nl.hideout-lastation.com
nl.hideout-lastation.com
Scroll en animeer uw pagina gemakkelijk met Force.js
Webanimatie is gemakkelijker dan ooit tevoren, waarbij pure CSS3-animaties de norm worden. Maar JavaScript is nog steeds ongelooflijk waardevol en het is een van de weinige betrouwbare talen voor technische animaties.
De Force.js-bibliotheek is een gratis opensource-script dat is opgebouwd rond dynamische pagina-animaties .
U kunt binnen de pagina zelf scrolling-jumpanimaties maken of elementen rond de pagina animeren. Beide zijn even eenvoudig in te stellen en de bibliotheek heeft heel veel functies.
Force.js vertrouwt standaard zoveel mogelijk op CSS-overgangen . Deze werken in alle moderne browsers en de code is een stuk eenvoudiger, plus het biedt bredere ondersteuning voor gebruikers die geen JavaScript toestaan .
De bibliotheek gebruikt een natuurlijke fallback-methode met JavaScript-code, dus het is ook veilig voor oudere browsers.
En Force.js is een vanillebibliotheek, dus het vereist geen afhankelijkheden zoals jQuery. Maar als je van jQuery houdt, kun je die syntax over Force uitvoeren en het werkt nog steeds prima. Geweldig voor veelzijdigheid met verschillende websites.
De twee grote animatietechnieken zijn sprongen en zetten. U bepaalt waar het element naartoe beweegt, hoe snel het beweegt en over welke typen versnellingsmethoden.
De bibliotheek heeft ook een heleboel aangepaste opties die u kunt aanpassen voor nog meer controle over de animaties. U kunt de doelen van de ankerkoppelingen bewerken en instellen welke versoepelingen u nodig hebt, ook als u verschillende versmallingen op dezelfde pagina wilt!
 Alle documentatie is beschikbaar op GitHub, samen met de bestanden.
Alle documentatie is beschikbaar op GitHub, samen met de bestanden.Of, als u npm / Bower verkiest, kunt u bestanden rechtstreeks op die manier ophalen. U hoeft alleen het ene force.js bestand in uw header op te nemen en u bent force.js om te gaan.
Ik raad ook aan de documentatie te doorzoeken omdat deze vol staat met voorbeelden van de methoden jump() en move() .
Ze nemen allebei argumenten voor tijd, ontspanning en positie, dus het is cruciaal om te begrijpen hoe deze werken. Hoewel je, als je dit eenmaal onder de knie hebt, nooit meer terugkijkt omdat het de perfecte lichtgewicht animatiebibliotheek is voor elk project.

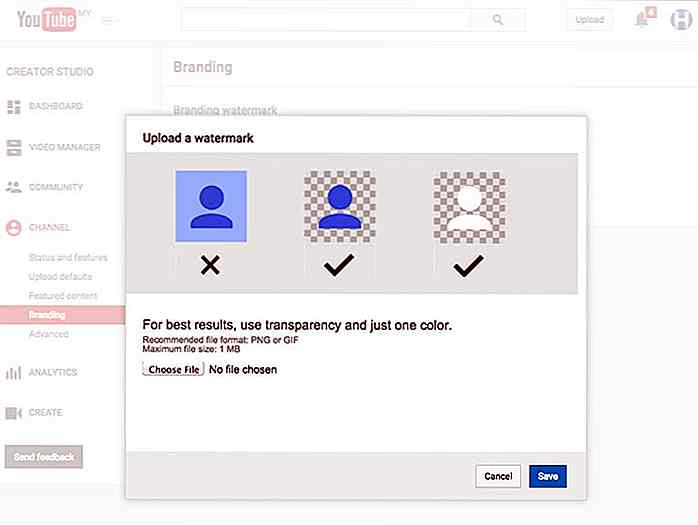
12 YouTube-trucs die je waarschijnlijk niet hebt geweten
YouTube is altijd een geweldige bron van entertainment geweest. We zijn dol op de overvloedige webontwerplessen die we kunnen vinden op de website voor het delen van video's, evenals de 20 beste YouTube-techkanalen waarop je je kunt abonneren. En wanneer het hard en stressvol wordt op het werk, zijn hier 40 YouTube-kanalen waar u zich tijdens het weekend kunt ontspannen

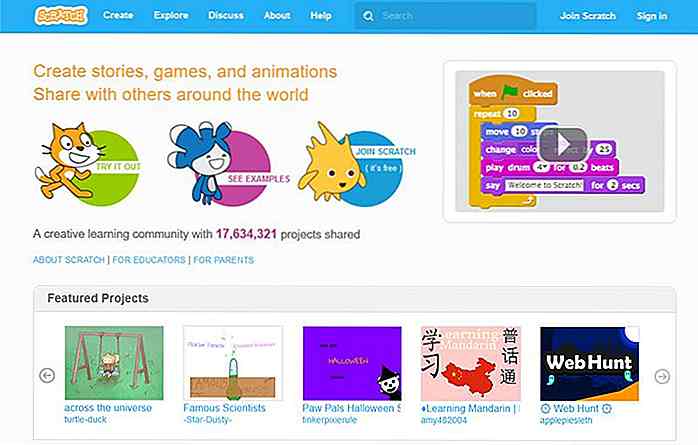
Kinderen leren coderen met de Scratch-taal van MIT
Kinderen leren anders dan volwassenen, dus als we ze willen leren coderen, moeten we een benadering gebruiken die geschikt is voor hun behoeften . De codeercursussen voor volwassenen beginnen meestal met het uitleggen van bouwstenen, zoals gegevenstypen, variabelen en functies, maar deze lesmethode past niet bij de meeste kinderen