 nl.hideout-lastation.com
nl.hideout-lastation.com
CSS3-animatie - Een uitwaaiering creëren met bounce-effect met Bezier-curve
Wist u dat geometrische transformaties die zijn toegevoegd aan HTML-elementen met de CSS- transform eigenschap, zoals schaal, skew en roteren, kunnen worden geanimeerd? ? Ze kunnen worden geanimeerd met behulp van de transition en @keyframes animaties, maar wat nog cooler is, is dat geanimeerde transformaties een tandje hoger kunnen worden gezet door een klein bounce-effect toe te voegen, met behulp van de cubic-bezier() timingfunctie.
In een notendop is cubic-bezier() (in CSS) een timingfunctie voor overgangen . Het specificeert de snelheid van de overgang, en het kan onder andere ook worden gebruikt om een stuiterend effect in animaties te creëren .
In deze post gaan we eerst een eenvoudige transformatie-animatie maken waaraan we later een cubic-bezier() timingfunctie toevoegen . Aan het einde van deze tutorial zult u begrijpen hoe u een animatie kunt maken die zowel een fan-out als een bounce-effect gebruikt . Hier is het eindresultaat (klik om het effect te zien).
De demo is geïnspireerd op deze prachtige Dribbble-opname van Christopher Jones over een geanimeerde locatiemarkering.
 1. De bladeren maken
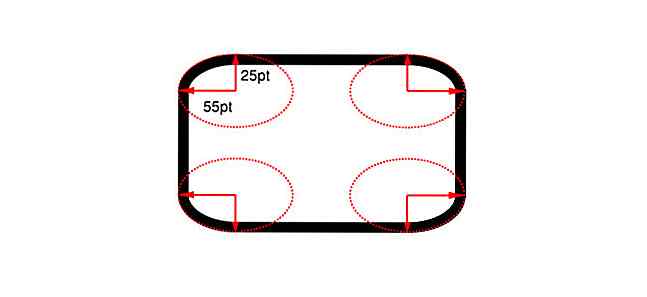
1. De bladeren maken De vorm van de locatiemarkering bestaat uit vijf (laten we ze noemen) bladeren. Om de ovale vorm van een blad te maken, gebruiken we de CSS-eigenschap met randradius. De border-radius van een enkele hoek bestaat uit twee radii, horizontaal en verticaal, zoals hieronder weergegeven.
 De eigenschap randradius heeft veel verschillende syntaxis. We zullen een gecompliceerder exemplaar gebruiken voor de vorm van de marker:
De eigenschap randradius heeft veel verschillende syntaxis. We zullen een gecompliceerder exemplaar gebruiken voor de vorm van de marker:grensradius: htl htr hbr hbl / vtl vtr vbr vbl;
In deze syntaxis zijn horizontale en verticale radii gegroepeerd; h & v vertegenwoordigen horizontale en verticale radii, en t, l, b & r vertegenwoordigen de boven-, linker-, onder- & rechterhoeken. vbl staat bijvoorbeeld voor de verticale straal van de linkerbenedenhoek.
Als u voor de horizontale of de verticale zijde slechts één waarde opgeeft, wordt die waarde door de browser naar alle andere horizontale of verticale radii gekopieerd.
Om een verticale ovale vorm te creëren, houdt u de horizontale radii op 50% voor alle hoeken en stelt u de verticale in, totdat de gewenste vorm wordt gezien. De horizontale zijde gebruikt slechts één waarde: 50% .
De verticale radii van de hoeken links-boven en rechtsboven bedraagt 30%, terwijl de hoeken links-onder en rechtsonder de 70% -waarde gebruiken.
HTML
CSS
.pinStarLeaf {width: 60px; hoogte: 120 px; grensradius: 50% / 30% 30% 70% 70%; achtergrondkleur: # B8F0F5; }  2. De bladeren vermenigvuldigen
2. De bladeren vermenigvuldigen Omdat de marker uitwaaiert met vijf bladeren, maken we nog vier exemplaren van het blad in verschillende kleuren en met absolute positionering om ze op elkaar te stapelen.
