nl.hideout-lastation.com
nl.hideout-lastation.com
Gboard zal binnenkort zijn weg naar Android vinden
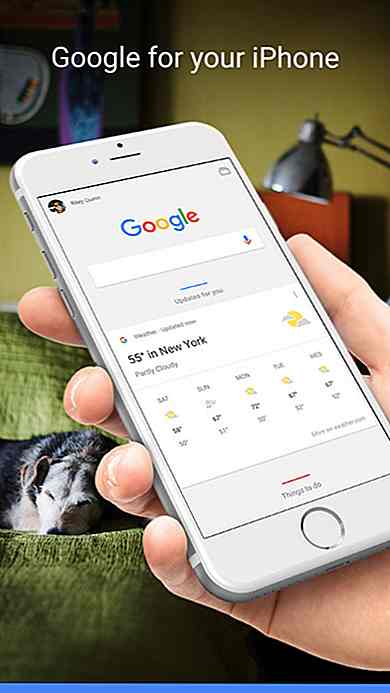
Zes maanden geleden lanceerde Google het Gboard, een toetsenbord dat wordt geleverd met Google Search Bar, op iOS . Android-gebruikers in de kou laten staan. Dit is niet langer het geval, aangezien Google binnenkort Gboard voor Android-apparaten gaat gebruiken .
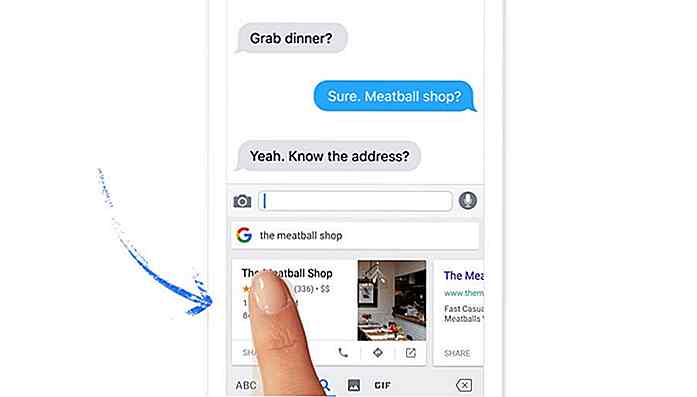
Voor het grootste deel is de functie van Gboard op Android identiek aan iOS. Gebruikers kunnen Google Zoeken rechtstreeks via het toetsenbord en ze kunnen kopiëren of link informatie in de chat met slechts een enkele tik.
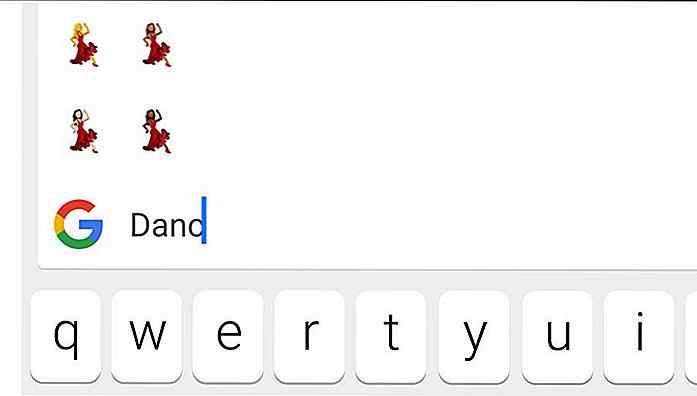
 Naast uw standaard informatiezoekopdracht, kan de Google Search Bar ook zoeken naar emoji's . Tik op de emoji-knop en je ziet een zoekveld net boven de emoji-bibliotheek. Typ daar de aard van de emoji in en de emoji-bibliotheek haalt alle emoji eruit die relevant is voor de zoekopdracht.
Naast uw standaard informatiezoekopdracht, kan de Google Search Bar ook zoeken naar emoji's . Tik op de emoji-knop en je ziet een zoekveld net boven de emoji-bibliotheek. Typ daar de aard van de emoji in en de emoji-bibliotheek haalt alle emoji eruit die relevant is voor de zoekopdracht.GIF-zoekopdrachten zijn ook beschikbaar op Gboard, zodat u geanimeerde afbeeldingen kunt zoeken en neerzetten in de chatvensters. Deze functie is echter alleen beschikbaar in ondersteunde apps zoals Google Hangouts .
 Eindelijk, hier zijn enkele leuke nieuwe opties die je kunt vinden in de toetsenbordinstellingen . U kunt nu voor elk tekstveld schakelen tussen het aantal rijen dat permanent op het scherm moet worden weergegeven. Meerdere talen zijn ook ingeschakeld in het autocorrectiesysteem, waardoor tweetalige gebruikers talen in een enkel bericht kunnen mixen en matchen .
Eindelijk, hier zijn enkele leuke nieuwe opties die je kunt vinden in de toetsenbordinstellingen . U kunt nu voor elk tekstveld schakelen tussen het aantal rijen dat permanent op het scherm moet worden weergegeven. Meerdere talen zijn ook ingeschakeld in het autocorrectiesysteem, waardoor tweetalige gebruikers talen in een enkel bericht kunnen mixen en matchen .De Gboard vindt zijn weg naar Android-apparaten via een update naar Google Keyboard . Zodra u de update hebt gedownload en geïnstalleerd, vervangt Gboard Google-toetsenborden als het de facto-toetsenbord .
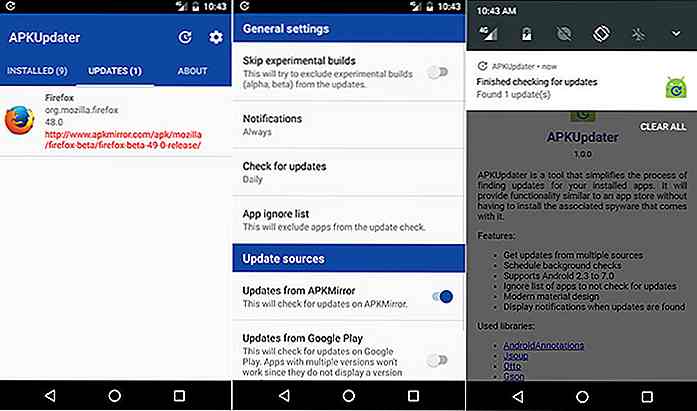
De update zal naar verwachting de komende dagen beschikbaar zijn, maar als je graag verder wilt komen, kun je altijd de update van APKMirror pakken.

35 nuttige Android-apps voor hoofdgebruikers (2017)
Android, met al zijn ontwerp charme en gebruiksgemak, is een van de krachtigste platforms voor mobiele apparaten. Als u uw Android-apparaat echter optimaal wilt gebruiken, hebt u de juiste apps nodig .Er zijn bepaalde apps die ervoor zorgen dat je Android-apparaat meer kracht en snelheid krijgt, nieuwe functies inschakelt en er een aangepaste look en feel op geeft zoals jij dat wilt

Waarom u beter kunt zijn als een werknemer dan een manager
Tijdens mijn werk in de financiële sector, kwam ik tal van zeer getalenteerde individuen tegen die briljante medewerkers waren . Ze presteerden, leverden resultaten en deden veelgeprezen banen in hun projecten. Sommigen van hen werden zelfs aangeprezen als de volgende manager of leider in het bedrijf.