nl.hideout-lastation.com
nl.hideout-lastation.com
Integreer geanimeerde GIF's zoals Facebook met jqGifPreview
Op Twitter en Facebook hebben veel mensen dagelijks geanimeerde GIF's delen . Als deze allemaal automatisch worden afgespeeld, kunnen ze in een feed gruwelijk zijn.
Beide netwerken komen hier omheen met een click-to-preview-functie voor alle GIF's. Hiermee kan de gebruiker kiezen welke animaties ze willen zien door te kiezen wanneer de animatie moet worden gestart / gestopt.
Met de plug-in jqGifPreview kunt u dezelfde functionaliteit naar uw website brengen.
Deze gratis jQuery-plugin werkt op alle GIF's op de pagina, of kan specifiek gericht zijn op elke gewenste versie. Het is een fantastische bron, maar het duurt even voordat het is ingesteld.
Een onderbroken GIF is eigenlijk slechts één frame van de animatie, weergegeven op de pagina.
Helaas haalt deze plug- in niet automatisch een statische foto uit de GIF voor je. Maar u kunt dit bereiken met behulp van PHP of een andere back-endtaal, dus met een beetje code kan dit worden geautomatiseerd.
Deze plug-in gebruikt een data- * attribuut om de GIF-afbeeldingslocatie op te slaan . Zodra de gebruiker op de afbeelding klikt, wordt deze automatisch in het src attribuut van de afbeelding geladen en op het scherm weergegeven.
Eenvoudig, effectief en absoluut een net effect! Het enige dat u nodig hebt, zijn de CSS / JS-bestanden voor deze plug-in die u rechtstreeks uit GitHub kunt halen . En natuurlijk heb je ook een kopie van jQuery nodig .
Van daaruit stelt u uw afbeelding zo in:
Het hoofd- src kenmerk moet de statische afbeelding bevatten . U kunt een script maken om het te genereren, of u kunt handmatig een statische opname voor elke GIF bewerken en uploaden.
Het data-gif attribuut bevat de echte geanimeerde GIF en ze wisselen in op klik als u de hoofdbeeldklasse target (in dit geval is het .myImg ). Nu is alles wat je nodig hebt één regel jQuery om alles te laten werken:
$ ( "MyImg.") JqGifPreview (.);
Absoluut, een van de coolste jQuery-plug-ins die ik deze maand heb gezien en die vrij eenvoudig is in te stellen.
Je kunt meer leren door de GitHub-pagina te bezoeken en er is ook een live demovoorbeeld dat wordt gehost op de website van de ontwikkelaar.

De waarheid over het leven als een digitale nomade
Door de jaren heen - dankzij de opkomst van online communicatie - is er een nieuw type werkende professional ontstaan: de "digitale nomade." Digitale nomaden zijn individuen wiens dagelijkse routine is om in beweging te blijven, te reizen en nieuwe dingen uit te proberen .Ze hebben alleen een laptop en een internetverbinding nodig om praktisch overal in de wereld te kunnen werken: op het zand van een rustig strand op een exotisch eiland, van een goed beoordeeld restaurant of zelfs een hotelkamer halverwege de wereld

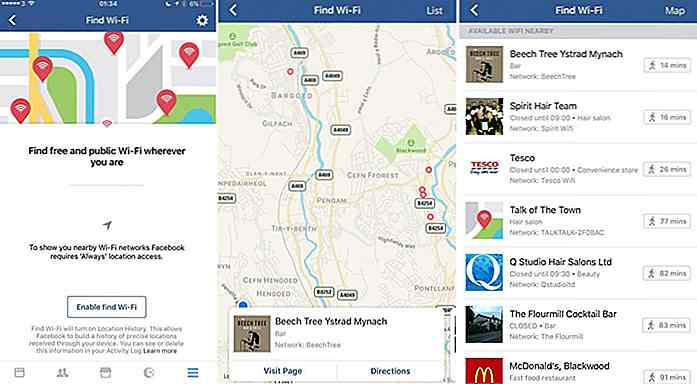
10 tips om uw quotum voor mobiele data te overschrijden
Een stijgende meerderheid van de mensen surft op het internet met behulp van hun mobiele telefoon met behulp van Wi-Fi, of mobiele / mobiele gegevens terwijl ze onderweg zijn. Terwijl de overdrachtssnelheden sneller worden, beperken telco's het aantal bytes dat u maandelijks ontvangt. Als u uw quotum overschrijdt, zal het daaropvolgende surfen op internet aanzienlijk vertragen, gesmoord door uw ISP