nl.hideout-lastation.com
nl.hideout-lastation.com
HTML5-meter gebruiken en stylen [Guide]
Als u bekend bent met de HTML-voortgangsbalk, die aangeeft hoeveel van een activiteit is uitgevoerd, zult u merken dat het meterelement vergelijkbaar is met dat - beide tonen een huidige waarde van een maximale waarde . Maar in tegenstelling tot de voortgangsbalk, moet de meterbalk niet worden gebruikt om de voortgang weer te geven.
Het wordt gebruikt om een statische waarde in een specifiek bereik weer te geven . U kunt bijvoorbeeld de opslagruimte aangeven die wordt gebruikt in een schijfopslag door aan te geven hoeveel van de opslagruimte is gevuld en hoeveel dat niet is.
Bovendien kan het meterelement ook worden gebruikt om maximaal drie regio's binnen het bereik ervan te visualiseren. Hergebruik van het voorbeeld van de opslagruimte, in plaats van alleen te laten zien hoeveel ruimte bezet is, kunt u ook visueel aangeven of de bezette ruimte slechts spaarzaam is gevuld (laten we zeggen minder dan 30%) of bijna half vol (tussen 30 tot 60%) of meer dan halfvol (boven 60%) met verschillende kleuren. Dit helpt de gebruikers te weten wanneer ze de opslaglimiet bereiken.
In dit bericht laten we u zien hoe u de meterbalk vormgeeft voor beide genoemde doeleinden, dwz een eenvoudige meter (zonder aangegeven gebieden) en twee voorbeelden van meters met 3 kleurgedefinieerde gebieden. Voor de laatste zullen we werken aan het creëren van een "markeringen" -meter voor het tonen van slechte, gemiddelde en goede markeringen en een "pH" -meter voor het tonen van zure, neurale en alkalische pH-waarden.
attributen
Voordat we beginnen met de voorbeelden en dieper gaan, laten we eerst een korte blik werpen in de lijst met attributen hieronder, meer over deze kenmerken, zoals hun standaardwaarden, enz. Worden behandeld in de voorbeelden.
value- De waarde van het meterelementmin- De minimumwaarde van het bereik van de metermax- De maximale waarde van het bereik van de meterlow: geeft de lage grenswaarde aanhigh- geeft de hoge grenswaarde aanoptimum- Het optimale punt in het bereik
1. Styling A Simple Gauge
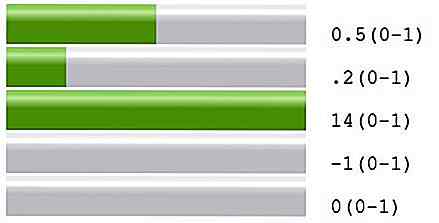
Hier is een heel eenvoudig voorbeeld met slechts één attribuut, de value . Voordat we verder gaan, moeten we eerst drie dingen weten:
(1) Er is een standaard min en max waarde die het bereik van de meter definieert, respectievelijk 0 en 1. (2) Als de door de gebruiker opgegeven value niet binnen het bereik van de meter valt, heeft deze de waarde min of max, afhankelijk van waar deze zich het dichtst bij bevindt. (3) De Ending-tag is verplicht.
Hier is de syntaxis:
0.5
 Als alternatief kunnen we ook
Als alternatief kunnen we ook min en max attributen toevoegen, waardoor een door de gebruiker gedefinieerd bereik wordt geboden, zoals: 2. Styling De "Marks" -meter
2. Styling De "Marks" -meter Eerst moeten we het bereik verdelen in drie regio's (links / laag, midden, rechts / hoog). Dit is waar low en high attributen in het spel komen. Dit is hoe de drie regio's verdeeld zijn.
De drie regio's worden gevormd tussen min & low, low & high en high & max .
Nu is het duidelijk dat er bepaalde voorwaarden low en dat er high waarden moeten volgen voor de drie te vormen regio's:
lowkan niet minder zijn danminen groter danhigh&maxhighkan niet groter zijn danmaxen minder danlow&min.- En wanneer een criterium wordt doorbroken, zullen zowel
lowalshighde waarde van de andere variabele aannemen in de criteria waaraan niet wordt voldaan, dat wil zeggen, als eenlowwaarde lager wordt gevonden dan demindie hij niet zou moeten zijn, zallowminwaarde krijgen.
