nl.hideout-lastation.com
nl.hideout-lastation.com
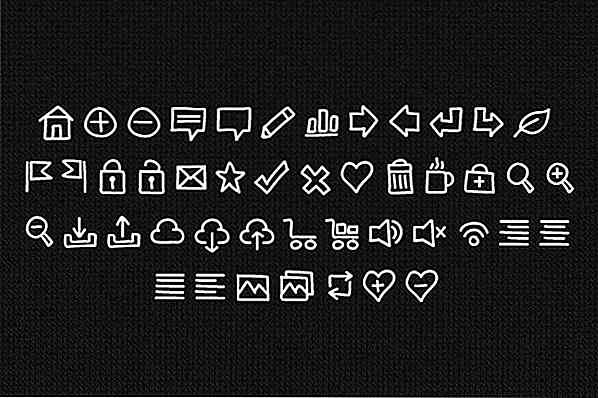
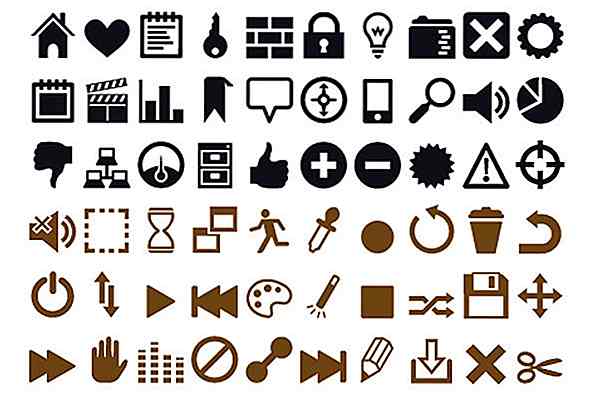
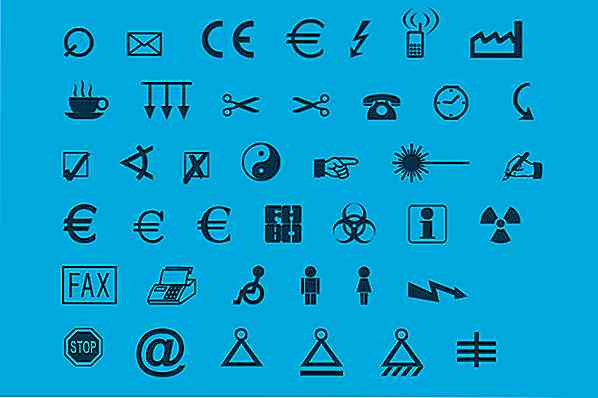
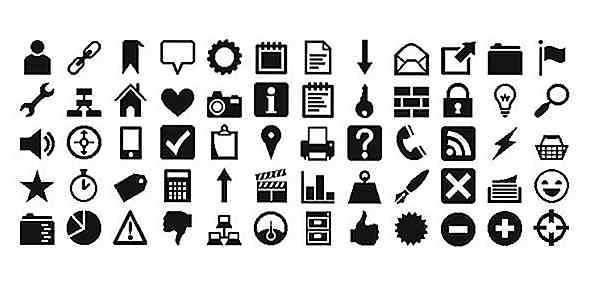
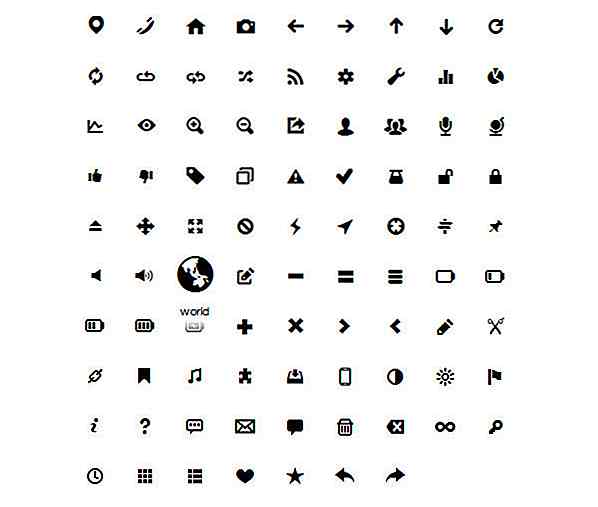
50 + hoge kwaliteit en gratis symboollettertypen voor webontwerpers
Er zijn de afgelopen tijd indrukwekkend uitziende symboollettertypen op het web verschenen, waarbij het aantal lettertypen dat is ontworpen voor gebruik als pictogrammen, symbolen en glyphs met de dag toeneemt. Veel websites hebben hun afbeeldingen al vervangen door één symboollettertype - GitHub is daar een voorbeeld van.
