nl.hideout-lastation.com
nl.hideout-lastation.com
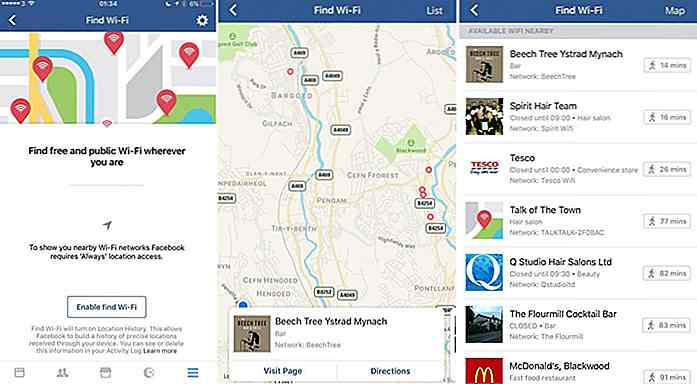
Facebook test een nieuwe functie "Find Wi-Fi" in zijn iOS-app
Het vinden van een openbare Wi-Fi-hotspot is misschien geen grote uitdaging meer omdat Facebook is begonnen met het testen van een nieuwe functie "Find Wi-Fi" in de iOS Facebook-app.
Voor het eerst opgemerkt door Matt Navarra, de sociale media-manager van The Next Web, detecteert deze functie plaatsen in de buurt met Wi-Fi-hotspots . Met deze functie wordt de naam van het bedrijf weergegeven en wordt aangegeven hoe lang het duurt voordat u naar de genoemde locatie en de beschikbare netwerken gaat.
NIEUW op Facebook - Zoek wifi pic.twitter.com/vAxPALishp
- Matt Navarra (@MattNavarra) 22 november 2016
Hoewel het nog steeds onduidelijk is hoe Facebook het zal lukken om een lijst met wifi-hotspots op te bouwen, kan een goed onderbouwde schatting worden gemaakt dat de wifi-locaties door de bedrijven zelf worden aangeboden . Facebook is begonnen zakelijke pagina's te vragen om Wi-Fi-locaties op hun fysieke adressen te vermelden, dus het kan zijn dat de Wi-Fi-lijst afkomstig is van de informatie die door bedrijven wordt verstrekt.
 In de tussentijd is deze functie momenteel niet beschikbaar in de Android Facebook-app . Net als bij iOS lijkt het erop dat de functie "Find Wi-Fi" alleen voor sommige gebruikers is ingeschakeld. Als je een van de gelukkigen bent die toegang heeft gekregen tot de functie, kun je deze in- of uitschakelen via het instellingenmenu.
In de tussentijd is deze functie momenteel niet beschikbaar in de Android Facebook-app . Net als bij iOS lijkt het erop dat de functie "Find Wi-Fi" alleen voor sommige gebruikers is ingeschakeld. Als je een van de gelukkigen bent die toegang heeft gekregen tot de functie, kun je deze in- of uitschakelen via het instellingenmenu.

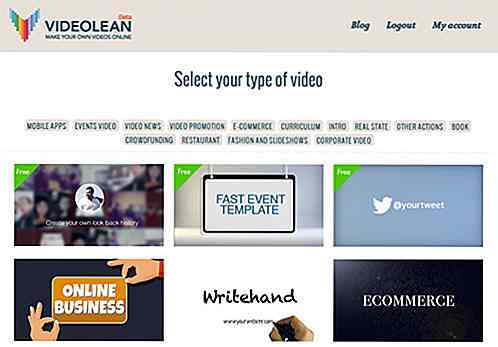
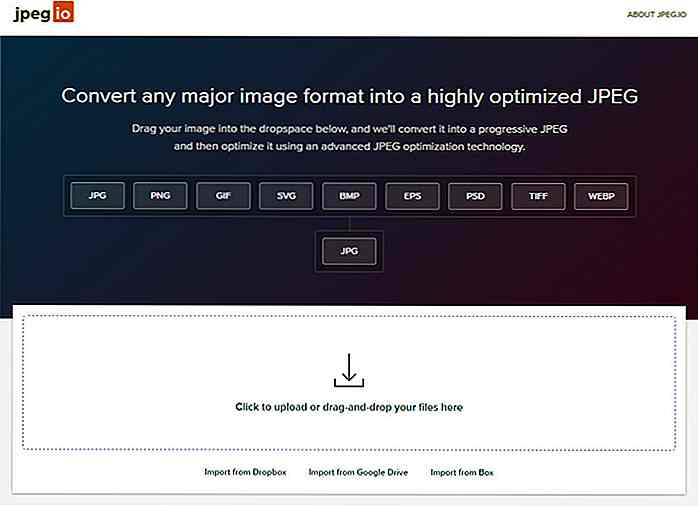
Verklein en optimaliseer elke afbeeldingindeling naar JPG Online met Jpeg.io
Met de gratis tool Jpeg.io kan iedereen zijn bestaande afbeeldingen converteren naar geoptimaliseerde JPEG-bestanden zonder enige software . U uploadt eenvoudig uw afbeeldingen en de website doet alles voor u op de backend.U kunt de broncode niet zien, maar de optimalisatie wordt mogelijk gemaakt door Kraken

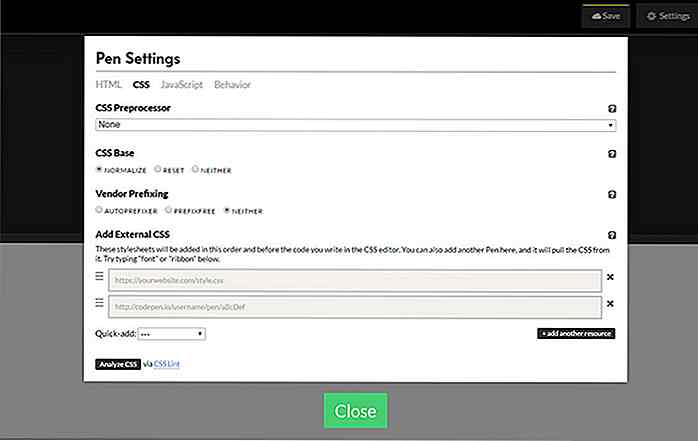
Maak Pure CSS-driehoeken met deze gratis web-app
Er is een grote druk om het web een meer CSS-vriendelijke plek te maken . Jarenlang waren afbeeldingen altijd de oplossing voor browserhacks, van het herhalen van achtergronden tot de techniek van schuifdeuren. Maar nu is het eenvoudiger dan ooit om patronen, pictogrammen en speciale effecten met CSS3 te maken