nl.hideout-lastation.com
nl.hideout-lastation.com
Synchronous and Asynchronous JavaScript - Deel 1
Synchroon en asynchroon zijn verwarrende concepten in JavaScript, vooral voor beginners. Twee of meer dingen zijn synchroon als ze tegelijkertijd plaatsvinden (synchroon) en asynchroon als ze dat niet doen (niet synchroon).
Hoewel deze definities gemakkelijk in te nemen zijn, is het eigenlijk ingewikkelder dan het lijkt. We moeten rekening houden met wat er precies synchroon loopt en wat niet .
Je zou waarschijnlijk een normale
functie in JavaScript synchroon noemen, toch? En als het iets is als setTimeout() of AJAX waarmee u werkt, verwijst u ernaar asynchroon te zijn, ja? Wat als ik je zeg dat beide op een bepaalde manier asynchroon zijn ?
Om het waarom toe te lichten, moeten we de heer X om hulp vragen.
Scenario 1 - Dhr. X probeert synchroniciteit
Dit is de setup:
- Mr X is iemand die moeilijke vragen kan beantwoorden en elke gevraagde taak kan uitvoeren.
- De enige manier om contact met hem op te nemen is via een telefoontje.
- Welke vraag of taak je ook hebt, om de hulp van Mr X te vragen om het uit te voeren; jij belt hem.
- Mr X geeft je het antwoord of voltooit de taak meteen en laat je weten dat het gedaan is .
- Je legt de ontvanger tevreden met zijn inhoud en gaat op stap voor een film.
Wat u zojuist hebt uitgevoerd, was een synchrone (heen en weer) communicatie met de heer X. Hij luisterde terwijl u hem uw vraag stelde en u luisterde toen hij de vraag beantwoordde.
 Scenario 2 - Meneer X is niet blij met synchroniciteit
Scenario 2 - Meneer X is niet blij met synchroniciteit Omdat meneer X zo efficiënt is, begint hij veel meer oproepen te ontvangen. Dus wat gebeurt er als je hem belt, maar hij is al druk in gesprek met iemand anders? Je zult hem je vraag niet kunnen stellen - niet voordat hij vrij is om je telefoontje te ontvangen. Alles wat u hoort is een bezettoon.
Dus wat kan mijnheer X doen om dit te bestrijden?
In plaats van rechtstreeks te bellen:
- Mr X neemt een nieuwe aan, Mr M. en geeft hem een antwoordapparaat voor de bellers om berichten achter te laten .
- Het is de taak van mijnheer M om een bericht van het antwoordapparaat aan de heer X door te geven, zodra hij weet dat meneer X alle voorgaande berichten volledig heeft verwerkt en al vrij is om een nieuwe te nemen .
- Dus nu als je hem belt, mag je in plaats van een bezette toon een bericht achterlaten voor Mr X, en dan wachten tot hij je terugbelt (nog geen filmtijd).
- Zodra meneer X klaar is met alle berichten in de wachtrij die hij voor je heeft ontvangen, zal hij je probleem onderzoeken en je terugbellen om je antwoord te geven.
Nu hier ligt de vraag: waren de acties tot nu toe synchroon of asynchroon?
Het is gemengd. Toen je je bericht achterliet, luisterde Mr X er niet naar, dus de vierde communicatie was asynchroon.
Maar toen hij antwoordde, was je daar aan het luisteren, wat de retourcommunicatie synchroon maakt .
Ik hoop dat je inmiddels een beter begrip hebt gekregen van hoe synchroniciteit wordt waargenomen in termen van communicatie. Tijd om JavaScript binnen te halen.
JavaScript - een asynchrone programmeertaal
Wanneer iemand JavaScript asynchroon labelt, wordt er in het algemeen naar verwezen hoe u hier een bericht voor kunt achterlaten en uw oproep niet met een bezettoon kunt blokkeren .
De functie-aanroepen zijn nooit direct in JavaScript, ze zijn letterlijk gedaan via berichten .
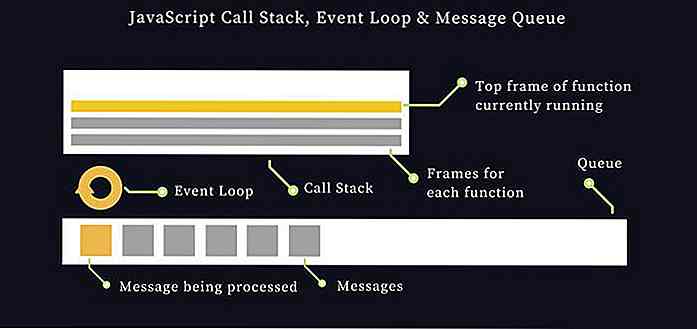
JavaScript gebruikt een berichtenwachtrij waarin inkomende berichten (of gebeurtenissen) worden vastgehouden. Een gebeurtenis-lus (een berichtendispatcher) verzendt deze berichten opeenvolgend naar een oproepstapel waar de corresponderende functies van de berichten worden gestapeld als frames (functieargumenten en variabelen) voor uitvoering.
