nl.hideout-lastation.com
nl.hideout-lastation.com
35 Tools, Scripts en Plug-ins om prachtige HTML-tabellen te maken
Datavisualisatie is de sleutel om omvangrijke of gecompliceerde informatie beter te begrijpen. Er zijn veel manieren om uw gegevens te visualiseren, dwz u kunt coole infographics ontwerpen of interactieve grafieken maken - het hangt allemaal af van uw gegevens en hoe u deze wilt presenteren.
Mijn post van vandaag is echter alleen gebaseerd op het onderwerp tabellen en enkele echt nuttige bronnen om verschillende soorten tabellen te maken . Hier zijn 35 tips, hulpmiddelen, scripts en plug-ins die u kunnen helpen bij het maken van verschillende tabellen om uw gegevens te presenteren. Laten we daarom elke resource in detail bespreken.
Tabel jQuery-fragmenten
Deze handige fragmenten en eenvoudige uitleg helpen je bij het ontwikkelen van interactieve tabellen. Met deze fragmenten kunt u bijvoorbeeld rijen dynamisch toevoegen, cellenwaarden ophalen, enzovoort.
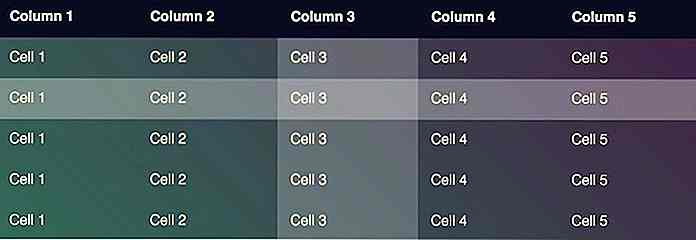
 Stylingtabellen
Stylingtabellen Een reeks tips en trucs die u helpen uw tabellen efficiënt vorm te geven door hun opmaak, typografie, uitlijning van tekst en nog veel meer te verbeteren. Bovendien vertelt het ook over het toevoegen van kleuren en grafische afbeeldingen en het aanpassen van bijschriften samen met andere aspecten van de tabel.
 Geen tabellen meer
Geen tabellen meer Een fragment dat u helpt mobiele responsieve tabellen te maken die elke rij afzonderlijk op kleine schermen weergeven . U kunt ook de kleur, het lettertype en de tekengrootte, enzovoort, wijzigen met behulp van CSS.
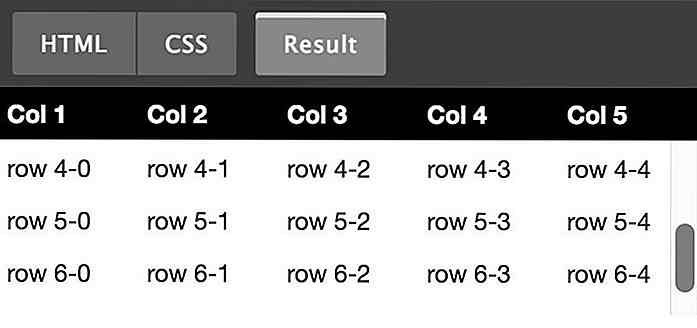
 Scrollbare tabel body
Scrollbare tabel body Met deze truc kan uw tabelgedeelte scrollabeel zijn - een functie die wordt gevonden in de meeste spreadsheethulpmiddelen zoals Google Spreadsheets. Dat betekent dat u de tabelkop en de tabeltekst kunt corrigeren of dat de inhoud zoals gewoonlijk door de bladeren schuift, waardoor de tabel beter zichtbaar wordt dan voorheen.
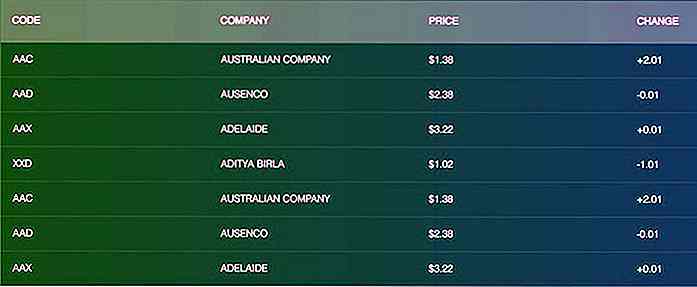
 Vaste tabelkop
Vaste tabelkop Een andere truc zoals hierboven, vaste tabelkop maakt een tabel met een vaste kop en schuifbare inhoud. U kunt de tabel met kleuren en lettertypen aanpassen, maar deze truc is niet zo gedetailleerd en uitgelegd als Scrollable Table Body.