HTML
CSS
#pinStarWrapper {width: 300px; hoogte: 300 px; positie: relatief; } .pinStarLeaf {width: 60px; hoogte: 120 px; positie: absoluut; grensradius: 50% / 30% 30% 70% 70%; links: 0; rechts: 0; boven: 0; onderkant: 0; marge: automatisch; dekking: .5; } .pinStarLeaf: nth-van-type (1) {achtergrondkleur: # B8F0F5; } .pinStarLeaf: nth-van-type (2) {achtergrondkleur: # 9CF3DC; } .pinStarLeaf: nth-type (3) {achtergrondkleur: # 94F3B0; } .pinStarLeaf: nth-van-type (4) {achtergrondkleur: # D2F8A1; } .pinStarLeaf: nth-van-type (5) {achtergrondkleur: # F3EDA2; } 3. Capturing Click Event & Improving Aesthetics
Laten we een selectievakje toevoegen met de #pinStarCenterChkBox identifier om de #pinStarCenterChkBox vast te leggen. Wanneer het selectievakje is aangevinkt, zullen de bladeren uitwaaieren (draaien). We moeten ook een witte cirkel toevoegen met de #pinStarCenter identifier voor esthetiek. Het wordt bovenop de markering geplaatst en is het middenstuk van de locatiemarkering.
HTML
We plaatsen het selectievakje eerder, en de witte cirkel erna, de bladeren:
CSS
Eerst stellen we de basisstijlen voor het selectievakje en de dekkingscirkel in:
#pinStarCenter, #pinStarCenterChkBox {width: 45px; hoogte: 50px; positie: absoluut; links: 0; rechts: 0; top: -60px; onderkant: 0; marge: automatisch; achtergrondkleur: #fff; grensradius: 50%; cursor: pointer; } #pinStarCenter, .pinStarLeaf {pointer-events: none; } #pinStarCenter> invoer [type = "checkbox"] {width: 100%; hoogte: 100%; cursor: pointer; } Aangezien elk blad langs de z-as in verschillende hoeken zal roteren, moeten we de transform: rotatez(); eigendom dienovereenkomstig, om een stervorm te creëren . We passen ook de transition voor het rotatie-effect (meer bepaald gebruiken we de transition: transform 1s linear regel voor transition: transform 1s linear voor de bladeren).
#pinStarCenterChkBox: checked ~ .pinStarLeaf {transition: transform 1s linear; } #pinStarCenterChkBox: checked ~ .pinStarLeaf: nth-of-type (5) {transform: rotatez (35deg); } #pinStarCenterChkBox: checked ~ .pinStarLeaf: nth-of-type (4) {transform: rotatez (105deg); } #pinStarCenterChkBox: checked ~ .pinStarLeaf: nth-type (3) {transform: rotatez (180deg); } #pinStarCenterChkBox: checked ~ .pinStarLeaf: nth-of-type (2) {transform: rotatez (255deg); } #pinStarCenterChkBox: checked ~ .pinStarLeaf: nth-type (1) {transform: rotatez (325deg); } Als u de bovenstaande CSS bekijkt, kunt u aan de hand van de #pinStarCenterChkBox:checked ~ algemene sibling-selector zien dat we alleen de transition en transform eigenschappen toevoegen wanneer het selectievakje is aangevinkt (toen de gebruiker op de markering klikte).
4. Wijziging van het midden van de rotatie
Standaard bevindt het midden van de rotatie zich in het midden van het geroteerde element, in ons geval in het midden van de bladeren. We moeten het midden van de transformatie verplaatsen naar het binnenste uiteinde van de bladeren. We kunnen dit doen door de CSS-eigenschap van transform-origin die de positie van getransformeerde elementen wijzigt .
Om het rotatie-effect goed te laten werken, laten we de volgende twee regels toevoegen aan de selector .pinStarLeaf in ons CSS-bestand:
.pinStarLeaf {transform-origin: 30px 30px; overgang: transformatie 1s lineair; } Laten we onze fan uit animatie in actie zien - op dit moment, zonder het bounce-effect tot nu toe. Klik op de witte cirkel bovenop de markering.
Begrijpen hoe ubic-Bezier () werkt
Om het bounce-effect toe te voegen, moeten we nu de linear timingfunctie vervangen door cubic-bezier() in de transition in ons CSS-bestand.
Maar laten we eerst de logica achter de cubic-bezier() timingfunctie begrijpen, zodat u gemakkelijk het bounce-effect kunt begrijpen.
De syntaxis voor de functie cubic-bezier() is de volgende, d en t zijn afstand en tijd, en hun waarden liggen doorgaans tussen 0 en 1:
kubieke bezier (t1, d1, t2, d2)
Hoewel het uitleggen van CSS cubic-bezier() in termen van afstand en tijd niet juist is, is het een stuk eenvoudiger om het op deze manier te begrijpen.
