nl.hideout-lastation.com
nl.hideout-lastation.com
Lever afbeeldingen met een hoge resolutie op mobiele apparaten met RetinaJS
Schermen met een hoge resolutie op mobiele apparaten zijn nu een norm. De afbeeldingen geven gebruikers een scherper en frisser uiterlijk, en eens ze gewend zijn geraakt aan deze hoge kwaliteit, worden webontwikkelaars ertoe aangezet om beelden van hoge kwaliteit te produceren voor hun gebruikers. De meeste afbeeldingen die we een decennium geleden gebruiken, zullen ongetwijfeld wazig worden op een netvlies-weergavescherm. We hebben dus een nieuwe manier nodig om afbeeldingen op het web te presenteren.
Welke manieren we kunnen gebruiken, hangt af van het doel van de afbeelding. Lettertypepictogram en SVG zijn nu de betere manier om pictogrammen of logo's weer te geven, terwijl Media Queries de manier is om afbeeldingen vanuit CSS te presenteren.
Maar als u een hi-res-afbeelding in de inhoud van het lichaam wilt weergeven, is Retina.js de juiste keuze. Retina.js, een JavaScript-bibliotheek die het weergeven van afbeeldingen in hoge resolutie een fluitje van een cent is. U hoeft zelfs niet veel van uw code aan te passen. Laten we het bekijken.
Ermee beginnen
Retina.js vertrouwt niet op enige vorm van externe bibliotheken. Het enige dat u nodig hebt, is het retina.js-bestand downloaden en in uw document linken. Als alternatief kunt u het bestand koppelen aan CDNJS.com, zoals zo.
Retina.js biedt twee methoden om afbeeldingen met een hoge resolutie weer te geven.
Methode 1
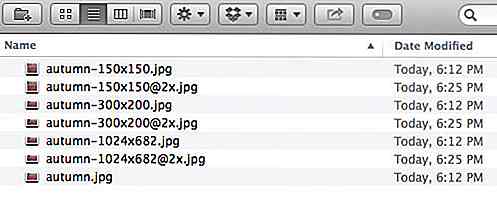
In de eerste release gebruikt Retina.js dezelfde methode als Apple in zijn apparaten, waarbij het hi-resolution-beeld wordt bevestigd met @ 2x achtervoegsel. Dus als je een afbeelding hebt met de naam herfst.jpg, noem je de high-res versie als [email protected] . In versie 1.3.0 introduceert Retina.js een nieuw achtervoegsel, _2x . Dus afgezien van @2x kunt u de afbeelding een naam geven als autumn_2x.jpg .
Retina.js zal uw server controleren op afbeeldingen met deze achtervoegsels wanneer uw website wordt bekeken op een scherm met een hoge resolutie, en zal de gewone afbeelding ermee vervangen. Om ervoor te zorgen dat Retina.js de afbeelding met succes ophaalt, moet u de afbeelding met hoge resolutie opslaan in dezelfde map waar uw normale versie is opgeslagen.
Methode 2
Een andere manier is door de data-at2x binnen de img tag te gebruiken, zoals zo.
Door dit data- attribuut te gebruiken, kunt u de naam van de map of de afbeelding anders instellen en voert Retina.js geen servercontrole uit; dit zal het proces versnellen.
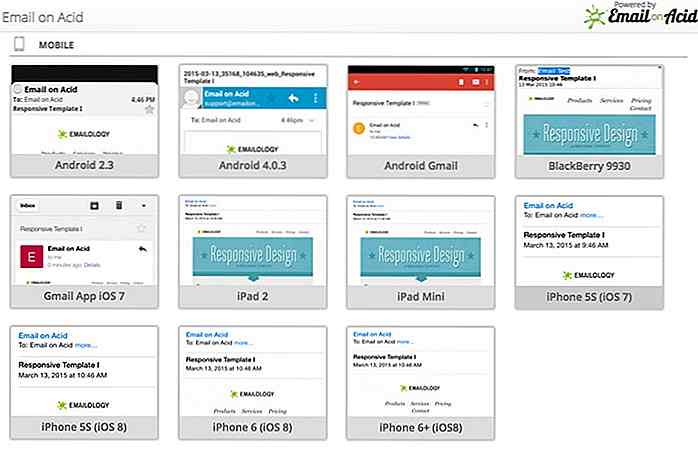
Open uw website op een apart scherm; een op het gewone scherm en een andere in een hoge resolutie. Vergelijk ze, en je zou het verschil moeten zien (zoals hieronder).

MINDER Mixins
Retina.js biedt ook een LESS Mixins, .at2x, om afbeeldingen via CSS te bedienen. Dit voorbeeld:
.social-icons {.at2x ('image / icons.jpg'); } ... verandert in het volgende wanneer het wordt gecompileerd in reguliere CSS.
.social-icons {background-image: url ('image / icons.jpg'); } @media (-webkit-min-device-pixel-ratio: 1.5), (min-moz-device-pixel-ratio: 1.5), (-o-min-device-pixel-ratio: 3/2), (min-resolutie: 1.5dppx) {.social-icons {background-image: url ("image/[email protected]"); achtergrondformaat: auto automatisch; }} Best handig, toch?
Retina.js gebruiken in WordPress
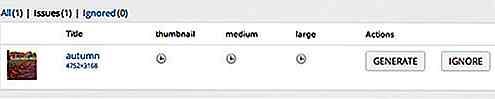
Gebruikers van WordPress kunnen een plugin genaamd WP Retina 2x gebruiken om Retina.js in hun website te gebruiken. Ervan uitgaande dat u de plug-in hebt geïnstalleerd en ook afbeeldingen hebt geüpload, kunt u naar Media> WP Retina 2x- menu gaan. De lijst met afbeeldingen die u hebt geüpload, moet u als volgt bekijken.

Klik op de knop Genereren. Het genereert afbeeldingen met @2x achtervoegsel voor Thumbnail, Medium, Large en de andere aangepaste beeldformaten die u hebt opgegeven.

Laatste gedachte
Gezien het toenemend aantal apparaten met hoge resoluties, is het slechts een kwestie van tijd voordat webontwikkelaars het niet kunnen vermijden om dit te ondersteunen. Retina.js is de alles-in-één-bibliotheek voor afbeeldingen met een hoge resolutie. U kunt afbeeldingen gebruiken met het @2x of data-* attribuut in uw body-inhoud, gebruik .at2x Mixins voor het serveren van uw website-afbeelding via CSS, en er is een plug-in beschikbaar voor WordPress.

Hoe om te gaan met een gebrek aan ondersteuning voor uw freelancycarrière
Als de cijfers in dit Forbes-artikel een indicatie zijn, omarmen meer en meer mensen freelancen als een bron van levensonderhoud . Hoewel het artikel specifiek verwijst naar Amerikaanse freelancers, is het redelijk om te extrapoleren dat de trend overal ter wereld hetzelfde is, aangezien internet het speelveld voor deze werknemers vrijwel heeft geëffend.

20 gratis brochure-PSD's die u kunt downloaden
Een tijdje geleden presenteerden we twee geweldige collecties van brochureontwerpen voor je inspiratie, die in de volksmond IMAGE kreeg: de lezers. Daarom hebben we vandaag besloten om gratis brochure-PSD's met u te delen die u kunt aanpassen en gebruiken.Een goed ontworpen brochure kan een geweldige marketingtool zijn en uw merk laten opvallen