 Pure CSS-tabel markeren
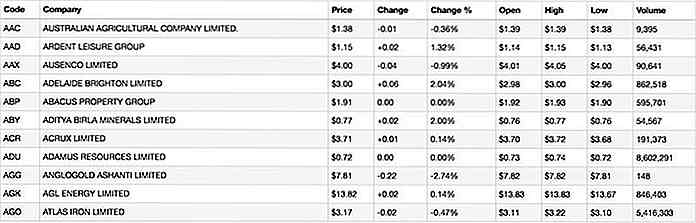
Pure CSS-tabel markeren Een eenvoudige truc waarmee u een bepaalde cel in zweeftekst kunt markeren, zowel verticaal als horizontaal. Ook is de finaletafel personaliseerbaar met aangepaste kleuren en lettertypen. Ik vind deze truc het handigst als je cijfers op tafel wilt weergeven.
 TABLEIZER!
TABLEIZER! TABLEIZER! is een online tool waarmee u eenvoudige tabellen in HTML kunt maken met behulp van gegevens uit Excel, Google Spreadsheets of een andere spreadsheet-tool. Je kunt de finaletafel ook aanpassen met behulp van CSS, net als elke andere tabel in HTML.
 HTML-tabelgenerator
HTML-tabelgenerator HTML Table Generator is een eenvoudige tabelgenerator die u helpt bijna elk aspect van de tabel te maken en aan te passen met behulp van opties op het scherm . Wat ik leuk vind, is dat je handmatig een tabel kunt maken, een CSV-bestand kunt uploaden of gegevens kunt importeren uit een spreadsheetprogramma zoals Excel. U kunt de tabel ook opmaken door een thema uit de set sjablonen te kiezen.
 Quackit HTML Table Generator
Quackit HTML Table Generator Een andere online tabelgenerator die u helpt bij het maken van tabellen met een reeks aanpasbaarheidsopties. De stylingopties omvatten grootte, kleur, rand, etc. De optie om gegevens te importeren ontbreekt echter, in tegenstelling tot de bovenstaande tabelgenerator.
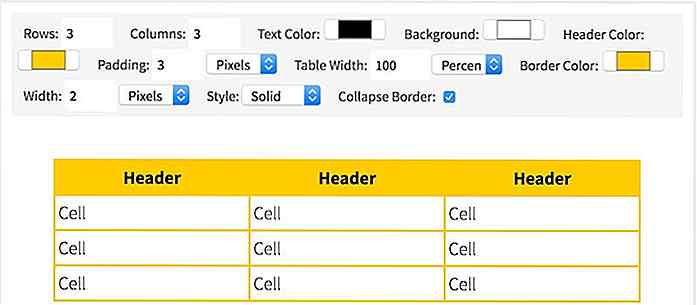
 Rapid Tables HTML Table Generator
Rapid Tables HTML Table Generator HTML Table Generator van Rapid Tables is nog een ander hulpmiddel zoals de bovenstaande tool. Het biedt meer aanpassingsopties dan het bovenstaande hulpmiddel, zoals grootte, rand, kleur, uitlijning en nog wat meer. Net als de bovenstaande tool ondersteunt het echter alleen het handmatig aanmaken van de tabel en staat het niet toe om bestanden te importeren of gegevens te nemen van een spreadsheet-tool zoals Google Docs.
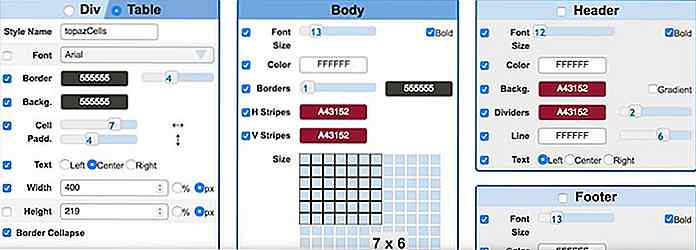
 HTML Table Styler
HTML Table Styler Met een hulpmiddel voor tabelaanpassing, HTML Table Styler, kunt u uw tabellen opmaken met behulp van opties op het scherm die in HTML HTML genereren voor uw tabel . Deze tool toont verrassend genoeg een live preview van de tafel, zodat je de stylingopties kunt testen en uitproberen. Ook biedt het thema's voor het snel stylen van een tafel, die u ook kunt aanpassen.
