nl.hideout-lastation.com
nl.hideout-lastation.com
Overhang.js - Een jQuery-plug-in voor meldingen over uitvallers
Hoe vervelend zijn de standaard JS-waarschuwingsvakken ? Ze voelen als een overblijfsel uit een primitief vervlogen tijdperk van webontwikkeling.
Tegenwoordig kunnen we onopvallende notificatieberichten maken die dezelfde informatie delen, maar de gebruikerservaring niet onderbreken . En dat is precies wat je kunt doen met overhang.js .
 Deze gratis jQuery-plug-in kan aangepaste meldingsbalken toevoegen aan de bovenkant van het scherm. Ze zijn gepositioneerd via CSS en geanimeerd met JavaScript, zodat ze vanaf een vast punt bovenaan kunnen worden neergezet, ongeacht de paginalengte .
Deze gratis jQuery-plug-in kan aangepaste meldingsbalken toevoegen aan de bovenkant van het scherm. Ze zijn gepositioneerd via CSS en geanimeerd met JavaScript, zodat ze vanaf een vast punt bovenaan kunnen worden neergezet, ongeacht de paginalengte .U kunt berichten bouwen die na een bepaalde tijd automatisch sluiten, of andere waarvoor gebruikersinvoer nodig is .
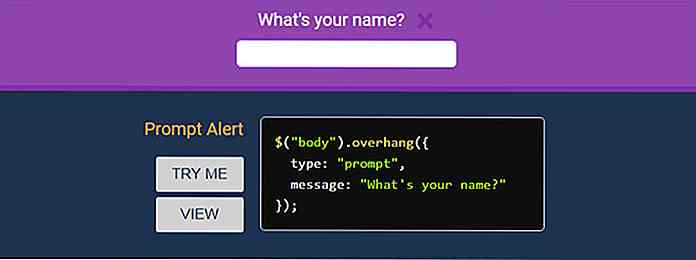
Berichten kunnen succes, fouten, fouten of eenvoudige meldingen doorgeven met informatie over de gebruiker of de pagina. Berichten kunnen ook hun eigen ja / nee-knoppen hebben om gebruikers vragen te stellen zoals een waarschuwing voor een JavaScript-prompt.
Er is zelfs een optie om aanwijzingen te maken die verschijnen met een invoerveld . Dit zou perfect zijn voor een e-mailaanmeldingsformulier.
 Overhang.js ondersteunt alle belangrijke browsers die door jQuery worden ondersteund en het wordt ook aangedreven door jQuery UI voor de geanimeerde functies.
Overhang.js ondersteunt alle belangrijke browsers die door jQuery worden ondersteund en het wordt ook aangedreven door jQuery UI voor de geanimeerde functies.Samen met de jQuery & jQuery UI-bibliotheken, moet u ook een aangepast CSS-bestand met de plug-in opnemen. U kunt dit altijd samenvoegen met het stijlblad van uw website om HTTP-verzoeken te verminderen.
Elke aanroep naar de methode overhang() kan een willekeurig aantal parameters aannemen . Dit worden 'opties' genoemd en geven u volledige controle over elk meldingsvak.
U kunt de animatiesnelheid, duur, versnelling en boxgrootte / kleur wijzigen, samen met andere ontwerpfuncties.
Hier is een voorbeeldfragment waarin wordt gedemonstreerd hoe u een bevestigingsvenster kunt maken :
// Een enkele bevestiging $ ("body"). Overhang ({type: "bevestigen", jaBericht: "Ja alsjeblieft!", NeeMessage: "Nee, bedankt."}); Je ziet dat dit vrij eenvoudig is en er is niet veel jQuery-code voor nodig .
Om een kopie van de plug-in te downloaden, kunt u de repo op GitHub bezoeken, waar u ook rechtstreeks door de bronbestanden kunt bladeren. Of, als je meer live voorbeelden wilt zien, ga dan naar de Overhang.js-website.

Gratis prototypesjablonen voor mobiele apparaten - Best Of
Dankzij Apple, Microsoft en Google die zich in deze jaren bij de mobiele oorlog met hun innovatielegers hebben aangesloten, is de mobiele markt het gouden tijdperk ingegaan, waarin een enorme hoeveelheid merken van enorm verschillende industrieën op zoek zijn naar hun toepassingsbestaan in deze uiterst winstgevende markt, waardoor de behoefte aan hulpmiddelen voor schetsen, wireframing en prototyping bij de ontwikkeling van toepassingen toeneemt.In t
Veer pictogrammen - een mooie, minimalistische en gratis iconen set
Als u op internet zoekt, vindt u talloze gratis sets met pictogrammen die op het internet zijn afgestemd. Deze zijn ongelooflijk handig voor alle soorten websites, omdat afbeeldingen altijd een lay-out opvullen.Het is erg moeilijk om gratis pictogramsets te vinden die passen bij uw ontwerp. Meestal is uw beste optie een minimalistische pictogrammenset zoals Doezelaar