 nl.hideout-lastation.com
nl.hideout-lastation.com
Verse bronnen voor webontwikkelaars - december 2017
"Headless CMS" krijgt tegenwoordig veel aandacht. In een notendop, "headless CMS" heeft geen betrekking op de front-end; de CMS legt de inhoud meestal alleen bloot in een vorm van RESTful API, terwijl de ontwikkelaars mogelijk alles gebruiken wat ze willen om de inhoud weer te geven. Met de toenemende populariteit van deze praktijk ontstaan er nieuwe frameworks om het snel op te zetten .
Dus, in deze ronde heb ik een paar van deze raamwerken samen met een aantal andere handige hulpmiddelen samengesteld die de moeite van het bekijken waard zijn.
Headless WP Starter
Dit is een WordPress-startersthema, maar in tegenstelling tot de andere maakt dit startersthema gebruik van de WP-API om de inhoud te krijgen en deze vervolgens om te zetten in een statische HTML met behulp van Node en React, waardoor uw website 'headless' wordt.
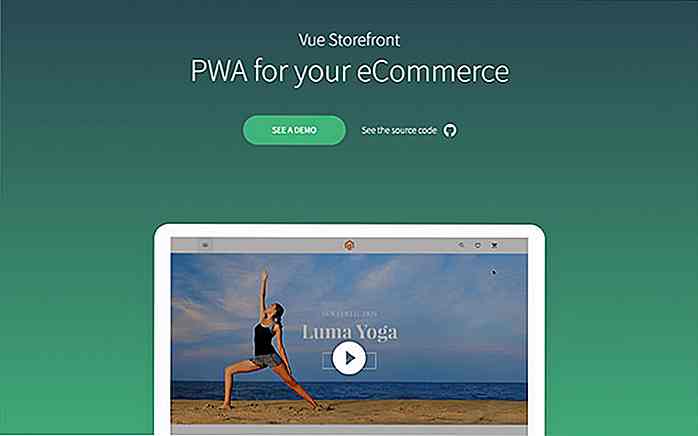
 VueStoreFront
VueStoreFront VueStoreFront is een ander "Headless CMS" -raamwerk. Gebouwd op de top van Vue.js en Node, VueStoreFront en is ontworpen voor e-Commerce-platforms zoals Magento, Prestashop en Shopware via de API's. Het bevat ook de PWA-methode waarmee de site offline kan worden gebruikt .
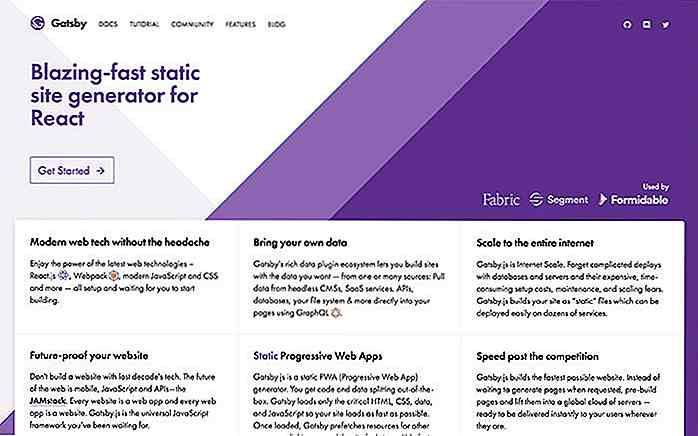
 GatsbyJS
GatsbyJS Gatsby is een statische site-generator gebouwd met React.js. U kunt CMS's gebruiken met API zoals WordPress, Markdown, JSON om de inhoud te voeden. Het maakt ook gebruik van een aantal recente technologieën zoals Node, PWA en React waarmee het ongelooflijk snel kan worden geladen .
 DustPress
DustPress DustPress is een WordPress- startthema met een moderne ontwikkelingsbenadering . Met behulp van de Dust.js-sjabloontaal scheidt DustPress de lay-out van de HTML-sjabloon van de PHP-logica, waardoor ontwikkelaars een veel schonere code kunnen produceren. Het maakt ontwikkeling ook sneller, beter onderhoudbaar en geeft het thema een georganiseerde structuur .
 VSCode-pictogrammen
VSCode-pictogrammen Visual Studio Code is snel een van de meest populaire codebewerkers geworden. Het is lichtgewicht, heeft veel plug-ins en heeft nu selecties van verschillende pictogrammen . Als u vindt dat het standaard Visual Studio Code-pictogram saai is, schakelt u over naar een van deze pictogrammen.