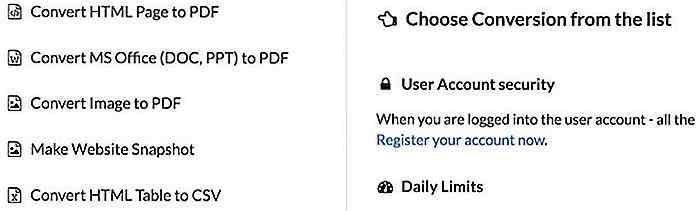
 Conversietools
Conversietools Conversion Tools is een handige website voor iedereen die dagelijks met tabellen en spreadsheets te maken heeft . Het helpt u bij het converteren van een HTML-tabel naar een CSV-bestand, een Excel-bestand naar een HTML-tabel, een Excel-bestand naar een CSV-bestand, en nog veel meer conversies.
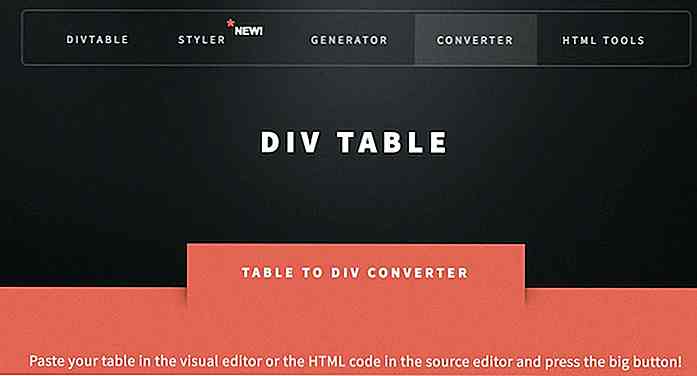
 HTML-tabel naar div-converter
HTML-tabel naar div-converter Met een online converteertool, HTML Table to Div Converter, kunt u traditionele tabellen converteren naar div-tabellen, dat wil zeggen tabellen die met 'div'-elementen zijn gemaakt. Het enige dat u hoeft te doen, is een tabel op de pagina kopiëren en plakken en op de knop Converteren drukken om een div-tabel te genereren .
 Handsontable
Handsontable Handsonable is een innovatieve spreadsheetcomponent voor webapps waarmee u snel spreadsheets in uw apps kunt ontwikkelen en aanbieden. Het biedt een breed scala aan functies, zoals ondersteuning voor meerdere frameworks, hoge prestaties met enorme hoeveelheid data, noodzakelijke functies zoals zoeken, filteren, enz., Waardoor ontwikkelaars snel kunnen bouwen.
 Dynatable.js
Dynatable.js Dynatable.js, een interactieve tabelplug-in, gebruikt HTML, jQuery en JSON om tabellen en andere tabelachtige structuren te maken . U kunt tabellen rechtstreeks vanuit JSON maken en alle essentiële functies zoals zoeken, filteren, recordtelling en paginering opnemen.
 Bootstrap-tabel
Bootstrap-tabel Bootstrap Table is een uitgebreide versie van de tabel die wordt aangeboden met Bootstrap. Het minimaliseert uw tijd en moeite in het maken van tabellen en biedt een responsief ontwerp. Het biedt functies zoals schuifbare en vaste headers en functies zoals sorteren, paginering, etc.
 List.js
List.js List.js is een eenvoudige en krachtige JavaScript-plug-in waarmee je lijsten en tabellen kunt maken met flexibiliteit en functionele functies zoals filteren, zoeken en sorteren, enz. Ik vond dat het is gebouwd met behulp van vanilla JavaScript, dus je hebt geen derde partij nodig bibliotheek.
 JExcel
JExcel jExcel is een lichtgewicht jQuery-plug-in waarmee u elk spreadsheet dat compatibel is met Excel in uw webpagina kan insluiten . De plug-in helpt bij het maken van een Excel-achtige tabel, waardoor u met sheetgegevens veel meer kunt verplaatsen, van grootte veranderen, kopiëren, plakken en nog veel meer doen.