Stel dat er een vak is dat in 6 seconden van punt A naar B beweegt . Laten we de volgende cubic-bezier() timingfunctie gebruiken voor de overgang met de t1 = 0 en d1 = 1 waarden.
/ * t1 = 0, d1 = 1, t2 = 0, d2 = 0 * / cubic-bezier (0, 1, 0, 0)
In bijna geen tijd beweegt het kader van A naar het midden en neemt de rest van de tijd B.
Laten we dezelfde overgang proberen met waarden t1 = 1 en d1 = 0 .
/ * t1 = 1, d1 = 0, t2 = 0, d2 = 0 * / cubic-bezier (1, 0, 0, 0)
Gedurende de eerste drie seconden beweegt de doos niet veel, en later springt deze bijna naar het midden en begint gestaag te bewegen naar B.
Zoals u kunt zien, bestuurt d1 de afstand tussen A en het middelpunt, en t1 de tijd die nodig is om het middelpunt van A te bereiken .
Laten we nu d2 en t2 . Zowel t1 als d1 is 1 en t2 = 1 en d2 = 0 .
/ * t1 = 1, d1 = 1, t2 = 0, d2 = 1 * / cubic-bezier (1, 1, 0, 1)
De box beweegt bijna halverwege in 3 seconden (als gevolg van t1 = 1, d1 = 1 ) en binnen no-time springt hij naar punt B.
Het laatste voorbeeld wisselt de vorige waarden van t2 en d2 :
/ * t1 = 1, d1 = 1, t2 = 1, d2 = 0 * / cubic-bezier (1, 1, 1, 0)
De box beweegt bijna halverwege in 3 seconden (als gevolg van t1 = 1, d1 = 1 ), beweegt dan nog gedurende 3 seconden niet veel voordat hij naar punt B springt.
Deze voorbeelden laten zien dat d2 en t2 de afstand en tijd regelen die het kost om van midden naar punt B te gaan .
Hoewel u deze lange (maar weinig verspreide) uitleg van cubic-bezier() waarschijnlijk op dit moment nog niet nodig had, denk ik dat dit u zal helpen deze functie beter te begrijpen. Waar komt de stuitering nu allemaal vandaan?
5. Het bounce-effect toevoegen met Cubic-Bezier ()
De belangrijkste parameters voor het bounce-effect zijn de afstanden d1 en d2 . Een d1 waarde van minder dan 1 neemt de doos achter punt A voordat u naar B gaat aan het begin van de animatie.
Een d2 waarde van meer dan 1 neemt het kader voorbij punt B voordat het terugkeert naar rust aan B aan het einde van de animatie. Vandaar het heen en weer stuiterende effect.
Ik voeg nu de cubic-bezier() waarden rechtstreeks toe aan onze demo in plaats van de voormalige linear waarde van de transition en laat u de resultaten zien.
#pinStarCenterChkBox: checked ~ .pinStarLeaf {transition: transform 1s cubic-bezier (.8, -. 5, .2, 1.4); } Dit is het eindresultaat, een alleen-uitgelichte animatie met CSS en een bounce-effect:
Ter vergelijking en om het bounce-effect beter te begrijpen, ziet u hier hoe de cubic-bezier() -waarde van de animatie zich gedraagt wanneer deze wordt toegepast op ons voorbeeldvak:
![Inhoud beheren die u ziet in de WordPress Preview-modus [WordPress-tip]](http://hideout-lastation.com/img/tech-design-tips/803/managing-content-you-see-wordpress-preview-mode.jpg)
Inhoud beheren die u ziet in de WordPress Preview-modus [WordPress-tip]
Als u een gewone WordPress-gebruiker bent die regelmatig posts publiceert, hoeft de voorbeeldmodus niet te worden geïntroduceerd. We gebruiken het vaak om een voorbeeld van onze berichten te bekijken terwijl we schrijven, of om een laatste controle uit te voeren voordat we op de knop Publiceren klikken. Maar we

5 Smart Road-technologieën van de toekomst
Ondanks de vele technologische ontwikkelingen op het gebied van voertuigen, mobiele apparaten en auto's, zien we weinig verandering in asfaltwegen. Er zijn veel dingen die we kunnen doen aan wegen die kunnen helpen innoveren en de rijervaring verbeteren, vooral als het gaat om verkeersveiligheid


