nl.hideout-lastation.com
nl.hideout-lastation.com
Offline WordPress Editor voor Mac - PixelPumper
WordPress heeft een ingebouwde WYSIWYG-editor waarmee gebruikers gemakkelijk berichten kunnen schrijven en publiceren. Het vereist echter een internetverbinding, wat op veel plaatsen een probleem is. Een verbroken internetverbinding zorgt ervoor dat u uw inhoud verliest, afbeeldingen die worden geüpload en niet-opgeslagen gegevens . Het alternatief is om je bericht offline te schrijven en het alleen te publiceren wanneer het volledig gereed is.
Voor Windows kunnen bloggers de populaire offline blogeditor, Windows Live Writer (WLW) gebruiken, wat geweldig is maar helaas niet beschikbaar voor Mac. Maar er is een alternatieve applicatie voor Mac die iets vergelijkbaars kan doen, genaamd PixelPumper. Laten we eens kijken.
PixelPumper gebruiken
Houd er rekening mee dat voor PixelPumper XML-RPC is vereist voor communicatie met de site. Als u werkt met WordPress v3.5 en hoger, is deze standaard al ingeschakeld. Anders kunt u dit inschakelen door naar Instellingen> Schrijven te gaan .
Download PixelPumper en plaats het in uw map Toepassingen. Open het, voer uw WordPress-inloggegevens in (de URL, gebruikersnaam en het wachtwoord) en wacht een tijdje terwijl het verbinding maakt met uw site.

PixelPumper-editor
PixelPumper is uitgerust met een editor die compatibel is met WordPress-opmaak . U kunt uw uitlijning instellen, blockquotes en afbeeldingen toevoegen, items in kogels en cijfers lijstteren, een hyperlink insluiten en zelfs een pagina-einde toevoegen.

U kunt ook een uitgelichte afbeelding toevoegen. Sleep de afbeelding gewoon naar het vak (zie hieronder) en u bent helemaal klaar.

PixelPumper haalt ook de categorieën op die op uw site zijn gemaakt en geeft ze weer, zodat u de categorie voor uw bericht rechtstreeks vanuit de editor kunt selecteren.

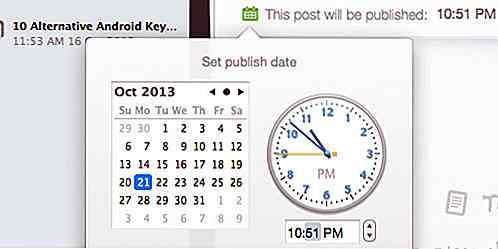
Om het bericht te plannen, klik je op het kalenderpictogram onder de titel van het bericht en stel je de datum en tijd in.

Je kunt het ook opslaan als een concept of het onmiddellijk publiceren als je denkt dat het bericht klaar is.

Meerdere blogs toevoegen
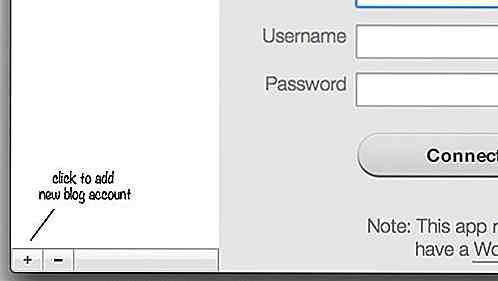
Met PixelPumper kun je ook verbinding maken met meerdere blogs . Ga naar Voorkeur, klik op + en voer uw tweede WordPress-blogreferenties in zoals we deden voor de eerste.

Laatste gedachten
Hoewel Windows Live Writer ons in staat stelt om verbinding te maken met verschillende blogplatforms zoals Blogger, TypePad en WordPress, werkt PixelPumper alleen met WordPress .
WordPress heeft ook Post Format - wat je blog sociale netwerkachtige functies geeft (zoals statusupdates, afbeeldingen en video's) - een functie die zowel Windows Live Writer als PixelPumper niet hebben. Desondanks kijk ik uit naar verbeteringen in beide toepassingen in de komende jaren.

Is Less Always More? Tot de bodem van het minimalisme komen
Er is ons keer op keer verteld dat eenvoudig ontwerp beter is dan een complex ontwerp. Iedereen, van Seth Godin tot Steve Jobs, heeft zijn gevoelens uitgedrukt en de consensus lijkt te zijn dat ware eenvoud en minimalisme de juiste weg zijn .Verwijder alles dat er niet absoluut nodig heeft en je zult onvermijdelijk bij het perfecte ontwerp aankomen

Firefox verzenden - dit bestand zal zichzelf vernietigen na het downloaden
Online delen van uw bestanden is nogal riskant tegenwoordig, omdat hackers in staat zijn om die bestanden te stelen of te dupliceren zonder dat iemand het weet.Dankzij deze angsten zijn veel van een online systeem voor het delen van bestanden sindsdien begonnen de bestanden te coderen als een voorzorgsmaatregel om te voorkomen dat hackers gemakkelijk toegang krijgen tot de bestanden in kwestie