nl.hideout-lastation.com
nl.hideout-lastation.com
Bouw responsieve websites sneller met semantische gebruikersinterface
Frontend-frameworks zoals Bootstrap zijn nog steeds alle rage. Er zijn tientallen geweldige keuzes om uit te kiezen, maar een die onlangs mijn aandacht trok, is Semantic UI .
Toegegeven, deze bibliotheek bestaat al een tijdje en dateert al een paar jaar. De nieuwste versie van versie 2.2 wordt echter geleverd met een aantal extra functies en bewijst dat Semantic op lange termijn in de buurt zal zijn.
Met tientallen CSS-variabelen, eenvoudig reagerende klassen en eenvoudig in te stellen lay-outs, kunt u probleemloos zelf met Semantic UI werken.
De eenvoudige klassenamen en gridstructuren geven echt betekenis aan dit raamwerk dat "Semantisch" wordt genoemd. De lessen zijn erg verstandig en dit maakt uw HTML op afstand gemakkelijk leesbaar.
Het wordt zelfs geleverd met jQuery-ondersteuning voor dynamische pagina-elementen zoals carrousels en vervolgkeuzemenu's.
Elk HTML-element onder de zon is aangepast en volledig functioneel met Semantic UI. Dit omvat HTML5-elementen plus extra functionaliteit zoals classificaties en aangepaste tabbladen.
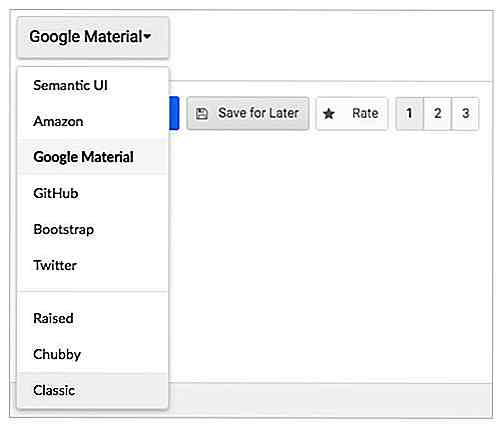
 Maar misschien is het beste deel van Semantic de instelling van het thema . Je krijgt niet alleen heel veel vooraf ontworpen stijlen en dynamische elementen, maar je kunt deze ook zelf restylen bovenop de code van Semantic.
Maar misschien is het beste deel van Semantic de instelling van het thema . Je krijgt niet alleen heel veel vooraf ontworpen stijlen en dynamische elementen, maar je kunt deze ook zelf restylen bovenop de code van Semantic.De hele bibliotheek bevat in totaal 3.000 themavariabelen die u in Sass kunt wijzigen of door uw eigen stylesheet uit te breiden. En Semantic UI wordt geleverd met negen standaardthema's :
- Semantische standaard
- Mollig
- verheven
- Klassiek
- Google Materiaal
- Amazone
- bootstrap
- GitHub
- tjilpen
Dit zijn slechts het topje van de ijsberg en ze fungeren meer als vertrekpunten om je eigen thema te ontwerpen .
 Als u vanaf het begin een nieuwe bestemmingspagina of aangepaste website maakt, overweegt u serieus om met Semantic UI te werken. Het is volledig gratis en open source met geweldige online documentatie .
Als u vanaf het begin een nieuwe bestemmingspagina of aangepaste website maakt, overweegt u serieus om met Semantic UI te werken. Het is volledig gratis en open source met geweldige online documentatie .U kunt bladeren door lay-outstijlen, samen met handleidingen voor alle hoofdelementen en aangepaste thema's .
En je kunt een kopie van de broncode rechtstreeks downloaden van GitHub, die ook een gids voor beginners bevat .

Maak opvallende en interactieve animaties gemakkelijk met Animatron
Mensen houden meer van bewegende objecten dan van statische eenvoudige objecten. Dat is waarom video's en animaties zo'n hit zijn . Als je de twee vergelijkt, is animatie effectiever met een eenvoudig bewegend object: het is licht in zowel de grootte als de bandbreedte .In webdesign is het maken van een heel eenvoudige animatie heel eenvoudig

Hoe Lost Device te traceren met Android-apparaatbeheer
Het beste ding over het bezit van een mobiel apparaat is de mobiliteit die het biedt; het ergste is dat mobiel zijn de kans vergroot dat je je apparaten kwijtraakt op onvoorstelbare manieren. In omstandigheden waarin u daadwerkelijk een apparaat kwijtraakt, zijn er veel apps van derden die kunnen worden gebruikt om verloren of gestolen apparaten te traceren, maar er zijn ook speciale hulpmiddelen voor iOS- en Android-gebruikers