nl.hideout-lastation.com
nl.hideout-lastation.com
Nieuwe bronnen voor webontwikkelaars - november 2014
Als webontwikkelaars is het belangrijk voor ons om in contact te blijven met wat er gaande is in termen van nieuwe technologie en de nieuwe beschikbare programma's . Soms kan dit een beetje moeilijk zijn met zoveel informatie daarbuiten.
Vrees niet, want ik heb het werk gedaan en heb wat meer verse hulpbronnen voor de komende maand samengesteld die hopelijk van pas zal komen. We hebben voor u een nieuw stel goodies om uit te kiezen. Van een online-compiler voor Sass en SCSS tot een jQuery-plug-in die een typefactor voor uw website kan geven, kijk zelf maar.
Schijnen
Shine is een JavaScript-bibliotheek waarmee u interactieve schaduwen kunt genereren ; de demowebsite laat bijvoorbeeld zien hoe de verspreiding van de schaduw de beweging van de wijzer volgt, wat echt fascinerend is. Shine.js is een geweldig alternatief voor het genereren van schaduw bovenop CSS box-shadow of text-shadow . De schaduw kan zowel op tekst als op elementen worden toegepast.

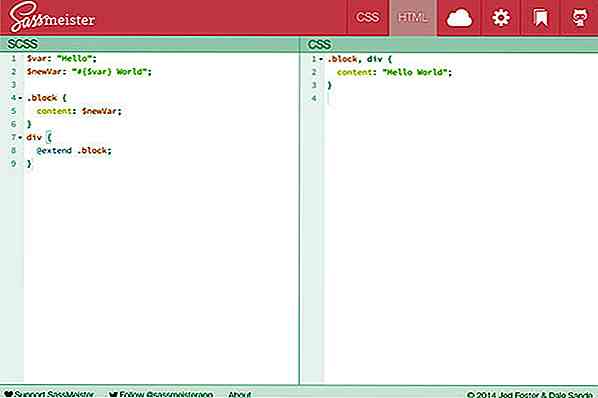
SassMeister
SassMeister is een online compiler voor Sass en SCSS . U hoeft de Sass- gem niet te installeren of om te gaan met de terminal. Schrijf gewoon de Sass-syntaxis en SassMeister zal deze onmiddellijk genereren. Bovendien kunt u enkele populaire Sass-bibliotheken zoals Bourbon, Susy en Foundation opnemen en gebruiken. SassMeister is een goed hulpmiddel voor auteurs om snelle voorbeelden of instructies te geven voor het gebruik van Sass / SCSS.

Tethr
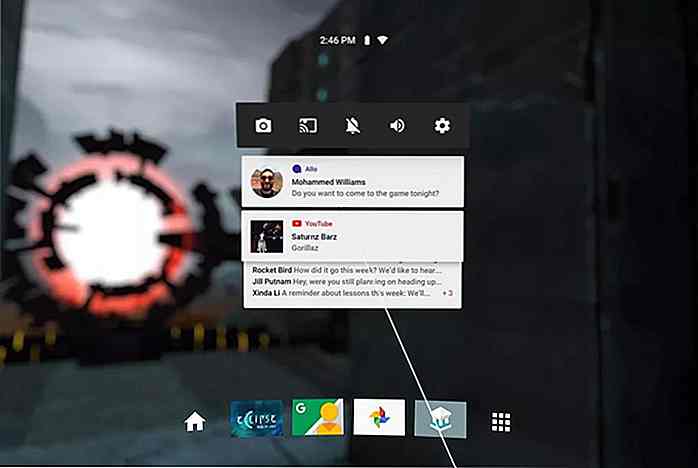
Tethr is een essentieel ontwerp-pakket voor mobiele ontwerpers. Tethr bestaat uit honderden verschillende sjablonen en UI-componenten van algemene ontwerppatronen in mobiele iOS-applicaties . Je kunt Tethr gebruiken als een startpunt voor je mobiele ontwerp, of om snel een mockup te bouwen. Tethr wordt geleverd in PSD-indeling.

Ideale beeldschuifregelaar
Ideal Image Slider, zoals de naam al doet vermoeden, biedt een ideale oplossing voor het presenteren van een beeldschuif of carrousel . Het is een JavaScript-bibliotheek, gebouwd door Gilbert Pellegrom, die toevallig dezelfde ontwikkelaar is die Nivo Slider heeft gebouwd (een van de populairste jQuery-plug-ins voor de beeldschuifregelaar). De bibliotheek wordt onafhankelijk beheerd, puur gebouwd met JavaScript en wordt geleverd met de essentiële functies die u nodig hebt, zoals HTML5, SEO-vriendelijke, responsieve, aanraakfunctionaliteit en retina-ondersteuning.

