nl.hideout-lastation.com
nl.hideout-lastation.com
Ontwikkelaar: debug DOM-elementen op uw pagina met één regel code
Hoe vaak heb je moeite om een specifiek probleem te vinden dat je CSS-lay-out in de war schopt? Van ontbrekende sluitingslabels tot onjuist genestelde broers en zussen, zijn CSS-problemen een dertien in een dozijn. En met deze CSS-lay-out-debugger is het proces nu een stuk eenvoudiger geworden .
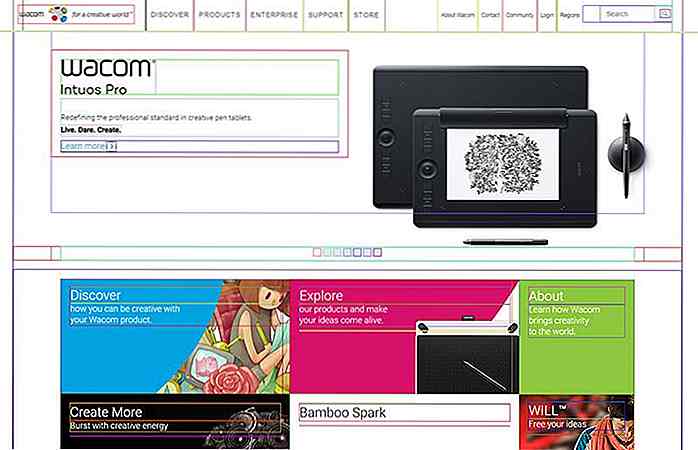
Deze ene regel code doorloopt de DOM en geeft een overzicht van elk element met een andere kleur. Op deze manier kun je beter visualiseren hoe je CSS werkt (of niet werkt) en snel probleemgebieden opmerken .
 Met GitHub kunnen ontwikkelaars kleine stukjes code opslaan met de naam Gists. Deze zijn allemaal open source en gratis te bewaren voor eigen gebruik . Dat is de reden waarom deze CSS-foutopsporing zo handig is. Het combineert de moderne bekwaamheid van Chrome DevTools met de eenvoud van bookmarks voor browsers .
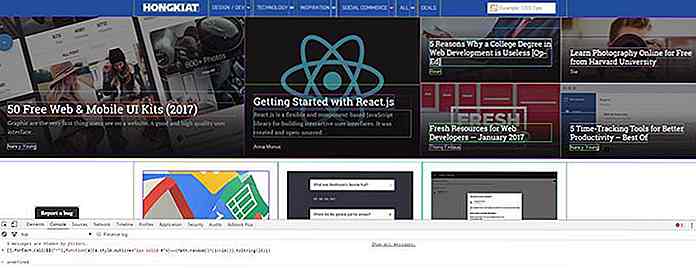
Met GitHub kunnen ontwikkelaars kleine stukjes code opslaan met de naam Gists. Deze zijn allemaal open source en gratis te bewaren voor eigen gebruik . Dat is de reden waarom deze CSS-foutopsporing zo handig is. Het combineert de moderne bekwaamheid van Chrome DevTools met de eenvoud van bookmarks voor browsers .Als u deze code wilt gebruiken, moet u eerst de versie die u het leukst vindt, kopiëren van de pagina Gist. Dan plak je die code in je Terminal-venster en voer je het uit . Je zou moeten eindigen met een resultaat als dit :
 Het is nu mogelijk om deze code op te slaan als een bookmarklet in de browserwerkbalk. Maar als u een Chrome-gebruiker bent, kunt u deze JS-code opslaan als een codefragment dat veel eenvoudiger te gebruiken is.
Het is nu mogelijk om deze code op te slaan als een bookmarklet in de browserwerkbalk. Maar als u een Chrome-gebruiker bent, kunt u deze JS-code opslaan als een codefragment dat veel eenvoudiger te gebruiken is.Dit codefragment kan telkens opnieuw worden teruggeroepen met één klik op de knop. U kunt elke pagina, vol met deze kleurrijke CSS-contouren, parseren voor DOM-elementen van zowel ouders als kinderen.
U moet zich echter niet alleen beperkt voelen tot Chrome. Dit fragment werkt voor alle belangrijke browsers, waaronder Firefox, Safari, Opera en Internet Explorer.
En voor iedereen die benieuwd is hoe dit werkt, kunt u de geannoteerde versie bekijken met opmerkingen voor elke regel code.
Deze Gist zit vol met verwante opmerkingen van gebruikers en updates van andere ontwikkelaars die helpen om het kleiner en efficiënter te maken. Maar in de huidige staat is dit een van de eenvoudigste manieren om een DOM te debuggen met een enkele regel code .


12 YouTube-trucs die je waarschijnlijk niet hebt geweten
YouTube is altijd een geweldige bron van entertainment geweest. We zijn dol op de overvloedige webontwerplessen die we kunnen vinden op de website voor het delen van video's, evenals de 20 beste YouTube-techkanalen waarop je je kunt abonneren. En wanneer het hard en stressvol wordt op het werk, zijn hier 40 YouTube-kanalen waar u zich tijdens het weekend kunt ontspannen

20 Beste gratis e-mailmarketingtools en -bronnen
Zelfs na tientallen jaren in het internetmarketingscenario, is e-mailmarketing nog steeds een van de meest effectieve technieken om uw bedrijf online te promoten. Waarom? Gewoon omdat het functies biedt die geen enkele andere marketingtechniek biedt. Functies zoals data-driven marketing, gepersonaliseerde berichten, actiegerichte campagnes en kosteneffectiviteit