Als u symboollettertypen gebruikt, vervangt u in feite rasterafbeeldingen op uw site door vloeiende vectorafbeeldingen. Dat betekent dat u uw symboollettertypen vrij kunt wijzigen in overeenstemming met elke schermresolutie zonder u zorgen te hoeven maken over kwaliteitsverlies. Met dat in gedachten willen we u de volgende lijst van meer dan 50 hoogwaardige en gratis symboollettertypen met u delen .
Klik op de links om deze te downloaden.
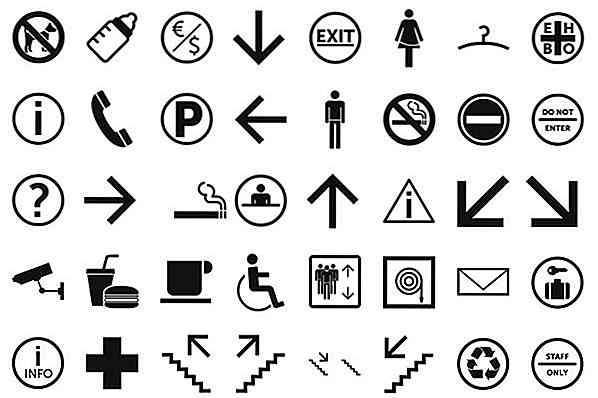
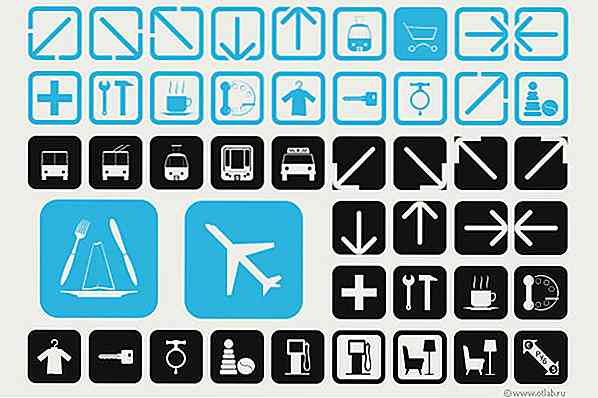
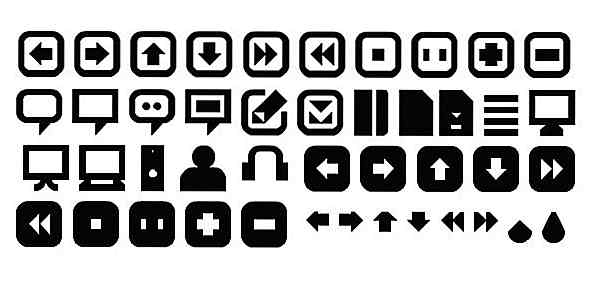
Symbol Signs door Sander Baumann