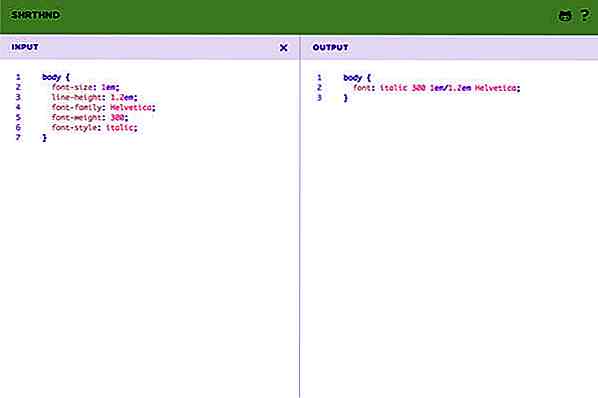
CSS Shorthand
Shorthand, in CSS-terminologie, is de korte versie van een eigenschap . In plaats van zowel background-color als background-color declareren, kunt u bijvoorbeeld de achtergrondeigenschap gebruiken en zowel de kleur als de afbeelding erdoorheen verklaren. Als u de steno-versie van de eigenschap gebruikt, ziet uw CSS er magerder uit en wordt de bestandsgrootte kleiner . Met deze tool kunt u dat gemakkelijk bereiken.

WPComJS
WPComJs is de officiële JavaScript-bibliotheek om te communiceren met de WordPress.com API . U kunt de bibliotheek integreren met een Node.js-toepassing of eenvoudig de bibliotheek koppelen in een HTML-bestand met behulp van de scripttag. Om het te gebruiken, hebt u een tokennummer nodig dat u kunt verkrijgen via uw WordPress.com-account. Daarna geeft de bibliotheek u toegang tot bijna alles van uw WordPress.com-account, inclusief de berichten en pagina's. U kunt zelfs een afbeelding uploaden.

getypt
Typed.js is een jQuery-plug-in waarmee u een typefunctie op uw website kunt maken, zoals u kunt zien op de demowebsite. U kunt het woord of de zin configureren die u wilt animeren en ook hoe snel de animatie is. Verbeter uw website met Typed.js.

Paginasnelheid
Jij hebt het! Dit is een uitgebreid artikel over hoe u uw website kunt optimaliseren voor snelheid . Het artikel is verdeeld in 6 hoofdstukken, waarin specifieke onderwerpen over het onderwerp worden behandeld. Dus, als u uw website wilt versnellen, heeft dit artikel u gedekt.

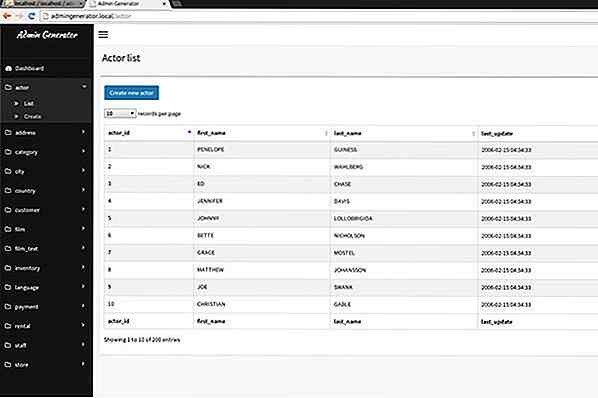
Crud Admin Generator
Heb je een hekel aan de verouderde, saaie gebruikersinterface van phpMyAdmin? Als dit het geval is, wilt u misschien Crud Admin Generator installeren. Hiermee kun je een aparte nieuwe backend genereren voor je MySQL-databases met een veel leukere gebruikersinterface.

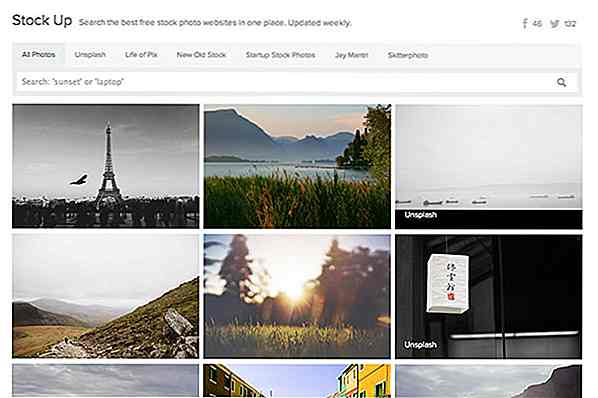
StockUp
Tegenwoordig zijn er veel websites met gratis afbeeldingen van hoge kwaliteit, zoals Unsplash. Toch is het bekijken van al deze websites zeker een omslachtige taak. In plaats daarvan kunt u ze op één plaats doorzoeken, StockUp . Op deze site kunt u zoeken naar afbeeldingen van hoge kwaliteit uit 6 verschillende bronnen tegelijk .


Gebruik van Version Control Management in WordPress
Vroeger was ik erg terughoudend om Git tijdens mijn ontwikkeling te gebruiken; Ik bedoel echter dat ik Git niet nodig heb en geen overtuigende reden kan vinden om het te gebruiken - dat wil zeggen, totdat de codes in de war gingen waardoor ik terug moest naar de vorige versie. In dergelijke gevallen is Git buitengewoon handig

Tips en hulpmiddelen voor het automatiseren van repetitieve taken op Windows 10
Vindt u vaak dat u oude bestanden verwijdert, de onnodige gegevens opschoont, sommige programma's start enz. Handmatig? Als het ja is, laat me u dan helpen om meer te automatiseren en meer te doen in minder tijd. Hoewel deze automatiseringen niet veel tijd besparen, maar de noodzaak van de tijd afwegen, is elke hoeveelheid bespaarde tijd het proberen waard