nl.hideout-lastation.com
nl.hideout-lastation.com
GitHub-bestanden converteren naar Raw CDN-activa met RawGit
Er zijn duizenden nieuwe projecten en functies op GitHub om mee te spelen. Ontwikkelaars willen echter graag snel en het is vervelend om al deze bestanden lokaal te downloaden, alleen voor het testen.
Dit is waar RawGit van pas komt. Met deze gratis webapp kun je elk bestand van een GitHub-repo naar een extern gehost CDN converteren.
Met dit CDN-bestand kunt u CSS- en JavaScript-bestanden rechtstreeks insluiten zonder ze lokaal op uw computer op te slaan. Dit maakt het ook eenvoudiger om cloud-IDE's te gebruiken waar u externe bestanden nodig hebt.
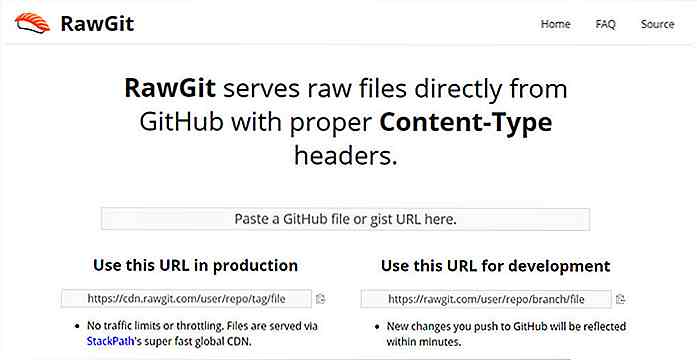
 De RawGit-webapp is supereenvoudig in gebruik en werkt voor elke GitHub-repo .
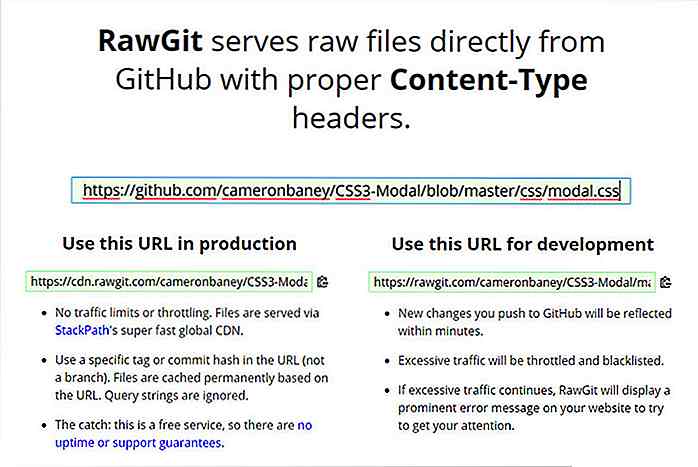
De RawGit-webapp is supereenvoudig in gebruik en werkt voor elke GitHub-repo .Eerst moet je een repo vinden die je wilt gebruiken die geen CDN-link heeft. In dit geval zal ik deze CSS3-modal kiezen die vrij eenvoudig is.
Blader vervolgens door de bestandsstructuur om de exacte bestanden te vinden die u extern wilt . Dit stylesheet is bijvoorbeeld alles wat we nodig hebben voor dit modale venstereffect. Kopieer en plak die URL dus in RawGit en voila!
Een volledige URL klaar voor gebruik die je naar behoefte kunt kopiëren en plakken.
 Merk op dat er hier twee verschillende URL's zijn. De eerste is een CDN-productie-URL die u ook op live websites kunt gebruiken . Dit loopt door een StackPath CDN, zodat de bestanden snel over de hele wereld kunnen worden bediend.
Merk op dat er hier twee verschillende URL's zijn. De eerste is een CDN-productie-URL die u ook op live websites kunt gebruiken . Dit loopt door een StackPath CDN, zodat de bestanden snel over de hele wereld kunnen worden bediend.Aan de andere kant vindt u een ontwikkel-URL die nog steeds online wordt gehost, maar niet via een CDN. Het is niet geoptimaliseerd voor hoge prestaties, maar het werkt prima voor lokaal testen of op de cloud gebaseerde IDE-ontwikkeling .
Je kunt met geen enkele link fout gaan en ze werken allebei perfect voor het testen van kleinere GitHub-repos.
De ontwikkelings-URL heeft een ingebouwde beperking voor overmatig verkeer en verzoeken met een hoog volume. Dit kan in de loop van de tijd tot problemen leiden, maar als u aan een kleiner project werkt, zou u geen problemen moeten opmerken.
RawGit is een van de beste uitvindingen voor moderne webontwikkeling. Je kunt elk bestand uit elke GitHub-repo halen en het online laten hosten met de juiste Content-Type headers. Absoluut een onmisbaar hulpmiddel voor alle serieuze ontwikkelaars van frontends.
Als je vragen hebt of gewoon je dank wilt versturen, kun je een snelle tweet maken op het officiële Twitter-account @rawgit.

Synchronous and Asynchronous JavaScript - Deel 1
Synchroon en asynchroon zijn verwarrende concepten in JavaScript, vooral voor beginners. Twee of meer dingen zijn synchroon als ze tegelijkertijd plaatsvinden (synchroon) en asynchroon als ze dat niet doen (niet synchroon).Hoewel deze definities gemakkelijk in te nemen zijn, is het eigenlijk ingewikkelder dan het lijkt

Leer uw kinderen om te coderen met Tynker
Omdat technologie tegenwoordig zo vaak voorkomt en er om de dag nieuwe programmeertalen worden gelanceerd, is het geen verrassing dat sommige ouders ernaar streven hun kinderen al op jonge leeftijd te laten programmeren.De mensen bij Apple zijn zich er waarschijnlijk van bewust dat programmeurs cruciaal zijn in deze door technologie aangedreven wereld