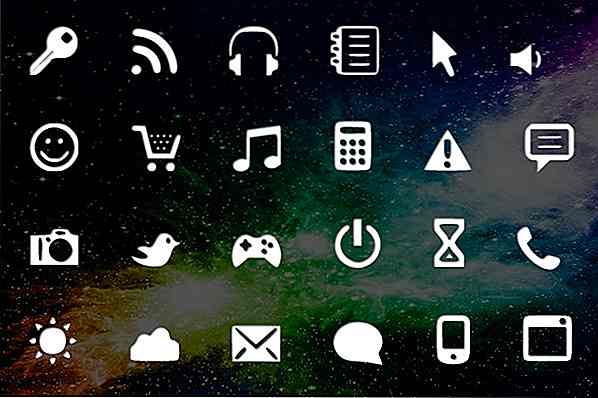
Symbolen 1 door Rebecca

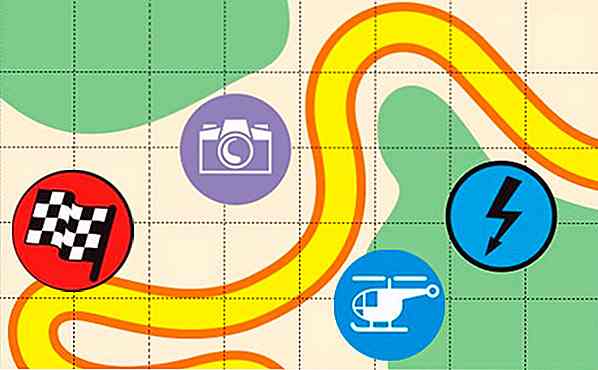
Rallysymbolen van 2D Typo

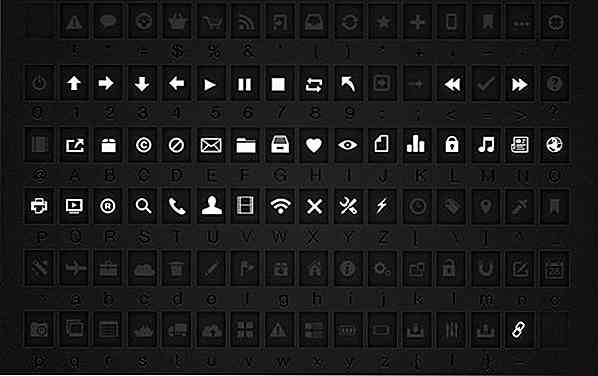
Symbol Font - Bericht van Serikov Denis

Symbol Font - Notice 2 van Serikov Denis

Symbol Font - Notice 3 van Serikov Denis

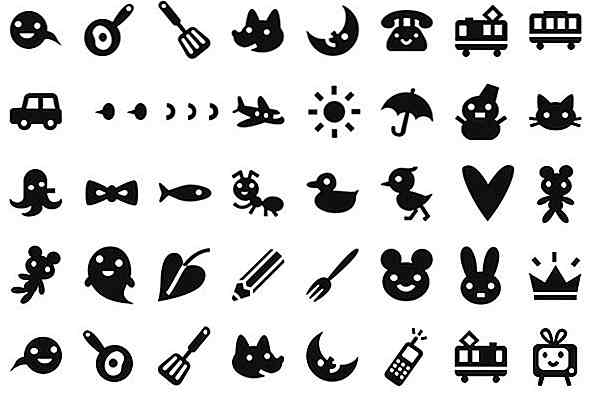
Glyphyx One door Nick's Fonts

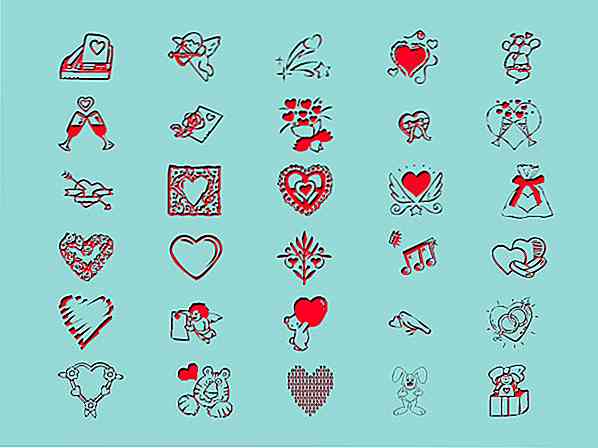
KR Valentine Dings 2002 Font van Kats Fun Fonts

