nl.hideout-lastation.com
nl.hideout-lastation.com
Download gratis afdrukbare wireframing-sjablonen op Sneakpeekit
Traditionele wireframing is ideaal voor het opstellen van ideeën en om ze snel van uw hoofd op papier te krijgen. U kunt altijd een draadframe op computerpapier maken, maar soms wilt u een beetje meer structuur .
Dat is waar Sneakpeekit kan helpen. Deze gratis bron gemaakt door Pasquale Vitiello biedt zeven aangepaste bedrukbare draadframe-vellen van traditionele puntroosters tot meer specifieke lay-outs voor desktops en mobiele apparaten.
U kunt deze zo vaak afdrukken als u wilt en het raster blijft hetzelfde voor alle vellen.
Elk bestand wordt geleverd in een ZIP-pakket met PDF-documenten om eenvoudig af te drukken. Elke sjabloon is ontworpen voor A4-printerpapier, dus u zou geen problemen ondervinden bij het afdrukken van deze sjablonen. Ze zijn zeker niet nodig, maar ze kunnen je een groot voordeel geven door wireframing op een grid.
Dit zijn de zeven sjablonen waaruit je kunt kiezen:
- Precisienet over de hele pagina
- Browserraster over de hele pagina
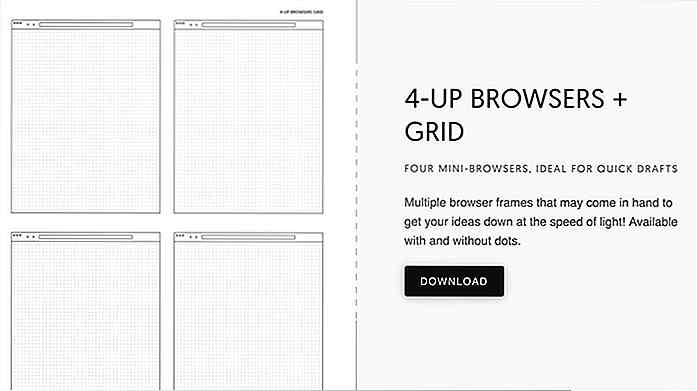
- 4-up-browserroosters die twee rijen van twee mini-browsers opnemen
- 2-up mobiele rasters met twee iPhone-vormige rasters die de hoogte van de pagina bedekken
- Viervoudige mobiele netwerken met vier iPhones op één vel
- Tabletraster met een iPad-achtige tablet op één pagina
- 4-up tablet-roosters met vier kleinere tabletten op één pagina
In de benedenhoek van elk blad vindt u een spatie om de titel van het project te schrijven. Op deze manier kunt u wireframes organiseren op basis van projecten, concepten, revisies of iets anders.
 Neem een kijkje op de site en kijk wat je ervan vindt. Niet iedereen zal een behoefte hebben aan draadframes, maar ze kunnen je helpen om je gedachten een beetje meer te organiseren .
Neem een kijkje op de site en kijk wat je ervan vindt. Niet iedereen zal een behoefte hebben aan draadframes, maar ze kunnen je helpen om je gedachten een beetje meer te organiseren .Deze bladen kunnen ook worden gebruikt door pictogramontwerpers, illustratoren, merkartiesten of iedereen die met afbeeldingen werkt. Plan eerst op papier om het digitale creatieproces zoveel gemakkelijker te maken!

15 creatieve sleutelhouders om je sleutels georganiseerd te houden
Stel je dit eens voor. Je bent bij je huis aangekomen en begint overal rond te graven, maar je kunt ze niet vinden. Ja, je hebt je sleutels opnieuw misplaatst. Dit is waar een sleutelhouder van pas zou komen. Een sleutelhouder is niet alleen extreem handig, maar ook noodzakelijk. Je wilt tenslotte niet dat je sleutels je telefoon beschadigen, toch

Lever afbeeldingen met een hoge resolutie op mobiele apparaten met RetinaJS
Schermen met een hoge resolutie op mobiele apparaten zijn nu een norm. De afbeeldingen geven gebruikers een scherper en frisser uiterlijk, en eens ze gewend zijn geraakt aan deze hoge kwaliteit, worden webontwikkelaars ertoe aangezet om beelden van hoge kwaliteit te produceren voor hun gebruikers. De meeste afbeeldingen die we een decennium geleden gebruiken, zullen ongetwijfeld wazig worden op een netvlies-weergavescherm