In dit voorbeeld beschouwen we onze drie regio's van links naar rechts als:
- Slecht : (0-33)
- Gemiddeld : (34-60)
- Goed : (61-100)
Daarom zijn de volgende waarden voor de attributen; min="0" low="34" high="60" max="100" .
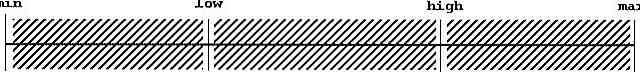
Hier is een afbeelding die de regio's visualiseert.
 Hoewel er drie gebieden in de meter zijn die we zojuist hebben gemaakt, geeft deze op dit moment slechts twee soorten gebieden in slechts twee kleuren aan. Waarom? Omdat
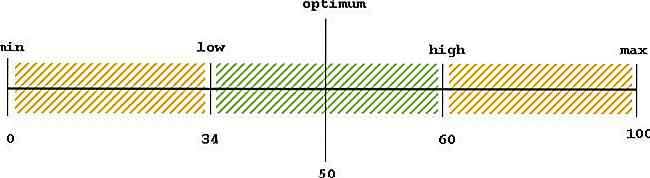
Hoewel er drie gebieden in de meter zijn die we zojuist hebben gemaakt, geeft deze op dit moment slechts twee soorten gebieden in slechts twee kleuren aan. Waarom? Omdat optimum in het middengebied ligt.Optimaal punt
In welk gebied (van de drie) het optimum punt valt, wordt het standaard beschouwd als een "optimaal gebied" dat groen gekleurd is. De regio ('s) direct ernaast wordt het "suboptimale gebied" genoemd en is oranje gekleurd. De meest verafgelegen is een "niet-veel-van-een-optimale regio", rood gekleurd.
Tot nu toe hebben we in ons voorbeeld geen waarde voor optimum toegewezen. Daarom wordt de standaardwaarde 50, waardoor het middengebied het "optimale gebied" is en degenen die ernaast staan (zowel links als rechts) als "suboptimale regio's".
Kort gezegd is in het bovenstaande geval elke waarde voor het meterelement die in het middengebied valt, aangegeven met groen; de rest oranje.

Dat is niet wat we willen. We willen het op deze manier gekleurd: slecht (rood), gemiddeld (oranje), goed (groen)
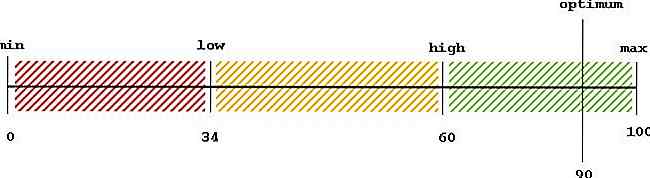
Omdat de rechter regio als onze optimale regio moet worden beschouwd, zullen we een optimum waarde geven die in de juiste regio valt (elke waarde tussen 61 - 100, inclusief 61 en 100).
We nemen 90 voor dit voorbeeld. Dit maakt de juiste regio "optimaal", de middelste (zijn onmiddellijke volgende regio) "suboptimaal" en uiterst links de "niet-veel-van-een-optimale" regio.
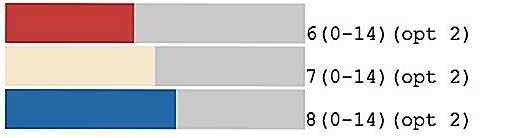
 Dit is wat we op onze meter zullen krijgen.
Dit is wat we op onze meter zullen krijgen. 2. Styling De "pH" -meter
2. Styling De "pH" -meter Ten eerste een adempauze op pH-waarden. Een zure oplossing heeft een pH van minder dan 7, een alkalische oplossing heeft een pH van meer dan 7 en als je op 7 landt, is dat een neutrale oplossing.
We zullen dus de volgende waarden en attributen gebruiken:
low="7", high="7", max="14", en de min neemt de standaardwaarde van nul.