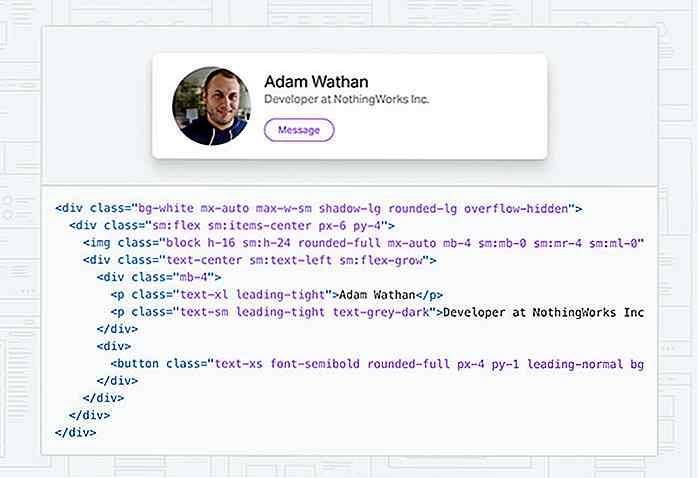
 TailWindCSS
TailWindCSS TailWindCSS is een ander CSS-framework. Maar het verschilt van het populaire CSS-framework zoals Bootstrap en Foundation op een manier dat het geen UI-componenten biedt. In plaats daarvan wordt TailWindCSS geleverd met kleine stukjes CSS-klassen waarmee u uw eigen gebruikersinterface kunt samenstellen .
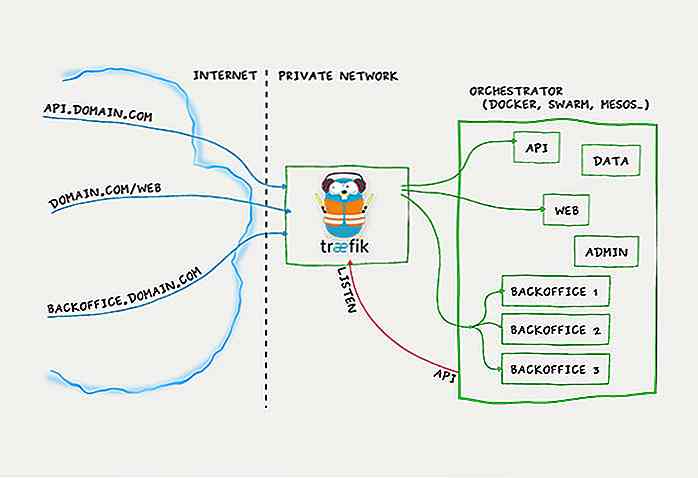
 Traefik
Traefik Ik was aan het experimenteren met Docker en vroeg me af hoe ik de domeinnaam kon overbrengen naar verschillende containers op een enkele machine. Toen vond ik Traefik, een moderne HTTP reverse proxy en loadbalancers . Naast Docker ondersteunt het ook andere services zoals Kubernetes, Rancher en Amazon Elastic Container.
 CubeUI
CubeUI CubeUI, gebouwd op de top van Vue.js, is een fantastische UI-component om mobiele apps te bouwen . Bestaande uit een groot aantal componenten zoals Button, Popup, TimePicker, Slide en Checkbox. Elke component is voorzien van een TestUnit die zorgt voor continue integratie en ook voor het minimaliseren van fouten in elk onderdeel .
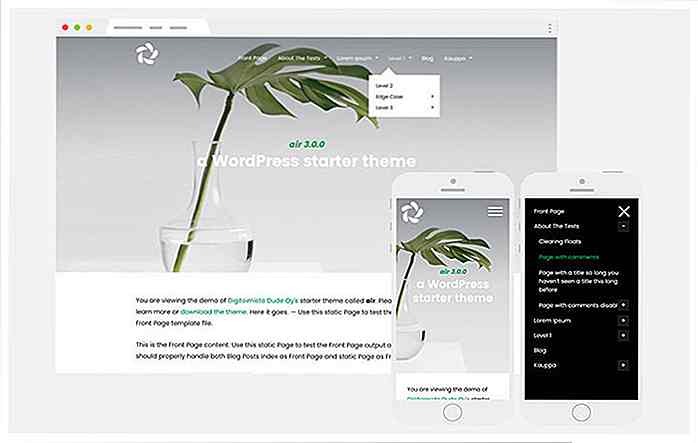
 Lucht
Lucht Air is minimaal WordPress-startersthema. Uitbreiding van de _s, Air voegt enkele extra componenten toe, zoals Presentaties, Sticky navigatiebalk en WooCommerce-klaar .
