 nl.hideout-lastation.com
nl.hideout-lastation.com
Voeg uw eigen voortgangsbalk voor pagina laden toe met Pace.js
Voor sommige gebruikers kan een voortgangsbalk heel nuttig zijn. Het informeert hen over hoeveel dichter ze bij het voltooien van taken zijn. Normaal gesproken wordt dit gebruikt om een gebruikersvriendelijkere ervaring te geven. Wanneer u een webpagina opent in uw favoriete browser, is er al een standaard voortgangsbalk op het browsertabblad om te zien of de pagina volledig is geladen.
Met Pace.js kunt u nu de voortgangsbalk voor het laden van pagina's opnemen in uw eigen pagina.
Pace.js is een javascript-bibliotheek om een mooie voortgangsbalk voor pagina's in een website te maken. De voortgang wordt automatisch vastgesteld door ajax-aanvragen te inspecteren, de status Document Ready (Gereedheid gereed), de vertraging van de gebeurtenis-lus (die aantoont dat javascript wordt uitgevoerd) en het bestaan van specifieke elementen op een pagina.
Wanneer een ajax-navigatie of een pushState gebeurtenis plaatsvindt, wordt de voortgangsbalk ook opnieuw gestart.
Ermee beginnen
Pace.js is zeer eenvoudig te implementeren. Het kan zelfs worden gebruikt zonder de jQuery-bibliotheek op uw site. U hoeft pace.js en een CSS-thema van uw keuze zo snel mogelijk op te nemen in uw document:
Dat is het! U bent klaar en uw site heeft nu een prachtige voortgangsbalk voor het laden van pagina's.

Configuratie
Wat de inhoud betreft, is er geen behoefte aan extra configuratie omdat Pace.js wordt geleverd met volledige automatisering. Maar als de standaardinstelling niet aan uw behoeften voldoet, kunt u ook uw eigen configuratie gebruiken.
Om verder aan te passen, zijn er twee eenvoudige methoden die u kunt kiezen. Allereerst door de configuratie op te nemen in window.paceOption zoals hieronder.
Een tweede methode is om gemakkelijk data-pace-options toe te voegen in een script-tag en vervolgens de configuratie te definiëren en de pace.js-resource te bellen zoals zo.
U vindt de volledige lijst met beschikbare configuraties die u op de bronpagina kunt gebruiken.
Laatste gedachte
Deze plug-in wordt geleverd met een aantal kant-en-klare thema's . Om de volledige lijst en demo van de thema's te zien, kun je naar de plug-insite gaan. Als deze thema's niet bij u passen, kunt u eenvoudig uw eigen thema's maken. Met behulp van een plug-in, zoals Pace.js, hoeft u zich nu geen zorgen te maken over problemen bij het implementeren van de voortgangsbalk voor het laden van pagina's op uw site.

Het goede, het slechte en het lelijke van Bitcoin-beveiliging
Het is waarschijnlijk veilig om te veronderstellen dat Bitcoin hier is om te blijven . Ja, het is een beetje vluchtig en ja, andere cryptocurrencies zijn een stuk makkelijker te delven en een stuk goedkoper om te kopen, maar het immer groeiende aantal manieren om bitcoins te spenderen - plus het feit dat het nog steeds in de buurt is nadat het vele keren dood is verklaard de afgelopen jaren - is een getuigenis van de veerkracht van 's werelds populairste en polariserende cryptocurrency

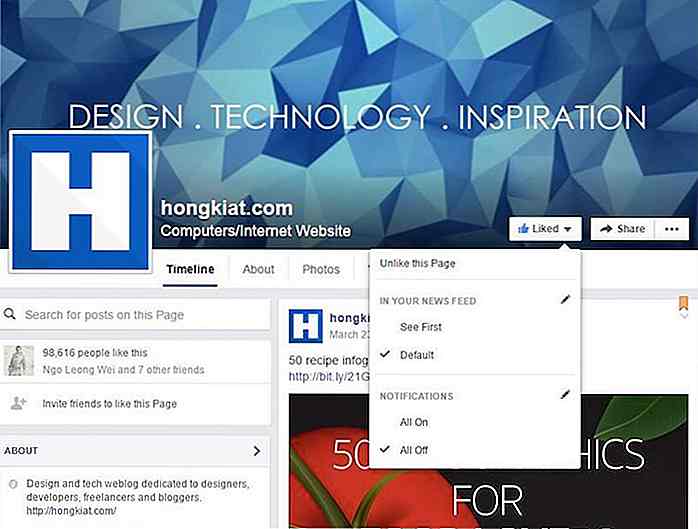
10 manieren om uw Facebook-feed beter te beheren
Facebook zit vol met alles waar je zin in hebt. Als je geen foto's van de 3 maaltijden per dag van je vriend wilt zien, kun je deze verbergen. Als je grappige video's wilt, kun je die specifieke pagina volgen. Bewaar de materialen die er toe doen, en gooi degenen die dat niet doen . Je hoeft geen slachtoffer te zijn van overdelen of jaloezie op Facebook veroorzaakt



![Hoe CSS3 Blending Mode te gebruiken [CSS3 Tips]](http://hideout-lastation.com/img/tech-design-tips/108/how-use-css3-blending-mode.jpg)