De oproepstack bevat het frame van de oorspronkelijke functie die wordt gebeld en eventuele andere frames voor functies die via geneste oproepen bovenaan worden opgeroepen.
 Wanneer een bericht wordt toegevoegd aan de wachtrij, wacht het totdat de oproepstapel leeg is van alle frames van het vorige bericht en wanneer dit het geval is, verwijdert de gebeurtenislus het vorige bericht en voegt de overeenkomstige frames van het huidige bericht toe aan de oproepstapel .
Wanneer een bericht wordt toegevoegd aan de wachtrij, wacht het totdat de oproepstapel leeg is van alle frames van het vorige bericht en wanneer dit het geval is, verwijdert de gebeurtenislus het vorige bericht en voegt de overeenkomstige frames van het huidige bericht toe aan de oproepstapel .Het bericht wacht opnieuw totdat de oproepstapel leeg is van zijn eigen corresponderende frames (dat wil zeggen dat de uitvoeringen van alle gestapelde functies zijn voltooid) en vervolgens uit de wachtrij wordt verwijderd.
Beschouw de volgende code:
function foo () {} functiebalk () {foo (); } function baz () {bar (); } baz (); De functie die wordt uitgevoerd is baz() (aan de laatste rij van het codefragment), waarvoor een bericht aan de wachtrij wordt toegevoegd en wanneer de gebeurtenislus deze opneemt, begint de aanroepstapel frames te stapelen voor baz(), bar() en foo() op de relevante uitvoeringspunten.
 Nadat de uitvoering van de functies één voor één is voltooid, worden hun frames uit de oproepstapel verwijderd, terwijl het bericht nog in de wachtrij wacht, totdat
Nadat de uitvoering van de functies één voor één is voltooid, worden hun frames uit de oproepstapel verwijderd, terwijl het bericht nog in de wachtrij wacht, totdat baz() uit de stapel wordt gehaald. Vergeet niet dat de functie-aanroepen nooit rechtstreeks in JavaScript zijn, ze worden gedaan via berichten . Dus als je iemand hoort zeggen dat JavaScript zelf een asynchrone programmeertaal is, neem dan aan dat ze het hebben over het ingebouwde "antwoordapparaat" en dat je vrij bent om berichten achter te laten.
Vergeet niet dat de functie-aanroepen nooit rechtstreeks in JavaScript zijn, ze worden gedaan via berichten . Dus als je iemand hoort zeggen dat JavaScript zelf een asynchrone programmeertaal is, neem dan aan dat ze het hebben over het ingebouwde "antwoordapparaat" en dat je vrij bent om berichten achter te laten.Maar hoe zit het met de specifieke asynchrone methoden?
Tot nu toe heb ik geen gebruik gemaakt van API's zoals setTimeout() en AJAX, dit zijn degenen die specifiek asynchroon worden genoemd . Waarom is dat?
Het is belangrijk om te begrijpen wat precies synchroon of asynchroon is. JavaScript kan met behulp van gebeurtenissen en de gebeurtenis-lus asynchrone verwerking van berichten oefenen, maar dat betekent niet dat alles in JavaScript asynchroon is .
Vergeet niet dat ik je vertelde dat het bericht niet wegging totdat de oproepstapel leeg was van de corresponderende frames, net zoals je niet naar een film bent gegaan voordat je je antwoord kreeg - dat is synchroon, je bent daar aan het wachten tot de taak is voltooien en je krijgt het antwoord.
Wachten is niet ideaal in alle scenario's . Wat als er na het verlaten van een bericht in plaats van te wachten, u naar de film kunt gaan? Wat als een functie kan stoppen (de oproepstapel legen) en het bericht kan worden uitgezet voordat de taak van de functie is voltooid? Wat als je code asynchroon kan laten uitvoeren?
Dit is waar API's zoals setTimeout() en AJAX in beeld komen, en wat ze doen is ... wacht even, ik kan dit niet uitleggen zonder terug te gaan naar Mr X, wat we in het tweede deel van dit artikel zullen zien . Blijf kijken.

Bouw je eigen mobiele app met Cordova
Het gebruik van Cordova is misschien de snelste manier voor veel webontwikkelaars om een mobiele applicatie te bouwen. Met Cordova hoeft u geen nieuwe set programmeertalen te leren, u kunt eenvoudig HTML, CSS en JavaScript gebruiken.U kunt uw codes compileren op tal van mobiele platforms, waaronder iOS, Android, Windows Phone en BlackBerry, met behulp van de Phonegap build-tool. De

10 sites om nuttige Photoshop-acties te krijgen
Photoshop-acties kunnen een briljante tijdbesparende tool zijn, vooral wanneer u snel achter elkaar dezelfde instellingen op een enorm aantal afbeeldingen moet bewerken en toepassen . Met Photoshop-acties kunt u bijvoorbeeld portretten retoucheren, foto's converteren naar zwart-wit en het uiterlijk van een foto drastisch wijzigen door deze scherp, vloeiend, dromerig of grungy te maken