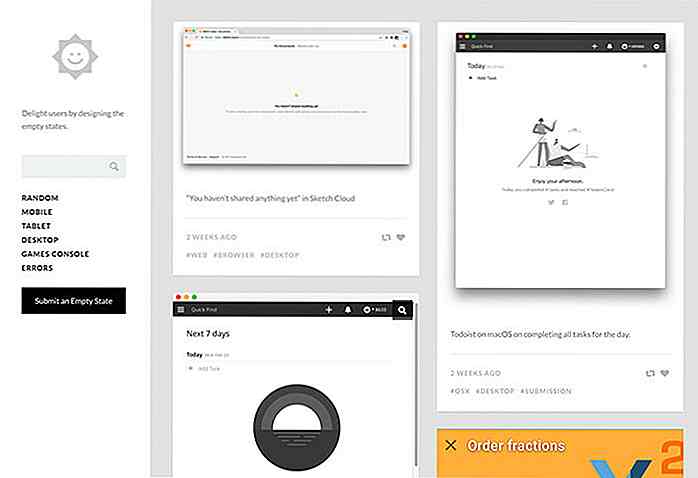
 EmptyStates
EmptyStates EmptyStates is een verzameling lege staatspagina's op het web en mobiele apps voor inspiratie. De lege statuspagina is het soort pagina dat vaak over het hoofd wordt gezien.
 Ontwerp voor snelkoppelingen
Ontwerp voor snelkoppelingen Deze website biedt een verzameling snelkoppelingen van populiertoepassingen en hulpmiddelen die door ontwikkelaars en ontwerpers worden gebruikt. Hier vindt u snelkoppelingen voor Sketch, Photoshop, InDesign, Sublime Text, WordPress en nog veel meer. De lijst bevat momenteel alleen snelkoppelingen voor macOS, maar het zou geweldig zijn om ook Windows-snelkoppelingen te zien.
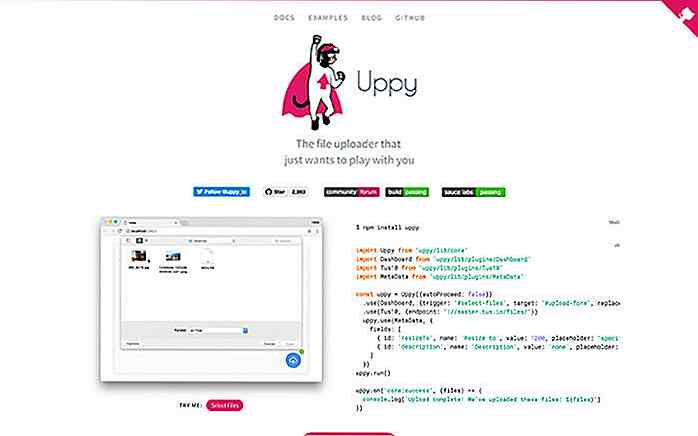
 uppy
uppy Uppy is een JavaScript-framework voor het bouwen van een interface voor het uploaden van bestanden . Met Uppy kunt u bestanden ophalen, niet alleen van lokale schijven, maar ook van externe opslagservices zoals Google Drive, Dropbox, Instagram en andere services. Het is lichtgewicht, modulair en uitgebreid met aangepaste plug-ins .
 VuetifyJS
VuetifyJS VuetifyJS is een initiatief van John Leider om Material Design rond Vue.js te bouwen . Google heeft een vergelijkbaar initiatief met MDL of Material Design Lite, maar het lijkt niet voldoende tractie te krijgen in de community en de ontwikkeling lijkt de afgelopen maanden erg langzaam te verlopen . Dus als u op zoek bent naar een alternatief, is VuetifyJS misschien de juiste keuze.
 WP ULike
WP ULike WP Ulike is een WordPress-invoegtoepassing om "Vind ik leuk" aan uw inhoud toe te voegen, ongeacht of dit in het ingebouwde WordPress-berichttype, aangepaste berichttypen en bbPress en BuddyPress is. Het komt ook met een aantal andere coole functies, zoals het Notification System, Analytics en Widgets, waardoor het een van de meest aantrekkelijke "vind ik leuk" -systeem voor uw WordPress-site is.
 Vee Valideer
Vee Valideer Vee Validate is een JavaScript-bibliotheek om een invoerveld toe te voegen met de ingebouwde validatie . Het ondersteunt veel soorten ingangen zoals e-mail, nummer, datums, URL, IP-adres, etc.
 Vue Data Tables
Vue Data Tables Nog een handige Vue.js-plug-in. VueDataTables is een eenvoudige plug-in om een aanpasbare en pageable tabel samen te stellen met Vue.js. De plug-in is gebouwd met schaal in het achterhoofd dat deze op een vlekkeloze manier enorme gegevens op de tafel kan weergeven. Het wordt ook geleverd met een aantal extra componenten om uw tafel aan te zetten zoals paginering, zoekbox en filter .