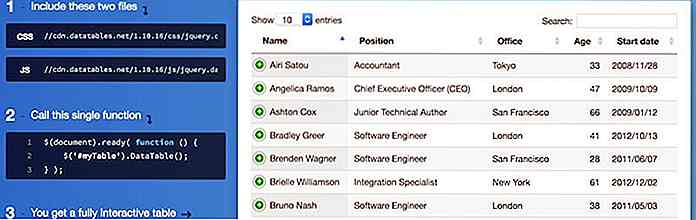
 DataTables
DataTables Een superflexibele plug-in voor jQuery, met gegevenstabellen kunt u geavanceerde interactieregels toevoegen aan elke HTML-tabel. Het helpt u bij het toevoegen van paginering, zoekfunctie, thema's, enz. Ook biedt het een groot aantal uitbreidingen om meer functionaliteiten toe te voegen.
 jQuery Bootgrid
jQuery Bootgrid jQuery Bootgrid is een slanke en intuïtieve plug-in voor het maken en beheren van rasters zoals tabellen. Het biedt functies zoals zoeken, paginering, enz. Samen met aanpasbare sjablonen.
 jQuery-TablEdit
jQuery-TablEdit jQuery-Tabledit is een online editor voor Bootstrap-compatibele HTML-tabellen waarmee gebruikers gegevens in de tabellen kunnen bewerken. U kunt knoppen gebruiken om te schakelen tussen weergave- en bewerkingsmodus, verwijder- en terugzetknoppen en de tabellen aanpassen met behulp van CSS.
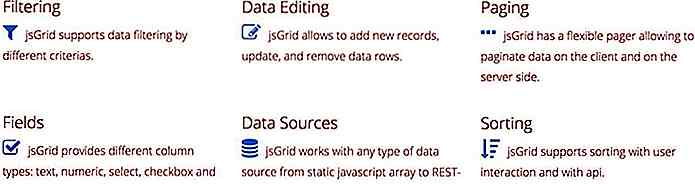
 jsGrid
jsGrid jsGrid is een lichtgewicht jQuery-invoegtoepassing die helpt bij het maken en beheren van gegevensrasters . Het ondersteunt verschillende bewerkingen op rasters zoals filteren, pagen, sorteren, enz. Het laat je ook het uiterlijk van de tafel aanpassen en ondersteunt ook internationalisering .
 Slimme tafel
Slimme tafel Een robuuste bibliotheek, Smart Table helpt u elke HTML-tabel te transformeren naar een slimmere tabel met opties zoals filteren, zoeken, sorteren, enz. Het is gekoppeld aan meer functies om te helpen bij het bouwen van een nuttige en professioneel ogende tabel of gegevensraster met zijn plug-ins.
 HighchartTable
HighchartTable HighchartTabel converteert HTML-tabellen automatisch naar diagrammen en grafieken . Het is ideaal om projectanalyses en statistieken in grafieken samen met numerieke gegevens in tabellen weer te geven.
 TableExport
TableExport TableExport is een eenvoudige bibliotheek om een HTML-tabel te exporteren naar CSV-, TXT- of Excel-bestanden . Met behulp van deze bibliotheek kunt u gemakkelijk tabellen bouwen met de functie exporteren naar bestand.
tabulator
Tabulator is een jQuery-plug-in voor het maken van interactieve tabellen uit de HTML-tabel, JavaScript-array, JSON, etc. Het ondersteunt bijna alle standaard tabelfuncties zoals zoeken, sorteren, filteren enz. En biedt vele functies, zoals thema's, callbacks en lokalisatie .
