wordt een gegevensitem gemaakt met anotherKeyName als de sleutel en 'Hello Too' als de waarde.
sessionStorage.anotherKeyExample = "Hallo ook";
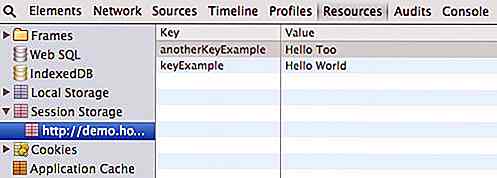
In Webkit-gebaseerde browsers zoals Safari, Chrome en Opera, kunt u de gegevens bekijken op het tabblad Bronnen . In Firefox kunt u de gegevens zoeken die zich onder het tabblad DOM van Firebug bevinden.

Het is vermeldenswaard dat sessionStorage alleen een string of platte tekst kan opslaan. Een integer wordt naar string vertaald.
Als u JSON-gegevens hebt, moet u deze opmaken in string met JSON.stringify() en deze ophalen met JSON.parse() om de tekenreeks terug te converteren als JSON. Hieronder zijn enkele codevoorbeelden:
var json = JSON.stringify ({[1, 2, 3]}); sessionStorage.anotherKeyExample = json; Gegevens in sesssionStorage ophalen
We hebben ook twee manieren om de gegevens uit sessionStorage op te halen. Ten eerste kunnen we het .getItem() of door de naam van de sleutel rechtstreeks aan te wijzen, als volgt.
var a = sessionStorage.getItem ("keyExample"); var b = sessionStorage.anotherKeyExample; Gegevens in sessionStorage verwijderen
Zoals hierboven vermeld, worden de gegevens in sessionStorage verwijderd wanneer de gebruiker het browservenster of -tabblad sluit. Maar we kunnen het ook opzettelijk verwijderen. We kunnen de methode .removeItem() of de delete, zoals zo.
sessionStorage.removeItem ( "keyExample"); delete sessionStorage.anotherKeyExample;
lokale opslag
We kunnen ook gegevens opslaan in de browser in de vorm van localStorage . Maar in tegenstelling tot sessionStorage, zijn de lokale opslaggegevens persistent; de gegevens blijven in de browser staan zolang we deze niet opzettelijk verwijderen.
Het opslaan van de gegevens in localStorage is net zo eenvoudig als we deden in sessionStorage. In feite zijn de technische details allemaal hetzelfde, behalve dat we nu het object localStorage gebruiken. We kunnen een gegevensinvoer invoeren met de methode .setItem() of deze rechtstreeks instellen met de naam van de sleutel.
localStorage.setItem ("keyName", "Hello, Local Storage"); localStorage.anotherKeyName = 1; We halen de gegevens op met de methode .getItem() .
var c = localStorage.getItem ("keyName"); var d = localStorage.anotherKeyName Evenzo kunnen we data-invoer verwijderen van localStroge met de methode .removeItem() en de richtlijn delete .
Offline opslaglimietgrootte
Zowel sessionStorage als localStorage hebben limieten in termen van maximale capaciteit en elke browser heeft zijn eigen limiet. De limiet voor Firefox, Chrome en Opera is 5 MB per domein. Internet Explorer biedt meer ruimte met 10 MB per domein. Zorg er dus voor dat uw gegevens de limiet niet overschrijden. Als uw gegevens de limiet overschrijden, kunt u het andere alternatief, zoals SQLite, overwegen.
Functie detectie
Bovendien, hoewel die ondersteuning voor sessionStorage en localStorage vrij groot is (IE8 ondersteunt ze), wil je misschien nog wel browser feature-detectie uitvoeren voordat je een functie uitvoert die een entry naar sessionStorage of localStorage plaatst. Dit is zo dat je een fallback-functie kunt toevoegen zoals met Cookies in het geval de browser geen ondersteuning biedt voor het Offline Opslagformulier.
Je kunt Modernizr hiervoor gebruiken of je script inpakken met deze voorwaardelijke verklaring, zoals zo.
if (window.localStorage) {} else {alert ('localStorage is niet beschikbaar'); } Conclusie
Offline opslag is echt een geweldige functie waarmee web-apps en -games offline kunnen werken. In het verleden hebben we je ook laten zien hoe je het kunt gebruiken in echte voorbeelden.
Ik hoop dat dit korte artikel je kan helpen om aan de slag te gaan met offline opslag.

30 acroniemen die webontwikkelaars moeten weten
Het jargon van de webontwikkelindustrie bevat zoveel afkortingen die we dag in dag uit gebruiken, dat het niet alleen ontmoedigend is voor beginners, maar soms ook moeilijk voor praktiserende ontwikkelaars om te volgen . De meesten van ons gebruiken veilig meer gebruikelijke acroniemen zoals HTML, CSS of HTTP, maar hoe zit het met de minder gebruikte of nieuwere

10 Interessante gesprekken Ontwerpers moeten uitkijken
Ontwerpconferenties zijn leuk. Ze zitten vol energieke, creatieve mensen die ideeën uitwisselen en briljante gesprekken voeren. Maar deze evenementen kunnen ook vrij duur zijn. Gelukkig zijn er veel geweldige content van 's werelds beste webconferenties online beschikbaar . Het enige dat u nodig hebt, is enige tijd uit uw drukke schema halen om te kijken en luisteren naar wat de experts moeten delen .