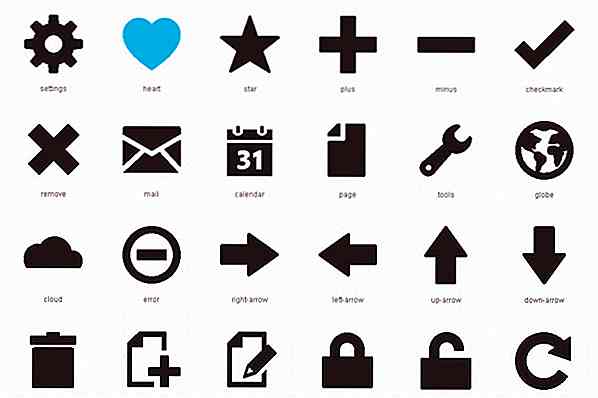
Foundation Icon Fonts 2

Ikoo van dasmuse

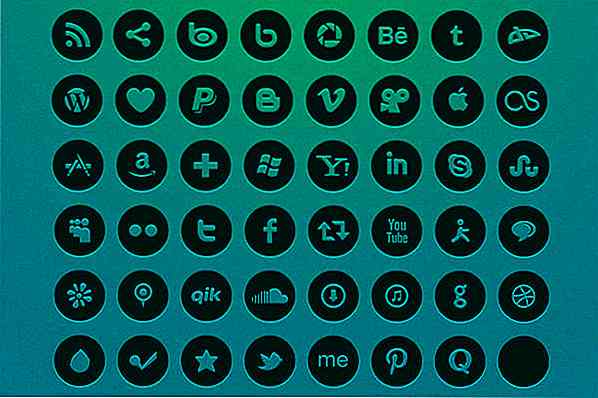
Social Media Icons door Jelio Dimitrov alias Arsek

Sosa Icon Font van Ed Merritt

Signify Lite: Free Icon Font door Tony Thomas

Handige pictogrammen - gratis weblettertype van Nathan Brown

Handige pictogrammen Vol2 - Gratis weblettertypekit van Nathan Brown

Een App Icon Font van Heydon Pickering

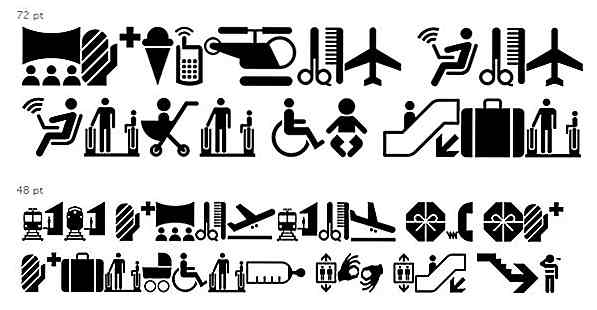
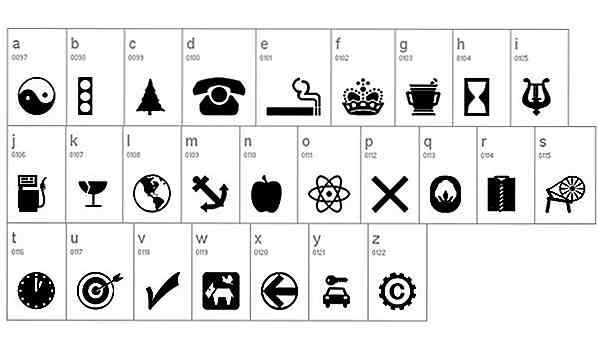
Martin Vogel's Symbols door Martin Vogel