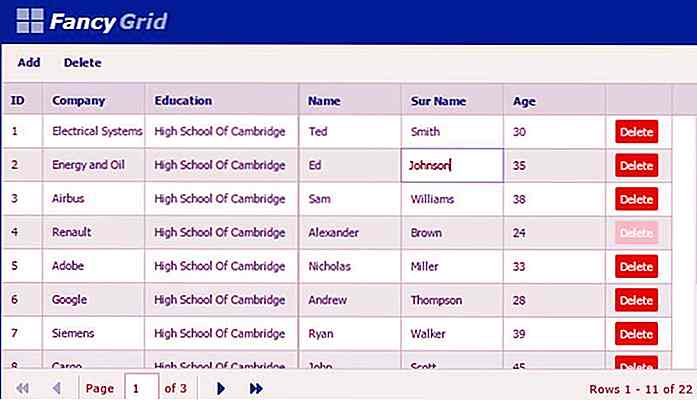
 FancyGrid
FancyGrid Met een rasterbibliotheek kunt u met FancyGrid prachtige tabellen maken, samen met diagrammen en grafieken. Het ondersteunt veel gegevensbronnen, waaronder JSON, bevat verschillende functies, zoals sorteren, zoeken, enz., Maakt thema's en modularisering mogelijk en biedt veel meer functies .
 KingTable
KingTable Met KingTable kunt u beheerderstabellen bouwen met minimale codering . Het wordt geleverd met een opmerkelijke hoeveelheid functies, waaronder zoeken, sorteren, filteren en meer algemene functies aan de client- of serverzijde. U kunt het uiterlijk van de tabel aanpassen, aangepaste filters toevoegen en de gegevens exporteren naar verschillende indelingen zoals CSV, JSON en Excel .
stacktable.js
Met een jQuery-plug-in voor tabellen kunt u met stacktable.js elke willekeurig ogende tabel converteren naar een sleutel / waardetabel met twee kolommen . Het is een ideale oplossing voor het weergeven van grote tabellen op kleine schermen zoals die van mobiele apparaten. U kunt ook rijen of kolommen stapelen zoals nodig.
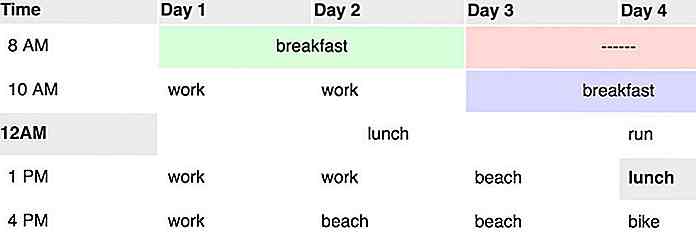
 Tabella.js
Tabella.js Tabella.js helpt u om responsieve tabellen met vaste headers en schuifbare gegevens te bouwen - zelfs horizontaal om veel veel kolommen op te nemen dan gewoonlijk mogelijk is. Bovendien kunt u meerdere tabellen op dezelfde pagina opnemen en ook multifunctionele tabellen maken .
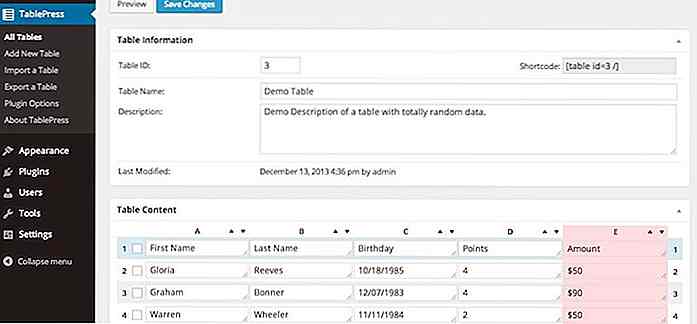
 TablePress
TablePress TablePress is een fantastische plug-in voor WordPress waarmee u tabellen kunt maken en insluiten in berichten, pagina's en tekst widgets met behulp van een shortcode . De tabellen kunnen worden bewerkt in een spreadsheet-achtige interface en kunnen alle soorten gegevens bevatten, inclusief formules. U kunt ook functies toevoegen zoals zoeken en sorteren en gegevens exporteren naar verschillende indelingen.
 Data Tables Generator van Supsystic
Data Tables Generator van Supsystic Data Tables Generator helpt bij het maken en beheren van tabellen rechtstreeks vanuit het beheerdersvenster met behulp van een frontend-tabeleditor. Verrassend genoeg kunt u ook diagrammen en grafieken opnemen in uw tabellen, samen met bijschriften, koptekst en voettekst . Wat ik interessanter vind, is dat de tabellen volledig aanpasbaar en exporteerbaar zijn naar CSV-, Excel- of PDF-formaten.
