nl.hideout-lastation.com
nl.hideout-lastation.com
Propeller Framework Combineert Bootstrap & Google Material Design
De immense populariteit van Google's materiaalontwerp zou geen verrassing moeten zijn. Het maakt deel uit van een moderne UI-stijl die zich meer richt op een vlak ontwerp met de nadruk op UX en bruikbaarheidspatronen .
Door de materiële ontwerpconcepten te nemen en toe te voegen aan Bootstrap, krijgen we het Propeller-raamwerk .
Dit volledig responsieve open source-framework speelt de materiële rol perfect. Het wordt geleverd met een componentenbibliotheek van 25 UI-elementen, samen met aangepaste sjablonen om de productie te versnellen.
Je kunt alle broncode vinden op GitHub, samen met informatie over browserondersteuning en recente updates.
Als je echt wilt duiken, bekijk dan de documentatiepagina . Dit is waar de goede dingen gebeuren, die betrekking hebben op de mappenstructuur, de basisinstallatie van de site, het gebruik van componenten en hoe u de kit zelf kunt aanpassen.
 De meeste componenten worden boven de klassen van Bootstrap uitgevoerd, dus u werkt met een echte BootStrap-codebasis . Het is echter sterk aangepast om de animaties en ontwerpideologieën van het materiaalontwerp na te bootsen .
De meeste componenten worden boven de klassen van Bootstrap uitgevoerd, dus u werkt met een echte BootStrap-codebasis . Het is echter sterk aangepast om de animaties en ontwerpideologieën van het materiaalontwerp na te bootsen .Dropdown-menu's, formulieren, widgets met tabbladen en voortgangsbalkjes, al deze componenten volgen de stijl van het materiaalontwerp en ze zijn super eenvoudig in te stellen. Het moeilijke deel is het vinden van het exacte onderdeel dat bij uw site past, omdat er zoveel zijn waaruit u kunt kiezen.
Over het algemeen volgt Propeller de meeste ontwerprichtlijnen van Google . De ontwikkelaars hebben fantastisch werk geleverd met dit framework en het komt echt overeen met de stijl van het materiaal.
Op de Aan de slag-pagina vindt u vier verschillende downloads, elk voor een ander doel:
- Materiële thema - voor bestaande Bootstrap-sites die een materiële ontwerpstijl willen
- Propeller Kit - de hele CSS / JS-bibliotheek klaar voor productie
- Stand Alone - individuele componenten die u kunt kopiëren en plakken voor uw eigen projecten
- Beheerderssjabloon - een aangepaste beheerdersplaatsjabloon gemaakt met Propeller
Als je nog niet bekend bent met het framework, kun je de hele set downloaden en knutselen. Dit pakket bevat niet veel voorbeeldpagina's, maar u kunt de Propeller-site bekijken om te zien hoe het eruit ziet.
Dit kader is klaar voor productie als u op zoek bent naar een materieel thema. Het is een van de eenvoudigste kaders om mee te bouwen en het zal er waarschijnlijk nog vele jaren zijn.

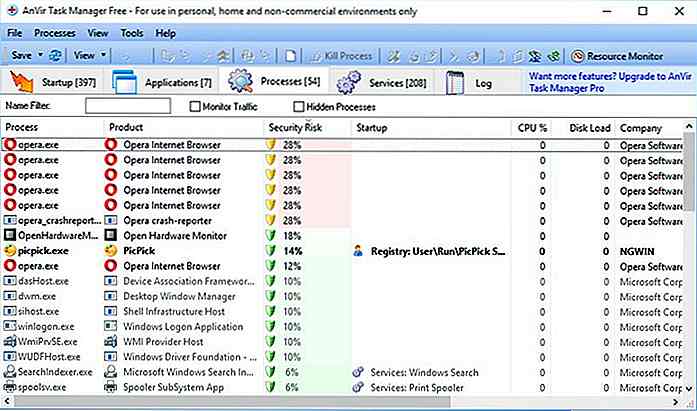
Beste alternatieven voor Windows 10-ingebouwde hulpprogramma's
Wist u dat er veel krachtigere alternatieven van derden zijn voor veel van de ingebouwde hulpprogramma's van Windows? Windows zoeken, startmenu, kladblok, mediatools, uninstaller en vele andere ingebouwde hulpprogramma's hebben alternatieven die meer aanpassingsopties, meer functies en algehele meer kracht bieden die u zeker zult bevallen

20+ Bouwkunst die je moet zien
Bouwborden zijn grote borden die voor een tijdelijke periode worden gebouwd om renovaties af te schermen die zich achter de hamsteren voordoen. Deze planken zullen uiteindelijk worden neergehaald om de winkel of het nieuwe gebouw te onthullen zodra het klaar is om voor het publiek te worden geopend. Tot die tijd zal de ontwikkelaar het hamsteren bewaren voor veiligheidsdoeleinden en om hun ontwerpen geheim te houden tot de grote dag aanbreekt