Een gratis icoon Web Font door by Heydon Pickering

Entypo van Daniel Bruce

Websymbolen van Just Be Nice Studio

Moderne pictogrammen van John Caserta

Heydings Common Icons van Heydon Pickering

Heydings Controls van Heydon Pickering

JustVector Social Icons Font door Alex Peattie

Kalocsai Flowers van Levi Halmos

Efon door Nan Sakurai

PopticsOneExtras

Glyphyx Two door Nick's Fonts

WM-symbolen van WillyMac

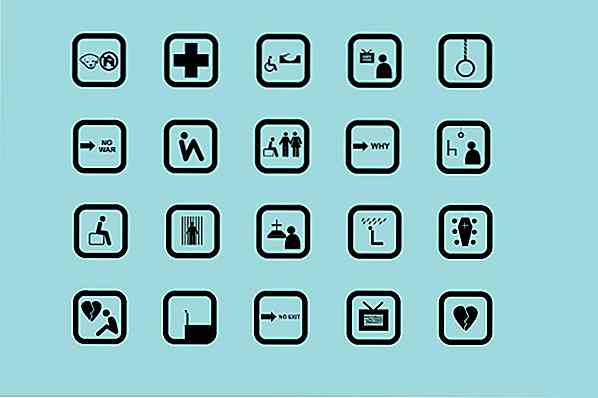
Gezondheidszorgsymbolen van Jim Chiello

Icono BMX van Rasdesign

Social Networking Symbols 2 van Rebecca

Breezi Icon Set van Breezi

MarshMallow World door Dani Foster Herring

Depressieve pictogram lettertype door Rasdesign

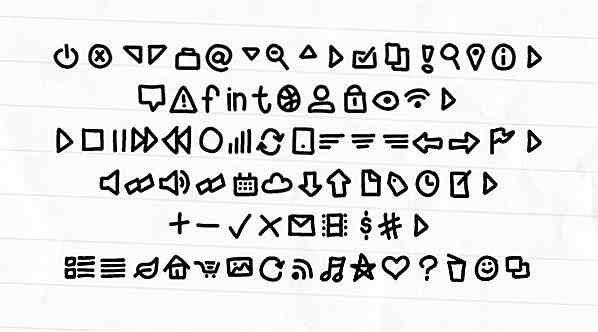
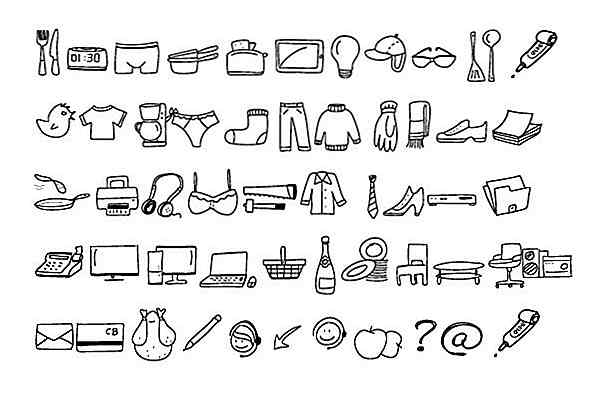
Peax Drawn Icons van Peax Webdesign

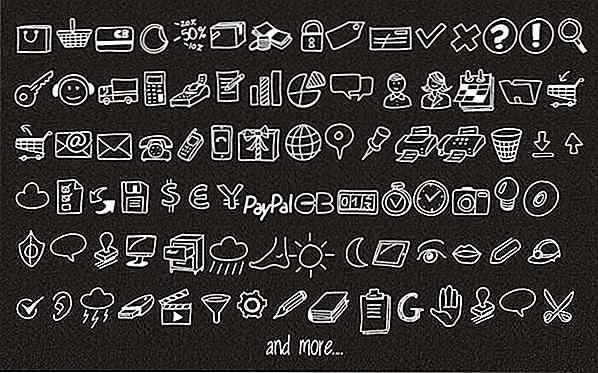
Peax Webdesign Gratis iconen door Peax Webdesign

