nl.hideout-lastation.com
nl.hideout-lastation.com
Dynamische profielfoto's voor interfacemodups met diverse gebruikersinterfaces
Wanneer u een mockup ontwerpt, wilt u eerst focussen op de interface en minder op de esthetiek. Hetzelfde geldt voor wireframing en het volledig opnieuw coderen van een weblay-out .
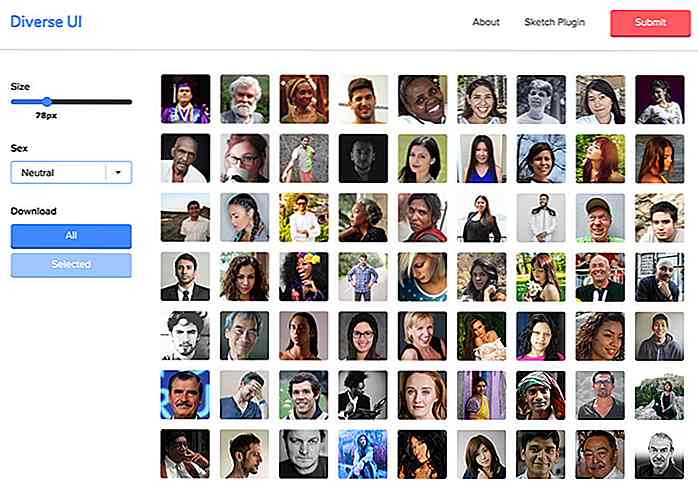
Veel verschillende mockups vereisen profielfoto's, zoals sociale netwerken, blogopmerkingen en profielpagina's. Met Diverse UI kunt u deze foto's gemakkelijk in een paar klikken in uw mockup insluiten .
Op de site kun je de geselecteerde foto's downloaden of ze rechtstreeks invoegen via hun Sketch-plug-in .
 Al deze afbeeldingen zijn ingezonden door echte gebruikers met volledige goedkeuring voor gebruik . Dit betekent dat u het recht hebt deze foto's zonder toestemming te gebruiken voor persoonlijke of commerciële doeleinden.
Al deze afbeeldingen zijn ingezonden door echte gebruikers met volledige goedkeuring voor gebruik . Dit betekent dat u het recht hebt deze foto's zonder toestemming te gebruiken voor persoonlijke of commerciële doeleinden.Diverse UI maakt eigenlijk deel uit van de reeks Craft-plug-ins, gemaakt door InVision. Dit betekent dat het de beste motor is voor het vinden van een breed scala aan gezichten, ongeacht wat u nodig hebt.
De reden dat ik deze collectie leuk vind, is dat deze wordt geleverd met een vrij losse licentieovereenkomst die van toepassing zou moeten zijn op alle werken, behalve 'slechte' doeleinden (lasterlijke of haatdragende inhoud).
Beeldgroottes variëren van 32 px tot 180 px en u kunt de afbeeldingen dynamisch in de browser wijzigen. Vanaf de startpagina kun je een ZIP-bestand van alle afbeeldingen downloaden of gewoon de door jou gewenste foto's selecteren door op afzonderlijke foto's te klikken.
Toegegeven, ik heb de native Sketch-plug-in niet persoonlijk gebruikt, maar het lijkt eenvoudig genoeg om in te stellen.
 Raadpleeg de officiële GitHub-repo voor meer informatie over de plug-in.
Raadpleeg de officiële GitHub-repo voor meer informatie over de plug-in.En als u vertrouwd bent met codering, kunt u zelfs afbeeldingen direct uit de API halen, waarmee u profielfoto's op geslacht of een vast aantal afbeeldingen kunt vastleggen, allemaal via JavaScript.

Dashboardontwerp: 50+ briljante voorbeelden en bronnen
We leven in de wereld van big data en de meeste mensen moeten deze cijfers begrijpen als onderdeel van hun workflowroutine. Het beheren van gegevens is een uitdagende taak en hier komt het dashboard om de hoek kijken.Het Dashboard is een interface tussen een website en de beheerder die helpt bij het beheren van een site, service of tool om gegevens bij te houden

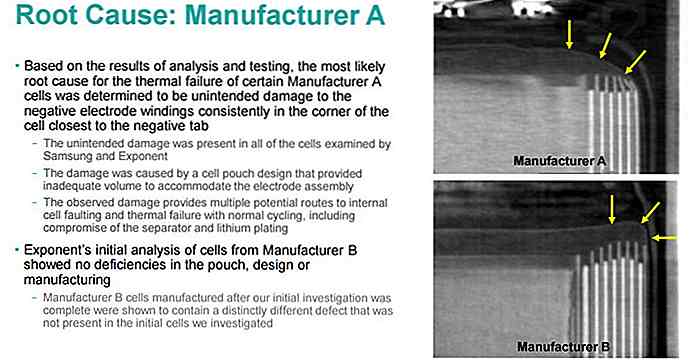
Samsung onthult de oorzaak van nota 7 explosies
Na maanden van speculatie over de reden achter de neiging van Note 7 om spontaan te ontbranden, heeft Samsung eindelijk haar onderzoek naar de kwestie afgerond . Op basis van de resultaten die Samsung heeft verzameld, bevestigt het Koreaanse bedrijf officieel dat problemen met de batterij de reden zijn waarom de oorspronkelijke batch en vervangende batch van smartphones niet goed functioneerden