nl.hideout-lastation.com
nl.hideout-lastation.com
Een definitieve manier om datums voor internationale websites te formatteren
Datumnotaties verschillen per regio en taal, dus het is altijd handig als we een manier kunnen vinden om de datums voor de gebruikers weer te geven, specifiek voor hun taal en regio.
In december 2012 heeft ECMA de specificaties van Internationalization API voor JavaScript vrijgegeven. De Internationalization API helpt ons bepaalde gegevens weer te geven op basis van de taal en de specificatie van de gebruiker. Het kan worden gebruikt om valuta's, tijdzones en meer te identificeren .
In deze post zullen we de datumopmaak onderzoeken met behulp van deze API.
Ken de locale van de gebruiker
Als u de datum wilt weergeven volgens de voorkeurslandinstelling van de gebruiker, moeten we eerst weten wat de voorkeurslandinstelling is. Momenteel is de waterdichte manier om dat te weten de gebruiker te vragen; laat gebruikers hun voorkeurstaal en regio-instellingen op de webpagina selecteren.
Maar als dat geen optie is, kunt u de Accept-Language interpreteren of de navigator.language (voor Chrome en Firefox) of navigator.browserLanguage (voor IE) -waarden lezen.
Houd er rekening mee dat niet al deze opties de voorkeurstaal van de gebruikersinterface van de browser retourneren.
var language_tag = window.navigator.browserLanguage || window.navigator.language || "En"; // retourneert taallabels zoals 'en-GB'
Controleer op Internationalisatie-API
Om te weten of de browser Internationalization API ondersteunt of niet, kunnen we controleren of het globale object Intl .
if (window.hasOwnPropertyâ € <("Intl") && typeof Intl === "object") {// Internationalization API is aanwezig, laat ons dat gebruiken} Het Intl- object
Intl is een globaal object voor het gebruik van de Internationalization API. Het heeft drie eigenschappen die constructors zijn voor drie objecten, namelijk Collator, NumberFormat en DateTimeFormat .
Het object dat we gaan gebruiken is DateTimeFormat waarmee we de datum kunnen indelen volgens verschillende talen.
Het DateTimeFormat- object
De constructor DateTimeFormat neemt twee optionele argumenten;
locales- een string of een array van strings die de taaltags representeren, bijvoorbeeld; "De" voor de Duitse taal, "en-GB" voor Engels gebruikt in het Verenigd Koninkrijk. Als een taaltag niet wordt genoemd, is de standaardlocale die van runtime.options- een object waarvan de eigenschappen worden gebruikt om de formatter aan te passen. Het heeft de volgende eigenschappen:
| Eigendom | Beschrijving | Mogelijke waarden |
| dag | Dag van de maand | "2-cijferig", "numeriek" |
| tijdperk | Tijdperk waarin de datum valt, Ex: BC | "Smal", "kort", "lang" |
| formatMatcher | Het algoritme dat wordt gebruikt voor het afstemmen van formaten | "Basic", "best fit" [ standaard ] |
| uur | Vertegenwoordigt uren in de tijd | "2-cijferig", "numeriek" |
| hour12 | Geeft het 12-uursformaat ( true ) of 24-uursformaat ( false ) aan | true, false |
| localeMatcher | Het algoritme dat wordt gebruikt voor locale-overeenkomsten | "Lookup", "best fit" [ Standaard ] |
| minuut | Minuten in de tijd | "2-cijferig", "numeriek" |
| maand | Maand in een jaar | "2-cijferig", "numeriek", "smal", "kort", "lang" |
| tweede | Seconden in de tijd | "2-cijferig", "numeriek" |
| tijdzone | Tijdzone om toe te passen | "UTC", standaard is runtime tijdzone |
| timeZoneName | Tijdzone van de datum | "kort lang" |
| weekdag | Dag in de week | "Smal", "kort", "lang" |
| jaar | Jaar van de datum | "2-cijferig", "numeriek" |
Voorbeeld:
var formatter = new Intl.DateTimeFormat ('en-GB'); / * geeft een formatter terug die een datum kan opmaken in Engelse datumnotatie * / var options = {weekday: 'short'}; var formatter = new Intl.DateTimeFormat ('en-GB', opties); / * geeft een formatter terug die een datum kan formatteren in Engelse datumnotatie * samen met de weekdag in korte notatie zoals 'Don' voor donderdag * / De formaatfunctie
Het exemplaar van het DateTimeFormat object heeft een eigenschap accessor (getter) met de naam format die een functie retourneert die een Date opmaakt op basis van de locales en options gevonden in de DateTimeFormat instantie.