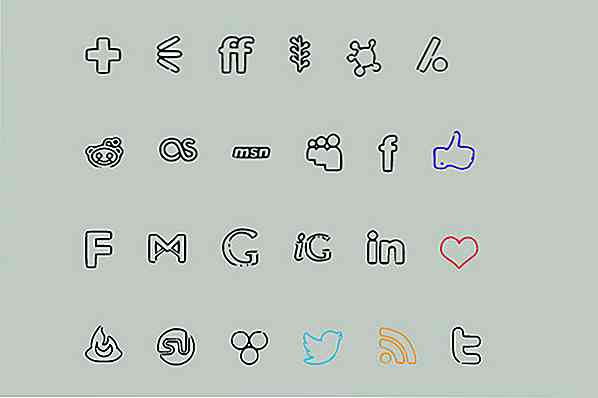
Social Media Icons Bold door Socialh

Space Game Icons door Daniel Morlock

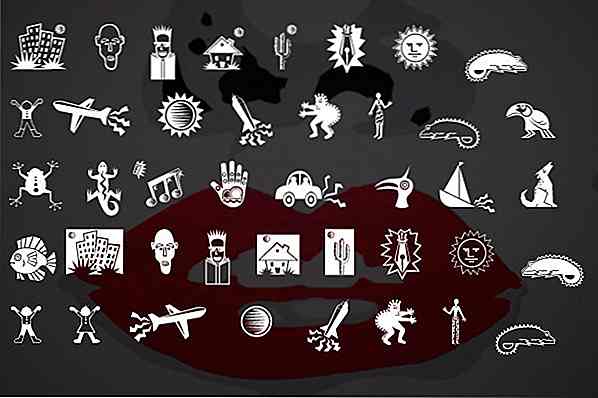
Kijk mijnheer, droids! door Iconian Fonts

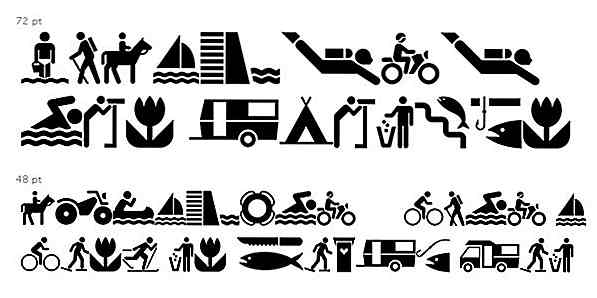
DNR Recreation Symbols door Minnesota Department of Natural Resources

Stars zien bij Blue Vinyl

Guifx v2 Transports door Guifx

Raphaël Icon Set Dmitry Baranovskiy

InfoBits

Pictonic

PulsarJS @FontFace 73 Gratis pictogramlettertype

IcoMoon

Iconisch van Waybury

Font Awesome

Sosa Icon Font van Ed Merritt

Moderne pictogrammen van John Caserta

Typicons


A Look intoom: Github's nieuwe code-editor
Github, een populaire git-repository met een massa open source-projecten, heeft onlangs een nieuwe code-editor genaamd Atom aangekondigd, die het "code-editor slagveld" deed schudden. De officiële aankondiging vermeldde dat Atom begon als een experiment - waarschijnlijk 6 jaar geleden volgens deze tweet door een van de oprichters van Github - die vervolgens deel ging uitmaken van de interne hulpmiddelen in Github; in feite wordt Atom gebouwd met Atom zelf.

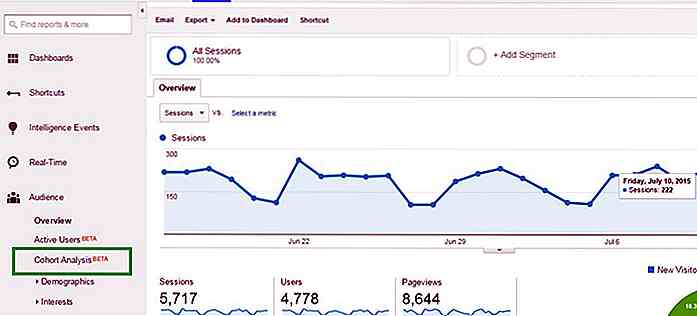
Een kijkje in: cohortanalyse in Google Analytics
Google Reports behoort tot de eenvoudigste, maar ook de meest gebruikte en effectief gebruikte analysetools voor veeleisende webmasters. Een van de recente rapporten die zijn toegevoegd onder Google Analytics, is het Cohort Analysis Report .Dit rapport is uitermate nuttig voor bedrijfseigenaren omdat het helpt om de essentiële feiten bloot te leggen die helpen om het klantgedrag te begrijpen en hoe ze te behouden om de winst te vergroten .