 nl.hideout-lastation.com
nl.hideout-lastation.com
Topcoat - Bliksemsnelle CSS-raamwerkontwikkelaars zullen het geweldig vinden
Bij het kiezen van een frontendraamwerk, kijk je meestal eerst naar esthetiek. En begrijp me niet verkeerd, esthetiek is belangrijk!
Maar de prestaties van uw website zijn net zo belangrijk voor de bruikbaarheid als het ontwerp van uw pagina. Voor veel frameworks zoals Bootstrap, kun je alleen kiezen voor performance of design, zelden beide.
Topcoat is anders. Hij is ontworpen met het oog op bruikbaarheid in gedachten, terwijl hij sterk op prestaties is gericht . Topcoat is zelfs getest op prestaties en elk nieuw onderdeel voert snelheidscontroles uit om de snelste laadtijd te garanderen.
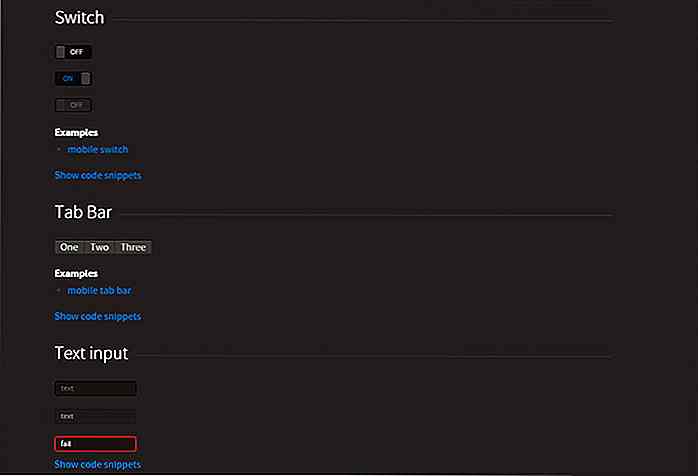
 Het leuke van Topcoat is dat het niet te licht of minimalistisch aanvoelt.
Het leuke van Topcoat is dat het niet te licht of minimalistisch aanvoelt.U hebt nog steeds toegang tot een enorme bibliotheek met componenten, van knoppen tot tabbladen, selectievakjes, formuliervelden en aan / uit-schakelaars (naast vele andere elementen).
De bibliotheek wordt geleverd met een CSS- en JS-bestand dat u zojuist op uw pagina hebt opgenomen om aan de slag te gaan. Niets is te complex en zeker niet ingewikkelder dan de Bootstrap van Twitter.
Toegegeven, de componentenbibliotheek kan kleiner aanvoelen dan Bootstrap's en het is bedoeld om lichter te zijn. De paginastructuur is echter uitstekend, waardoor Topcoat een briljant raamwerk is voor gloednieuwe sites die eerst om snelheid hechten.
Topcoat gebruikt BEM-naamconventies, een van de vele populaire CSS-schrijfstijlen die zijn gemaakt om uw code te ordenen. Dit kan lastig zijn om te leren als je de stylesheet van Topcoat wilt uitbreiden, maar het zal je codeerproces behoorlijk opruimen.
Ook met Topcoat krijgt u volledige toegang tot hun PSD-bestanden als u onderdelen van de pagina wilt bewerken of opnieuw wilt ontwerpen. Best wel gaaf!
Alles, van aangepaste stijlen tot aangepaste pictogramsets, wordt geleverd met Topcoat . Het is het schoonste frontendraamwerk dat u zult vinden met een duidelijke focus op prestaties.
 Ga voor meer informatie naar de Topcoat-website en controleer de hoofdbeschrijving van GitHub voor installatie-instructies + downloadkoppelingen naar de bronbestanden.
Ga voor meer informatie naar de Topcoat-website en controleer de hoofdbeschrijving van GitHub voor installatie-instructies + downloadkoppelingen naar de bronbestanden.U kunt uw gedachten ook delen met het team op hun Twitter-account @topcoat.

40 dingen die je niet wist hebben namen
Wist je dat het "slapende 8" symbool dat je kent als het oneindigheidssymbool een lemniscaat is? Het is geen belangrijk stuk informatie, maar voor mij is het interessant om te weten dat wiskundigen de moeite nemen om deze symbolen een naam te geven.En waarom zouden ze niet? Namen zijn belangrijk - ze besparen ons veel tijd

De ultieme verzameling 3DS Max-zelfstudies
Of u nu een coole 3D-animatie of een model wilt maken, de meest uitgebreide 3D-rendering voor animatie en 3D-modelleringssoftware voor dat doel is 3DS Max. De software heeft een reeks zeer nuttige functies die geschikt zijn voor artiesten met visuele effecten, 3D-animators en game-ontwikkelaars enz.Hoe meer functies een software bevat, des te meer vaardigheden je nodig hebt om er het maximale uit te halen



![6 Beste twee-factorenauthenticatie WordPress-plug-ins [herzien]](http://hideout-lastation.com/img/tech-design-tips/617/6-best-two-factor-authentication-wordpress-plugins.jpg)