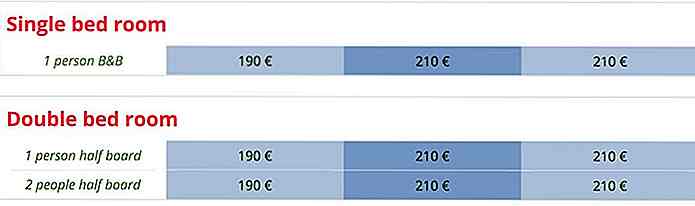
 Prijzen tabel door Supsystic
Prijzen tabel door Supsystic Met een andere plug-in van Supsystic, Pricing Table kunt u prijstabellen creëren zonder hindernissen. U kunt een sjabloon kiezen, de prijsinhoud bewerken en deze op uw WordPress publiceren . Bovendien zijn de tabellen die met deze plug-in zijn gemaakt, zowel responsief als elegant op alle apparaten.
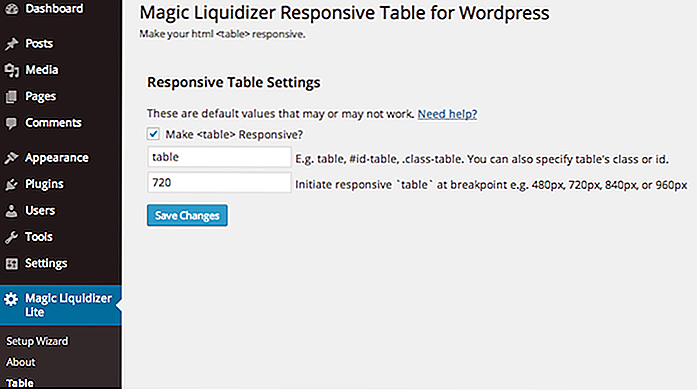
 Responsible Table Magic Liquidizer
Responsible Table Magic Liquidizer Een tabelplug-in voor WordPress, de Responsive Table van Magic Liquidizer transformeert elke gewone tabel in een mobiele responsieve tabel . U kunt afbeeldingen, teksten, enz. Invoegen in uw tabellen en ze weergeven zoals ze zijn op alle apparaten - zelfs die met kleine schermen.
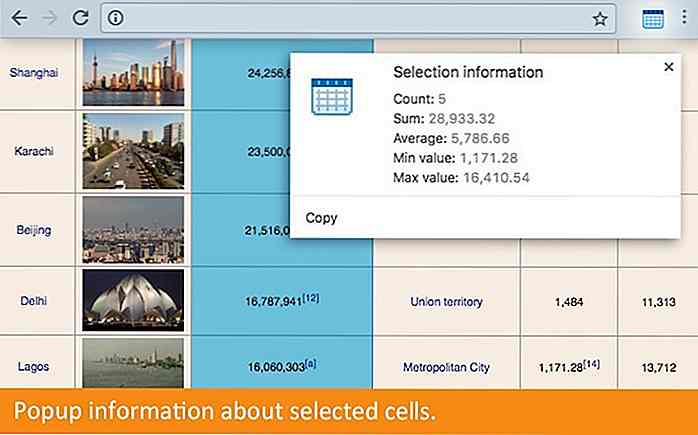
 Copytables
Copytables Copytables is een extensie voor Google Chrome waarmee tabellen kunnen worden gekopieerd van webpagina's. U kunt tabelcellen, rijen of kolommen op elke webpagina selecteren en deze rechtstreeks als rich-tekst, door tabs gescheiden CSV of HTML kopiëren om ze naar wens te gebruiken.


Hoe terug te geven aan de Design Community
We hebben allemaal voorbeelden gezien na het voorbeeld van perfect weergegeven ontwerpen die onze verbeelding prikkelen en soms zelfs een beetje jaloers maken. Het lijkt erop dat sommige ontwerpers goddelijk getalenteerd zijn, in staat om verbazingwekkend werk te creëren met bijna helemaal geen zichtbare strijd.

5 beste 360 ° -camera's voor het maken van virtual reality-video's
Een van de futuristische dingen die overal ter wereld waanzinnig populair wordt, zijn de Virtual Reality (VR) -video's. In het geval je onder een steen hebt geleefd, is een VR-video een soort video die je een visuele ervaring van de eerste persoon geeft, waardoor je de indruk hebt dat je daadwerkelijk ter plaatse bent