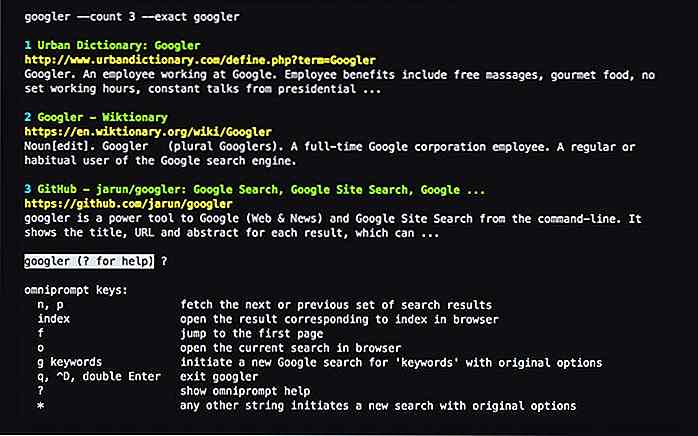
 Googler
Googler Googler is een CLI waarmee u zoekopdrachten in Google kunt uitvoeren via de opdrachtregels . Net als bij de interface, worden ook de titel, beschrijving, URL en de paginering opgehaald. Het is een handige tool voor MacOS en Linux-gebruikers.
 Bout CMS
Bout CMS Bolt is CMS gebouwd met PHP. Het is snel in te stellen, gebruikt Twig als template-engine, ondersteunt volledig PHP7, eenvoudig aan te passen via een eenvoudig YAML-bestand. Over het algemeen ziet het er interessant uit voor mij; Ik zal zeker wat tijd doorbrengen om het verder te onderzoeken wanneer ik een kans heb.
 Telex
Telex Teletype is een nieuw nieuw initiatief van de Atom Editor. Met deze nieuwe functie kunt u met uw collega's samenwerken bij het schrijven van code . Om het te gebruiken, moet u de officiële Teletype-plug-in installeren.
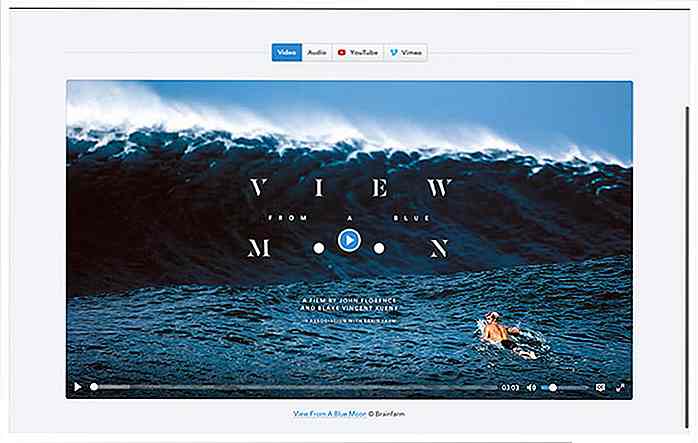
 Plyr
Plyr Plyr (uitgesproken als speler) is een moderne mediaspelerbibliotheek met slechts 10kb groot . Hiermee kun je de HTML-video- en -audiospeler, YouTube en Vimeo, en een livestreammedium aanpassen. Het is in actieve ontwikkeling met meer geplande functies die worden toegevoegd inclusief ondersteuning voor Wistia en ingesloten video op Facebook .


Met miljarden mobiele gebruikers is het bouwen van websites die zichtbaar zijn op mobiele apparaten onmisbaar. Gelukkig hebben we veel tools en opties voor het debuggen van websites op mobiele platforms . U kunt Adobe Edge Inspect, Google Chrome Emulation of XIP.io gebruiken om er maar een paar te noemen

iPhone 8 en iPhone 8 Plus prijzen in Maleisië - het is officieel
Maleisische iPhone-fans verheugen zich, de nieuwste smartphone van Apple, de iPhone 8 en iPhone 8 Plus, komt eindelijk aan onze kusten.Met een officiële lanceringsdatum van 20 oktober zijn de lokale telco's begonnen met hun pre-ordercampagnes voor Appleâ € ™ s nieuwe telefoons, waardoor degenen die willen een kans krijgen om de nieuwe iPhones voor een gereduceerde prijs te krijgen.Voor


![HTML5-meter gebruiken en stylen [Guide]](http://hideout-lastation.com/img/tech-design-tips/895/using-styling-html5-meter.jpg)