Voordat we de rest van de attributen toevoegen om de code te vervolledigen, moeten we eerst de kleuren bepalen: Zuur (rood), Neutraal (wit) en Alkaline (blauw). Laten we ook het zure gebied (links-gebied onder 7) als "optimaal" beschouwen
Hier zijn de CSS pseudo-elementen die we zullen targeten om het gewenste visuele in firefox te krijgen . (Voor de pseudo-elementen van de webkit-meter en meer, raadpleegt u de links onder "verwijzing".)
.ph_meter {background: lightgrey; breedte: 300 px; } .ph_meter: -moz-meter-optimum :: - moz-meter-bar {background: indianred; } .ph_meter: -moz-meter-sub-optimum :: - moz-meter-bar {background: antiquewhite; } .ph_meter: -moz-meter-sub-sub-optimum :: - moz-meter-bar {achtergrond: staalblauw; } Hier is de complete html-code en het eindresultaat van de pH-meter.
 Referenties
Referenties - HTML5 Meter W3C spec
- Lijst met webkit pseudo-elementen en klassen
- Lijst met leverancierspecifieke pseudo-elementen
Meer over Hongkiat: voortgangsbalk maken en stylen met HTML5

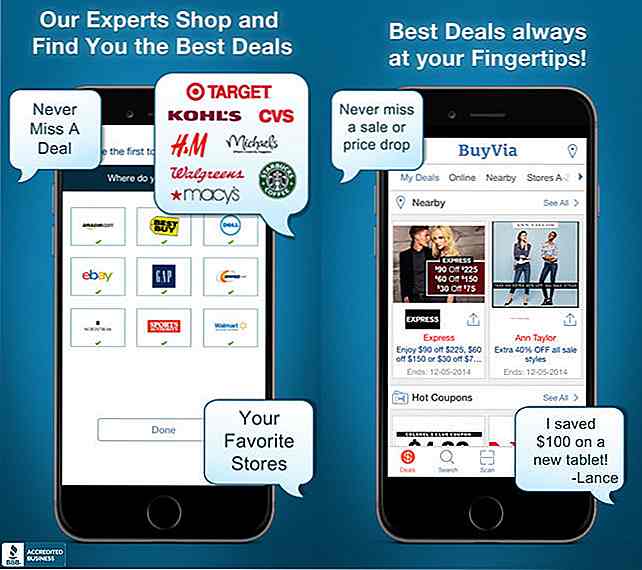
14 Mobiele apps om prijzen voor klanten te volgen en te vergelijken
In de wereld van online winkelen, zijn handmatige trackingprijzen, deals en kortingen een dagelijkse routine voor hardcore shoppers. Het goede nieuws is dat de technologie om dit proces te automatiseren al aanwezig is. Er zijn tal van prijsvergelijkings- en prijsvolg-apps beschikbaar die u kunnen helpen de beste prijzen voor uw favoriete verlanglijstje-items te vinden

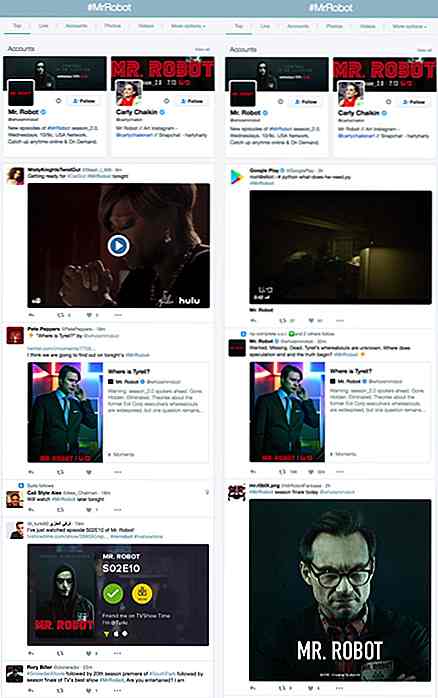
Twitter-zoekresultaten worden nu weergegeven op relevantie
In maart introduceerde Twitter zijn algoritmische tijdlijn. Deze functie markeert en toont de meest interessante en populaire tweets op de tijdlijn van een gebruiker, niet meer in omgekeerde chronologische volgorde. Nu zal Twitter een soortgelijk concept toepassen op zijn zoekresultaten, waar Twitter vanaf dit moment 'algoritmisch relevante tweets' zal opleveren