De functie neemt een Date object of undefined als een optioneel argument en retourneert een string in het gevraagde datumnotatie.
Opmerking: als het argument niet is undefined of niet is opgegeven, wordt de waarde van Date.now() in de gevraagde datumindeling.
Dit is de syntaxis:
nieuw Intl.DateTimeFormat (). format () // retourneert de huidige datum in de runtime-datumindeling
En laten we nu een eenvoudige datumopmaak coderen.
Laten we de taal wijzigen en de uitvoer bekijken.
Nu is het tijd om naar opties te kijken.
De toLocaleDateString- methode
In plaats van een formatter zoals in de bovenstaande voorbeelden te gebruiken, kunt u ook Date.prototype.toLocaleString op dezelfde manier gebruiken met de argumenten locales en options, ze lijken op elkaar, maar het is aan te bevelen om het DateTimeFormat object te gebruiken wanneer er te veel datums worden gebruikt in uw toepassing.
var mydate = new Date ('2015/04/22'); var options = {weekday: "short", year: "numeric", month: "long", day: "numeric"}; console.log (mydate.toLocaleDateString ( 'en-GB', opties)); // geeft als resultaat "Wo, 22 april 2015" Test of de landinstellingen worden ondersteund
Om te controleren op de ondersteunde locales, kunnen we het methode supportedLocalesOf of DateTimeFormat object gebruiken. Het retourneert een array van alle ondersteunende landinstellingen of een lege array als geen van de landinstellingen wordt ondersteund.
Laten we voor het testen een dummy locale "blah" toevoegen in de lijst met te controleren landinstellingen.
console.log (Intl.DateTimeFormat.supportedLocalesOf (["zh", "blah", "fa-pes"])); // geeft Array ["zh", "fa-pes"] terug
Browserondersteuning
Eind april 2015 ondersteunen grote browsers de Internationalization API.
 Referenties
Referenties - ECMA International: ECMAScript Internationalization API Specification
- IANA : Language Subtag Registry
- Norbert's Corner: de ECMAScript Internationalization API

Ontwikkelaars: waarom u documentatie niet overslaat
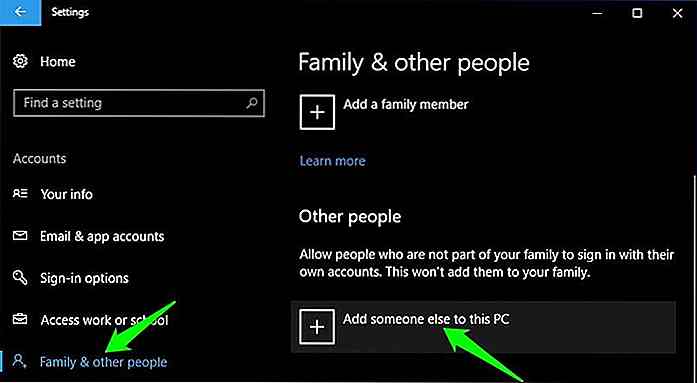
In het ontwikkelingsdomein van mobiele apps, webapps, desktop-apps of JavaScript-bibliotheken speelt documentatie een belangrijke rol die het ontwikkelingsucces van de software zou kunnen bepalen. Maar als je ooit documentatie hebt gedaan, ben je het met mij eens dat het vrijwel de minst favoriete dingen zijn die ontwikkelaars kunnen doen

10 Blogs Aspirant Ondernemers zouden moeten lezen
De weg naar succes is zeker lang en veel mensen denken dat het hebben van een eigen bedrijf de sleutel is, een kortere weg. Klopt, maar het is een van de moeilijkste paden om te nemen, vooral als je niet genoeg ervaring en middelen hebt om te gebruiken.Gelukkig zijn er ondernemers die bereidwillig een deel van hun tijd besteden aan het typen op hun blog om gidsen, tips en nuttige bronnen te bieden aan mensen die dromen hebben